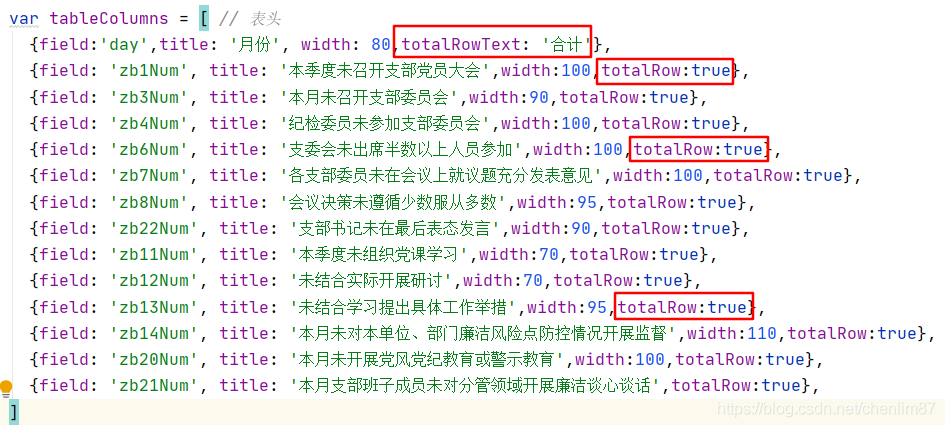
分别为DynamicTable.vue和TableColumn.vue,TableColumn.vue主要是使用递归来对表头进行循环生成DynamicTable.vueimport TableColumn from './TableColumn'export default {props: {// 表格的数据tableData:...
”css画表格多级表头“ 的搜索结果
对多级表头其中某一格像设置背景色,用了好多vue给出的表格参数都写不出效果,最后打开控制台查看元素位置,用了CSS选择器。
复杂表头固定行,固定列,纯css实现,样式可修改,可根据自己要求,更改表头,以及固定列的数量,本人亲测,确实好用
因为小程序不支持table,没办法只能通过组件递归的方式实现多级表头的渲染 ** PS:这里需要注意的是table-view组件一定要注册在app.json里面** ---------------这是实现后的样式--------------
asp.net知识库
标签: .net知识库
从SQL中的一个表中导出HTML文件表格 获取數据库表的前N条记录 几段SQL Server语句和存储过程 生成表中的数据的脚本 最详细的SQL注入相关的命令整理 Oracle Oracle中PL/SQL单行函数和组函数详解 mssql+oracle Oracle...
通过开发者工具查看before在谷歌浏览器(图7)与ie浏览器(图8)中...CSS中,::before创建一个伪元素,其将成为匹配选中的元素的第一个子元素。### 5)最终实现效果谷歌浏览器(图10)与ie浏览器(图11)保持样式统一。
vue通过递归组件实现动态渲染elementui多级表头
js导出复杂表头(多级表头)的excel <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table ...
最近在用jqgrid,但是需要对Header进行多级分组,结果出现下面现象: 然后动态替换掉jqgrid原有的方法,就OK了~ 简单整理了一下JS源码里的内容: { b=a.extend({ useColSpanStyle:!1, groupHeaders:[] },b||{}); ...
element 表格table纵横双列表头 斜线样式处理和多级表头循环 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!-- import CSS --> <link rel="stylesheet" href=...
自定义列,且多级表头。 统计报表 - 记录 实例1 Java后台 控制器 /** * 查询早餐统计列表 */ @RequiresPermissions("report:dishOrder:timeTypeList") @RequestMapping(value = "countMorningList") public...
<el-table ref="multipleTable" :data="tableData" max-height="430" style="width: 100%" > <el-table-column prop="schoolName" ... :min-width="firstColumnWidth" fixed>...template slot="header" ...
1,两级表头的代码 <html> <head> <title>多层表头</title> <link rel="stylesheet" href="./css/reset.css"> <style type="text/css"> td, th { font-style: ...
最近更新: 2018-07-19注意:最新版iview已经提供多级表头功能 参考原理:利用多个Table组件通过显示和隐藏thead和tbody来拼接表格(较粗暴)htmljavascript非合并而来的列,请注意设置宽度(如下的宽度160)否则会被...
在用elementui表格的时候,发现表头的高度非常高,找了很多方法都不能实现。自己的最终解决方案分享
vue中多数情况下使用template封装组件逻辑清晰结构简单。 但是在某些情况下,比如非常简单的组件 vue render简单解析或者template无法解决某些场景下,。使用完全javascirpt能力就显得尤为重要。...
在项目中使用el-table,是一个多级表头table,有一个需求需要新开一列添加一个类似于在表格中加Checkbox的一列,我在最外层el-table-column,并排加一列,发现table-body中都可以加上,表头无法添加上。 解决方案:...
正常情况下,表格的表头每一项都会显示,但在一些特殊场景下,用户需要动态的控制表头的显隐,本篇文章主要就是为大家详细讲解了了如何动态的控制表头的显隐,感兴趣的小伙伴可以参考一下。话不多说,下面直接看实例...
■ 两级表头 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content=...
如果不生效,可能是你代码中有重复的给覆盖了,记得仔细看代码……刮风这天,我试过解决bug……
加上以下样式即可解决。
设置宽度和fixed // 1、2需要固定,3不固定 <el-table ref="table" :data="tableData" border :cell-class-name="tableCellClassName"> <el-table-column label="总" fixed width="200px">...
推荐文章
- Windows系统鼠标右键菜单添加打开cmd终端_we右键进入cmd-程序员宅基地
- python汇编语言还是机器语言_深入理解计算机系统(3.1)------汇编语言和机器语言...-程序员宅基地
- android毕设各种app项目,安卓毕设,android毕设_app毕业设计-程序员宅基地
- Keil侧边工具栏(项目窗口)打开方式_keil侧边栏-程序员宅基地
- 算法学习,转载记录(持续记录)-程序员宅基地
- 局域网探测器_局域网检测-程序员宅基地
- 【C语言基础系列,阿里java面试流程_c语言java面试-程序员宅基地
- Linux技术简历项目经验示例(二)_linux简历工作经验怎么写-程序员宅基地
- 安卓手机软键盘弹出后不响应onKeyDown、onBackPressed方法解决方案-程序员宅基地
- 使用二维数组实现存储学生成绩_c#创建控制台应用程序studentscore,生成学生成绩单——二维数组的使用。-程序员宅基地