1. background 1.1 多重背景 background-image: url(flower.gif), url(paper.gif); // 分别引入两个背景图 background-position: right bottom, left top; // 分别定义两张图片位置 background-repeat: no-repeat, ...
”color“ 的搜索结果
matlab color设置
标签: matlab
% colormap_plot % author: CHF % date: 2021.04.11 % colormap_plot clc; clear all; close all;...max_color_value = 100;...% jet_color = colormap(hsv(max_color_...% jet_color = colormap(hot(max_color_value)
目录官方地址色彩Color主色辅助色SuccessInfoWarningDanger中性色 官方地址 https://element.eleme.io/#/zh-CN/component/color 色彩Color Element 为了避免视觉传达差异,使用一套特定的调色板来规定颜色,为你所...
pygame.Color Pygame中用于描述颜色的对象 Color(name) -> Color Color(r, g, b, a) -> Color Color(rgbvalue) -> Color pygame...
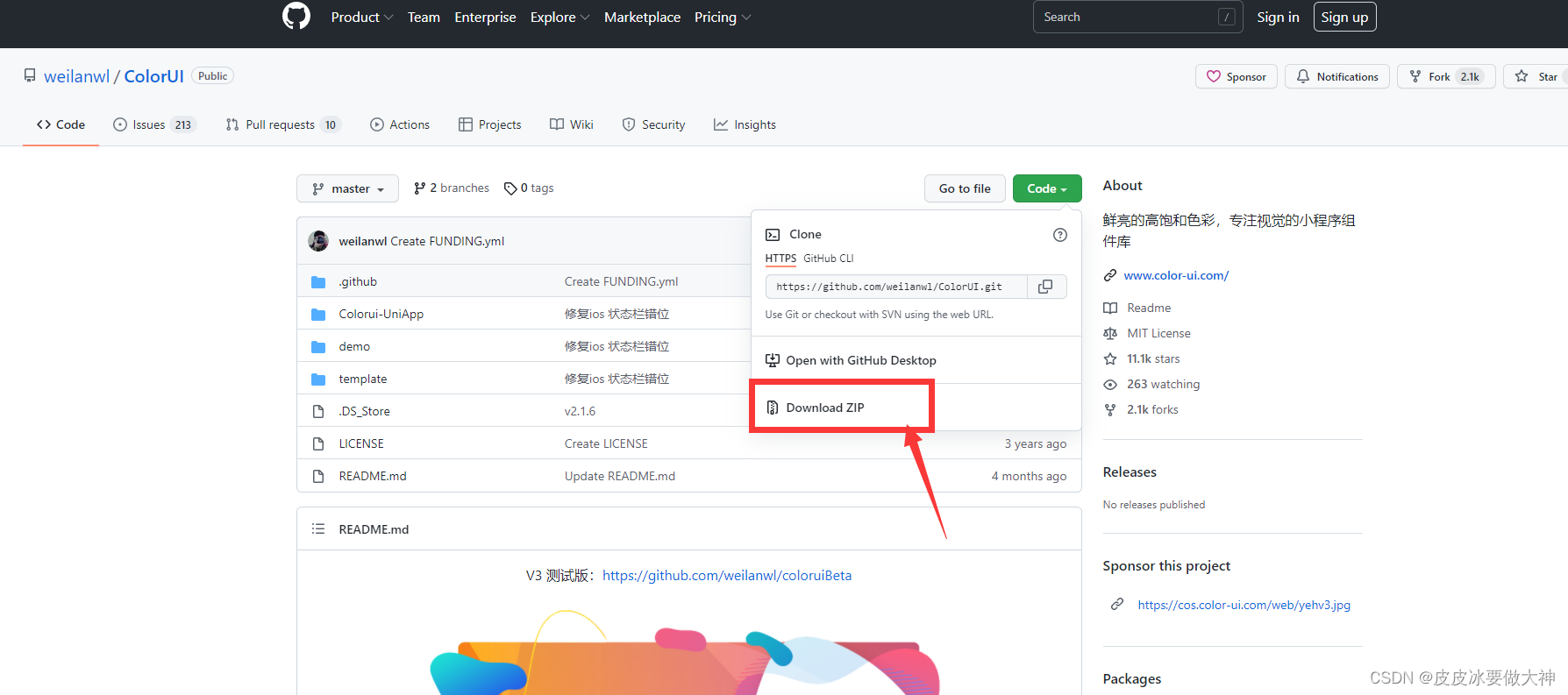
目录一、什么是ColorUI二、如何使用:第一步 下载代码包,获取素材第二步 使用demo文件,正式使用第三步 正式使用(再次强调,我是基于上面提到的第二种方式引入colorui组件的) 官网网站:...
设置background-color背景色为全透明
Cesium Color 颜色赋值,随机颜色,修改透明度
npm install react-color --save // 或 cnpm install react-color --save // 或 yarn add react-color --save 2typescript声明 如果你是使用typescript语言来编写代码,需要对react-color进行额外的声明。 在根目录...
ColorTools.lua --[[ 备注 : 色值格式化、转换和定义 ]] ---------------------------------------------------------------------------------------------- local strfmt = string.format local strsub = string...
Android中的颜色值通常遵循RGB/ARGB标准,使用时通常以“ # ”字符开头的8位16进制表示。其中ARGB 依次代表透明度(Alpha)、红色(Red)、绿色(Green)、蓝色(Blue),取值范围为0 ~ 255(即16进制的0x00 ~ 0xff)。...
Color.AliceBlue 240,248,255 Color.LightSalmon 255,160,122 Color.AntiqueWhite 250,235,215 Color.LightSeaGreen 32,...
CSS属性 —— color属性
标签: css
CSS color 属性1. color 属性2. color 属性值3. 十六机制颜色值4. RGBA与十六进制转换 1. color 属性 color 属性用于指定文本颜色。 对应版本:CSS 1 2. color 属性值 color 颜色值可以通过以下方式进行设置: ...
打开color.xml,在<resources>……</resource>标签中放入颜色资源,如下: <resources> <color name="white">#ffffff</color> &...
使用 uniapp-uview-ui 的时候 ,SassError: Undefined variable: "$u-border-color
这是因为grep 也是一条命令,它在输出时,会把grep 服务名也当做一个进程输出,假如使用grep命令查询某个服务的进程号,结果只显示一条grep --color=auto 服务名。则说明虚拟机中没有改服务的进程。每次使用ps aux |...
colorUI使用 一、colorUI简介 官网地址—还在完善 colorUI特点: 组件精美,色彩十分鲜艳 封装特特特特别的好,每一个样式都是单独的class选择器,都是封装极好的css小组件 兼容性,扩展性极好。亲测在vant weep...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地