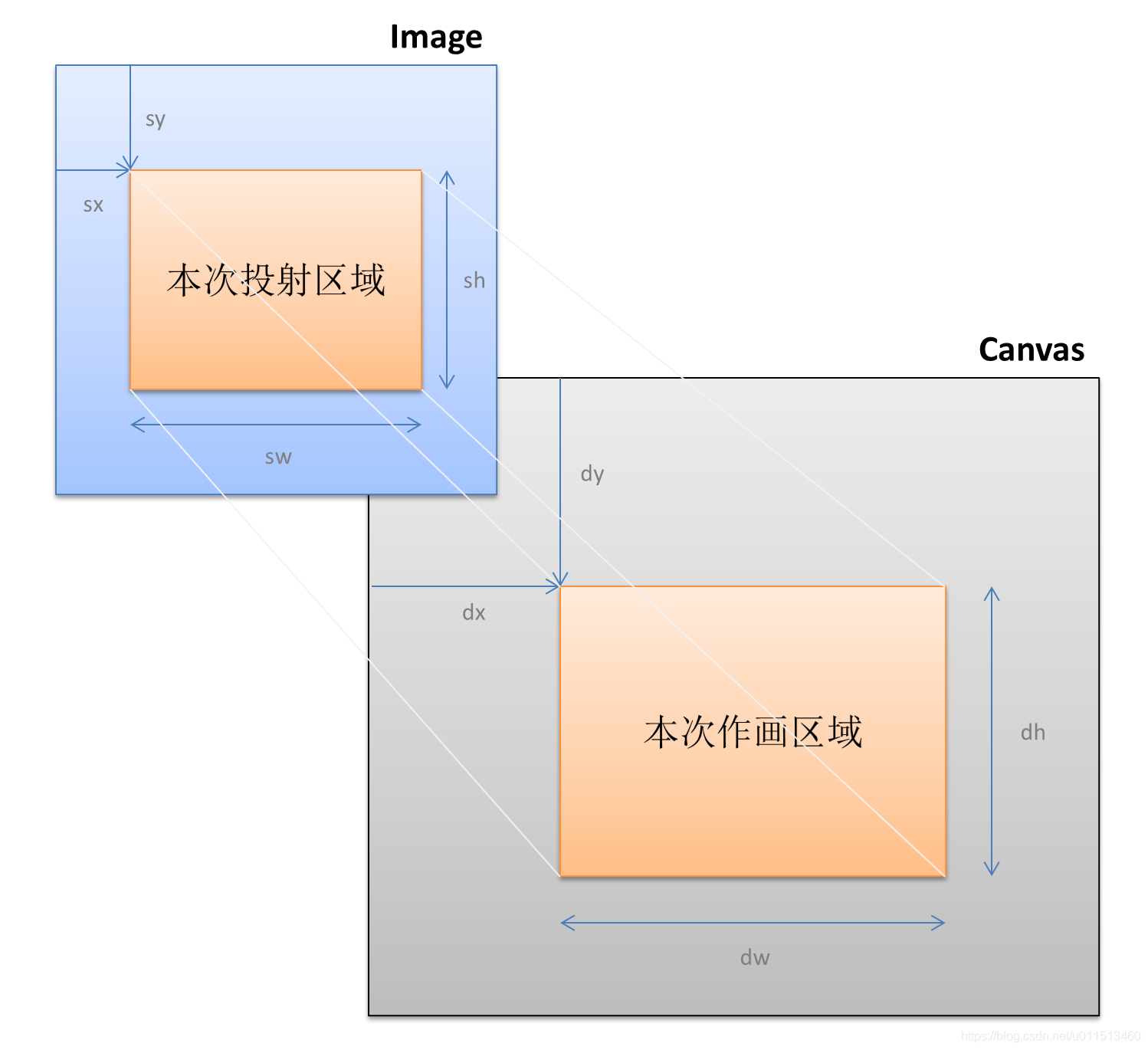
本文记录vue中使用html2canvas生成图片。 html2canvas官方网站 1基础使用 1.1 安装html2canvas npm install html2canvas import html2canvas from 'html2canvas'; 1.2 html2canvas 的配置选项 配置项 ...
”canvas“ 的搜索结果
Vue与uniapp中如何使用canvas?
使用VNode2Canvas:将React组件渲染到Canvas的创新实践 项目地址:https://gitcode.com/muwoo/vnode2canvas VNode2Canvas是一个独特的JavaScript库,它允许开发者将React虚拟DOM节点(VNodes)直接渲染到HTML5 Canvas...
