”antdesign图片点击放大“ 的搜索结果
更改引用图片名称,并上传至博客园(4张图片)将这四张图片重命名并通过后台上传到博客园文件,因为png后缀文件不支持上传,我这里将png后缀的图片改为了ico后缀3.修改css文件中相应图片的路径,并上传至博客园(1个...
Ant Design 是阿里开源的一套企业级的 UI 设计语言和 React 实现,使用 TypeScript 构建,提供完整的类型定义文件,自带提炼自企业级中后台产品的交互语言和视觉风格、开箱即用的高质量
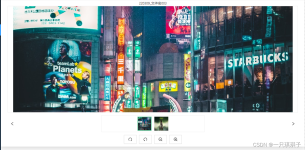
点击后图片还原到100%(如果浏览器窗口高度小于图片的真实高度,这样的情况下,图片虽然宽度还原到100%,但是所显示的大小依然取决于浏览器窗口的高度),如果想要图片根据父框架的宽度进行放大,请点击这里:...
class="picPreview":title="title":visible="imgListShow"@cancel="$emit('close')":bodyStyle="moduleCenter"> v-for="(item,index) in imgList":key="item":src="item":class="{ changeColor:ch...
要求点击一张图片,图片就会放大,查看大图,点击空白处就会隐藏大图,回到缩略图。技术要点主要是Jquery进行元素的显示与隐藏。代码qqq*{margin:0;padding:0;}h1{text-align: center;margin:20px 0;}#imgdiv{width:...
点击缩略图,放大图片,大图以轮播的形式展现,轮播图中默认展现当前点击的图片
VUE 点击上传图片和预览大图
Ant Design Vue 提供了一个组件 `Modal`,可以用来实现图片放大的效果。具体步骤如下: 1. 引入 `Modal` 组件: ```javascript import { Modal } from 'ant-design-vue'; ``` 2. 在需要放大图片的位置,添加一个...
这是移动端使用vue框架与mint-ui实现的父用子之间的通信实现的图片预览的功能,在父组件中每一张图片都可以实现图片放大查看。 子组件 <!--html部分--> <mt-swipe :auto=0 :show-indicators=false :...
Ant Design Vue 的 Table 组件支持自定义列,你可以在自定义列中添加一个点击事件来实现图片的放大效果。具体步骤如下: 1. 在 Table 的 columns 中添加一个自定义列,如下所示: ```javascript { title: '图片',...
【代码】react使用antd中的table表格渲染一张或者多张图片并且实现点击放大预览图片。
图片放大
用ant design 组件card,用react实现其cover固定大小并自适应。并实现一行6个card,超过自动换行
ant-design-vue图片预览,放大,缩小,旋转
最近在用antdesignpro组件做项目,在使用到ProFormUploadButton这个组件的时候,发现很多文档上没有写的东西,接下来把我的踩坑记录分享给大家.
一、富文本braft-editor 安装并引用 npm install braft-editor --save import BraftEditor from 'braft-editor' import 'braft-editor/dist/index.css' ...editorState: BraftEditor.createEditorState()...
这张图是显示的图片放大的一个预览情况,这里是参考预览操作实现的一个背景为黑色的部分,上层的图片可实现滚轮放大或者点击上部的放大镜图标进行放大,代码是基于Ant Design Vue框架的基础上 因为我实际数据是...
AntDesign 图片自定义上传组件
import React, { useRef } from "react" import { Modal } from "antd" // import { observer } from "mobx-react" //引入mobx,为了下一行 // import $state from "state" //引入state主要方便管理多个弹出框时,改变...
直接进入正题,当我们中upload组件添加文件的时候,会发一个域名请求,一般会返回404。...在我还没有点击保存,只是选中文件添加之后,Network中就出现了一条请求状态是404,还是红色的。。。。 解决办...
https://www.npmjs.com/package/v-viewer
推荐文章
- 回调函数使用详解_回调函数的用法-程序员宅基地
- [STM32F0xx]的AD转换驱动程序_stm32f0xx adc_in-程序员宅基地
- 优秀的程序员都热爱写作_程序员写作-程序员宅基地
- 为什么加深神经网络如此有效?从卷积滤波器解释_卷积深度变深什么作用-程序员宅基地
- Android Studio 混淆_android studio 开启混淆-程序员宅基地
- 专业学位计算机技术排名,山东师范大学计算机技术(专业学位)专业考研难度分析-专业排名-难度大小...-程序员宅基地
- idea配置tomcat环境_idea的tomcat,连接不显示explore-程序员宅基地
- 说说内核与计算机硬件结构-程序员宅基地
- 数据结构应用案例——栈结构用于8皇后问题的回溯求解-程序员宅基地
- c语言scanf中的分隔符的作用,C语言中scanf与分隔符(空格回车Tab)-程序员宅基地