”element-ui“ 的搜索结果
若element-ui显示故障: 1.查看是否引用 <!--引入 element-ui 的样式,--> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 必须先引入vue, 后使用element-ui -->...
element-ui.rar element-ui核心库压缩包
Element-UI - Vue项目整合Element-UI & Icon图标 & 自定义Icon图标 博主很久之前就想使用Element-UI,总是因为学习后端的技术鸽了很久(博主目前是偏后端),这里博主通过Vue来整合Element-UI(不是Vue项目...
element-ui show-overflow-tooltip修改边框颜色。
openlayers加圆形以及引入elemen-ui组件
而Element UI(饿了么团队开发的一套基于Vue.js的UI组件库)就是其中备受欢迎的一款。Element UI提供了丰富的组件,使得前端开发者能够轻松地创建漂亮且功能强大的用户界面。在本文中,我们将介绍Element UI是什么,...
建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题;安装这个就可以在vcode终端使用npm run serve命令启动。...控制面板--默认程序--设置默认程序--web浏览器:谷歌。...
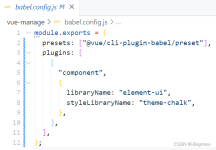
element 官网 https://element.eleme.cn/#/zh-CN。在balbel.config.js文件中添加plugins字段。下载安装插件 babel-plugin-component。完整引入: 在main.js文件中引入如下三句代码。在main.js中按需导入需要的组件。...
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,手机端有对应框架是Mint UI 。 中文文档:...
ERROR in ./node_modules/element-ui/lib/element-ui.common.js Module not found: Error: Can’t resolve ‘throttle-debounce/debounce’ in “xxx” ERROR in ./node_modules/[email protected]@element-ui/lib/...
Element-UI介绍:主题定制、自定义组件和插件扩展
在做复杂的动态表单,实现业务动态变动,比如有一条需要动态添加的el-form-item中包含了多个输入框,并实现表单验证,但在element-ui组件库中给出的表单校验中没有这样的格式,想要实现这个功能就来跟我一起学习吧。
ERR_SOCKET_TIMEOUT Socket timeout-程序员宅基地序---Vue3项目如何使用ts,在使用之前必须选ts-程序员宅基地学习Vue3,Element-UI好的网站---邓瑞编程,图标引入-程序员宅基地2.图标 - 邓瑞编程 (dengruicode.com)Vue3,element-...
【前端】Element-UI和Element-Plus的区别
关于el-select选择框多选出框外的解决
Element-UI走马灯高度写死,无法自适应屏幕,我们通过css,让走马灯适应屏幕大小,实现实现响应式布局
Element-ui和Element-Plus的区别_Element2和Element3的区别 一、定义区别 Element-UI对应Element2:基本不支持手机版 Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 Element-Plus...
(2)将element-ui组件中的代码复制到HomeView.vue中。(1)先启动项目:到最后一层文件夹vuetest01→。2.vscode中打开终端,进入到最后一层的文件夹。下载依赖:npm i element-ui -S。3.注意下面操作过程中一定要...
element-ui table设置列fixed时X轴滚动条无法拖动问题
element-ui离线文档,从官网下载,官方有外链js因此页面加载可能会有问题,此版本下载了所有到外链js,完全离线访问,版本2.4,方便离线开发,打开浏览器就能访问,和官网效果一样。
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,可以快速布局和构建页面 官网:http://element-cn.eleme.io/#/zh-CN
总而言之,学就完了!
推荐文章
- python爬虫提取人名_Python2爬取学生名单-程序员宅基地
- C语言三剑客:C陷阱与缺陷、C和指针、C专家编程_c和指针c专家编程c陷阱与缺陷-程序员宅基地
- ubuntu查看网络端口情况-程序员宅基地
- Yocto新增一个hello程序_yocto hello-程序员宅基地
- 目标:丢失所以控制文件,数据库文件,redo文件。只有rman全备的和所有归档的恢复_ora-19697-程序员宅基地
- vue在mounted中获取元素宽度不准确的问题_vue组件深层嵌套mounted获取元素尺寸不准确-程序员宅基地
- CSS3之线条特效(鼠标悬停线条从中间变长)_css横线从短到长-程序员宅基地
- linux系统can扩展,linux下can调试工具canutils安装过程记录-程序员宅基地
- vba抓取html文件数据,VBA抓取PDF数据-程序员宅基地
- 下载SQL Server 2008 R2 Express(数据库大小限制提高到10G)-程序员宅基地