最全的div介绍
”div“ 的搜索结果
DIV+CSS简单登录界面模板,DIV+CSS布局,有用户名、密码登录框,登录按钮。
div>标签可以替代块级元素(如标签、标签等),但是它们在语义上有一定的区别。例如,标签和标签的不同在于,标签具有特殊的含义,语义较重,代表着标题,而标签只是代表一个元素。标签可以容纳段落、标题、表格、图像...
DIV标签详细介绍
标签: css css3 javascript
div 是 division 的简写,division 意为分割、区域、分组。比方说,当你将一系列的链接组合在一起,就形成了文档的一个 division。 可定义文档中的分区或节(division/section)。 标签可以把文档分割为独立的、...
div>的全称是 “division”,它表示 “分区” 或 “区块” 的意思。在HTML中,<div>标签用于创建一个没有特定语义的块级容器,它仅仅用于组织和布局文档中的内容。因此,它通常被用作一种布局工具,而不是用于表示...
div中的内容没有把div撑开的原因及解决办法
一:div是什么意思 div就是样式表中的定位技术,div的全称就是division,有时候我们也习惯叫图层,在html中,div有很多属性,正式这些属性组成才会形成美观的板块。 二:HTML和CSS中div标签怎么用 1.使用div,首先第...
对div居中方法的总结,包括 position 定位、flex布局、margin 等知识点
其中,::-webkit-scrollbar用于设置滚动条整体样式,::-webkit-scrollbar-thumb用于设置滚动条滑块样式。...2.给div设置CSS属性overflow为auto或scroll,这将使div在高度范围内滚动。是你要选择的元素的类名。
给div设置样式,div默认显示位置为body的左上方。 width: 400px; height: 300px; background-color: orange; 如下图所示: 首先给div添加绝对定位,并设置上下左右边距为0,然后使用margin: auto;自动居中。 ...
给需要居中的div设置一个宽度,然后设置元素的上下外边距为 相等 左右外边距为 auto,比如,margin:0px auto。 则可以实现 div 居中显示。 对于浮动元素,设置其左右外边距为关键字 auto 是无效的。此时,如果需要...
现在网上到处都是div+css模板,但是真正能用的到底有几个?你自己说! 无非是一些英文版的,但是国外的模板理念和国内的很不一样,英文的讲究框架合理,韩国的讲究视觉美,国内的刚好是二者的综合体。 现在模板界有...
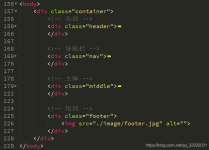
div标签 什么是div标签 作用:一般用于配合css完成网页基本布局。 span标签 什么是span标签 作用:一般用于配合css修改网页中的一一些局部信息 <!DOCTYPE html> <html lang="en"> <head> <...
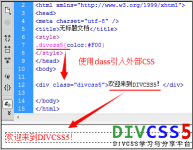
案例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <...link rel="stylesheet" type="text/css" href="index.css">...div class="div0">
div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。DIVCSS5通过CSS图文案例介绍产生原因与解决方法。DIV与DIV覆盖原因与解决方法。 可能您遇到过上下结构的布局,下面...
DIV 高度教程-DIV的高度设置篇如何对div设置高度呢?答案很简单 使用css height样式即可设置div高度。div的高度图我们要对div对象设置高度样式,一般分为设置固定高度,最小高度、最大高度、自适应高度。假如一个DIV...
div对齐 CSS实现DIV居中对齐 div居右对齐 div居左对齐使用CSS浮动属性实现DIV各种对齐,比如DIV层左对齐,DIV居中对齐,DIV居右对齐等(DIV靠右 居中靠左对齐介绍篇)实现DIV对齐用到关键属性有两个,一个为float一个...
DIV后援图片div bac千克round配置篇,布景在DIV对象满铺、横向平铺、纵向平铺、不服铺定位等后盾图片布局CSS5教程篇。CSS5对DIV盒子配置后台图片,如何显现后盾图片,程度平铺图片、纵向平铺图片、无量平铺图片、...
推荐文章
- (PAT乙级刷题)程序运行时间-程序员宅基地
- 关于arcgis server 发布地图的时候报错"Packaging succeeded but publishing failed"问题解决_packaging succeeded,but publishing failed. failed -程序员宅基地
- openstack_openstack网络拓扑图-程序员宅基地
- 记录el-input type=number限制长度el-input使用_el-input-number限制输入长度-程序员宅基地
- 弹出修改模态框_如何通过操作窗口改变模态对话框内容-程序员宅基地
- 【Web前端】Ajax超详解_前端ajax-程序员宅基地
- 为JSF定做的应用程序框架(一)-程序员宅基地
- Django在根据models生成数据库表时报 __init__() missing 1 required positional argument: 'on_delete'...-程序员宅基地
- Please use a locale setting which supports utf-8_python can't change the filesystem locale after lo-程序员宅基地
- 在bochs虚拟机中安装WindowsXP (学习)_bochs xp-程序员宅基地