”Vue多环境配置‘’“ 的搜索结果
Vue 多环境的配置
标签: vue.js javascript 前端
Vue项目多环境配置
标签: vue.js javascript 前端
最近在学习vue3 记录一下vue多环境配置的步骤
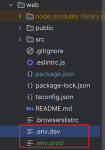
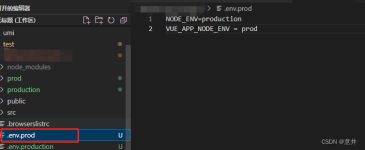
vue多环境配置及打包 env.development(开发环境) .env.production(生产环境) .env.test(测试环境)
Vue 多环境变量的配置
标签: vue.js
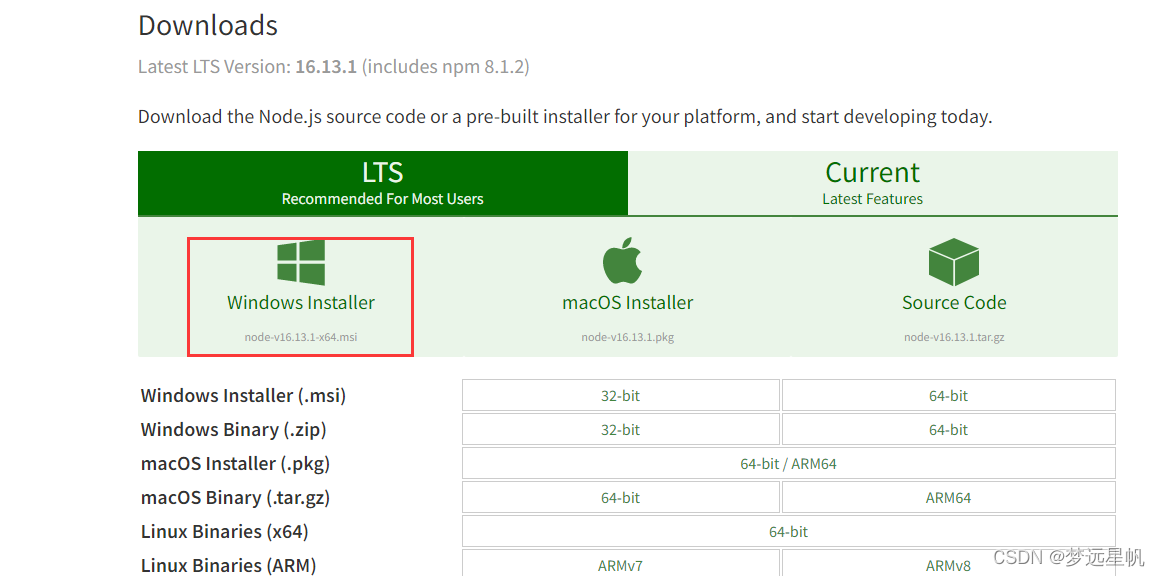
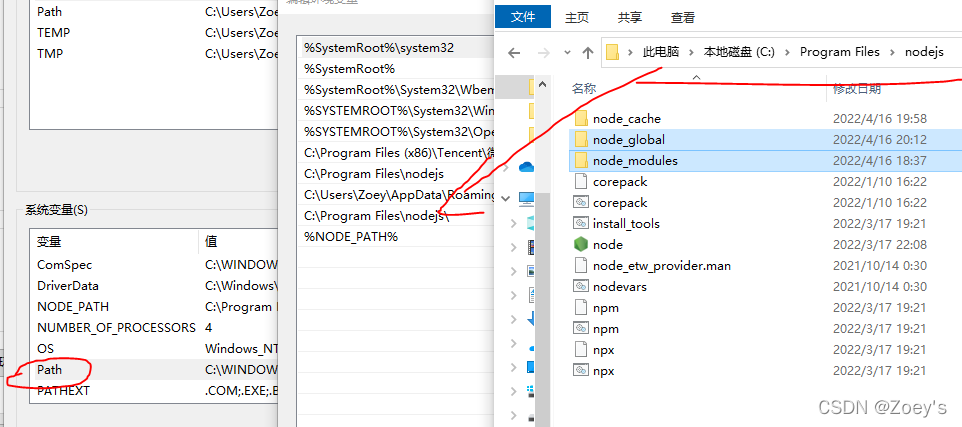
Vue3安装配置、开发环境搭建(图文详细),一、vue的主要安装方式,二、node.js安装和配置,三、npm 安装vue 和脚手架、webpack模板,四、打开Vue 项目管理器,五、创建运行 vue 3 项目,六、使用TypeScript进行开发...
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档。
Vue3环境搭建以及额外配置
标签: 前端
Vue3环境搭建以及额外配置
vue.config.js或webpack.config.js中设置proxy代理解决生产环境跨域 本地启动一个服务器,端口为9000 node server.js server.js文件 const http = require("http"); const app = http.createServer((req, res) =&...
VUE 配置环境变量
标签: vue.js javascript 前端
Vue开发环境和生产环境的配置
标签: vue
Vue开发环境和生产环境的配置
vue的环境配置 vue本身就已经自带了serve环境变量(development)和build环境变量(production) 直接在api文件中写: // 不同环境不同地址 const apis = { production: 'http://www.api.lalala.com', // 线上 ...
同一套代码私有化部署,要部署在多个服务器上,或者是测试服务器与生产服务器不同,即访问服务接口域名不同,通过配置实现多环境的打包。 Vue2: 整体思路:修改配置文件,通过获取命令行的传参定义不同的全局变量...
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地