Canvas绘制模糊问题
标签: 前端 javascript html
Canvas绘制模糊问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document<... canvas{ display: block; margin: 0px auto; background-color
Canvas:画布组件,用于渲染显示UI控件,UI控件必须作为子对象场景中可以有多个Canvasy对象一不同的渲染和分辨率适应方式(不常用)Canvas组件的3种渲染方式覆盖模式:UI始终显示在最前面摄像机模式:3D物体可以显示...
愿你有一天,真爱自己,善待自己。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化学习资料的朋友,可以戳这里获取一个人可以走...
html2canvas 使用方法及遇到的问题
安装环境:Mac OSX Mavericks要使用Node.js的canvas库,直接通过npm命令安装,通常,会得到一个编译错误:$ npm install canvas...> node-gyp rebuild...No package 'cairo' found...npm ERR! not ok code 0原因...
前端资料汇总开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】框架原理真的深入某一部分具体的代码和实现方式时,要多注意到细节,不要只能写出一个框架。算法方面很薄弱的,最好多刷...
done。
使用canvas压缩图片,图片不容易失真变形。 1.首先在js文件写入 /** 图片压缩,默认同比例压缩 * @param {Object} fileObj * 图片对象 * 回调函数有一个参数,base64的字符串数据 */ export function ...
Canvas(Environment) 会显示原来canvas下所有的内容 比如你在原canvas下放了一个文本 那么你打开任何一个拥有 Canvas(Environment) 的预制体都会显示那个文本。也就是说 如果你像我一样 希望模板纯净一点 不需要...
在页面中增加一个canvas元素就相当于在网页中添加一块画布,之后就可以利用一系列的绘图指令,在“画布”上绘制图形。在网页上使用canvas元素时,它会创建一块矩形区域。用户可以自定义具体的大小或者设置canvas元素...
我们将深入探讨如何通过 HTML5 的 Canvas 功能,将上传的图片转换成引人入胜的粒子动画效果。这种效果将图片分解成小粒子,并在用户与它们交互时产生动态变化。我们将分步骤详细解析代码,让你能够理解每一行代码的...
在u3d中 开发UGUI 中 需要渲染 ui 就需一个canvas 2.RenderMode (渲染模式) Screen Space - Overlay、 屏幕空间 覆盖 ui 永远在3d 元素上层 参数 Pixel Perfect(直接翻译像素完美 )像素对齐:UI元素精确到像素...
以上是 HTML5 中 <canvas> 标签的内容,<canvas> 标签在动画、签名、图表中都是常用的,也是新手要掌握的内容之一,初学者可以根据今天的内容,用canvas 画一些图形,了解它的基本用法。使用路径方法(如 beginPath...
在canvas安装根目录执行下面命令即可,执行命令后, 会要求你设置 canvas 默认管理员登录的电子邮件地址 和 登录密码, 还会设置一个登陆后的提示名称, 通常是您的组织名称,最后选择是否向canvas开发团队反馈使用...
前端画canvas得在线网站
标签: \N
在线制作Canvas图像的网站有很多,例如: Piximake: https://www.piximake.com/ Canva: https://www.canva.com/ Adobe Spark: https://spark.adobe.com/ Desygner: https://www.desygner.com/cn/ PicMonkey: ...
最近写前端,使用标签时,发现画出来的图片宽高设置没有生效。
我们都知道react虚拟DOM,既然用canvas绘图肯定要获取真实DOM。demo如下: <canvas ref={this.canvas} width="666" height="999"> 您的浏览器不支持canvas,请更换浏览器. </canvas> constructor(){ ...
var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var offset = 0; function draw() { ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.beginPath(); ctx....
页面代码如下 &lt;!DOCTYPE html&gt; &lt;html&gt; &lt;head&gt; &lt;meta charset="utf-8"...HTML5 canvas 设置背景图&...canvas2image.js"&gt;&lt
推荐文章
- Android 编译so文件 MP4V2_android下编译mp4v2-程序员宅基地
- 通讯录Contact_02_contact文件内容-程序员宅基地
- Qt笔记(四十二)之QZXing的编译 配置 使用_qzxingfilterrunnable error:-程序员宅基地
- 关于画图软件Dia打开程序始终为英文界面的问题-程序员宅基地
- OpenCV从入门到精通实战(二)——文档OCR识别(tesseract)-程序员宅基地
- 详解avcodec_receive_packet 11_avcodec_receive_packet eagain-程序员宅基地
- OpenGL SuperBible 7th源码编译记录_superbible7-media github-程序员宅基地
- Wireshark简单使用-程序员宅基地
- MXNet 粗糙的使用指南_iou loss mxnet-程序员宅基地
- iOS对ipa包进行代码混淆《二》 ---代码混淆_ipa包混淆-程序员宅基地