//select框固定下拉箭头兼容ie9 .el-select.el-input.el-input__suffix.el-icon-arrow-up{ -ms-transform:rotate(180deg)\0; } 2、IE9中elementui的message提示框会出现样式错乱,解决方法:...
”element兼容IE9“ 的搜索结果
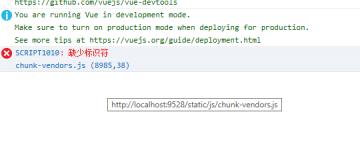
样式,IE9不支持次样式,解决方法为,排查下各组件,避免使用带 display: flex; 的组件可能的原因2,IE9浏览器过于老旧,单文件最大行数超过一定限制将不再读取后边的内容,因此可以尝试分割css文件和打包的js文件...
window.event IE:有window.event对象 FF:没有window.event对象。可以通过给函数的参数传递event对象。如onmousemove=doMouseMove(event) 鼠标当前坐标 IE:event.x和event.y。 FF:event.pageX和event.pageY。...
通过Element.prototype扩展DOM元素,在Element.prototype中加上classList属性 (function () { if (typeof window.Element === “undefined” || “classList” in document.documentElement) return; var prototype =...
vue 只兼容ie8以上版本; ie8及以下版本不支持Object.defineProperty方法,但这个是vue实现响应式的所必须的,所以从Vue的源码来看根本就无法支持IE82、IE 不兼容axios的promiss对象; 在项目中使用了ES6 promise...
element table固定头部ie的滚动条样式自定义,element table固定头部ie的滚动条样式自定义,element table固定头部ie的滚动条样式自定义,element table固定头部ie的滚动条样式自定义,element table固定头部ie的...
vue3+element-plus如何兼容ie, 项目打包之后,ie打开,一直报缺少字符,数字,字符串, 或者 报 缺少 ( , 或者报 语法错误 我想把node_modules文件全部打包,但是又出现 Syntax Error: TypeError: wellKnownSymbol is not ...
ElementAdmin兼容IE10(针对版本@4.2.0ElementAmin) 实现方式 将IE10不支持ES6的语法编译为可识别编译的ES5语法,以及部分css3语法IE下不支持需自行百度,注意测试 第一步:您需要下载下面几个webpack的版本 不要问...
vue-element-admin
安装babel-polyfill npm install -D babel-polyfill 在入口文件(main.js)添加 import 'babel-polyfill' 执行命令 npm run dev //或npm run build
直接上干货 如果你用vue的脚手架弄的项目 那么恭喜你 要改的 也并不多 如果 是自己搭建的框架 那么 请滤清框架结构后 按我的方法操作即可 1 引入babel-polyfill npm install babel-polyfill --save ...
vue-cli@3 + element 搭建的基本框架,包含axios封装http请求,请求拦截,请求设置参数加密,引入加密配置等,兼容ie浏览器
前不久刚发布了Yaf-element,平时开发...因此使用万恶的IE浏览器下发现了很多问题;例如:打开页面一篇空白table 搜索问题函数识别问题等今天刚好有空来解决一波:问题主要是 ElementUI + vue 中使用了一些ES6的语...
Element.closest()方法用来获取:匹配特定选择器且离当前元素最近的祖先元素(也可以是当前元素本身)。如果匹配不到,则返回null。 var elt = element.closest(selectors); 参数节 selectors是指定的选择器,...
IE9样式错乱,IE11无法正常加载v-loading等问题引入了babel-polyfill插件,依然出现”polyfill-eventsource added missing EventSource to window”的奇怪问题(ie所有版本都有出现)第一步:安装babel-ployfill (已...
这里引入了babel-polyfill 因为我用到了ES语法所以也要转换所以引入了ES6 <script src="https://cdn.bootcdn.net/ajax/libs/babel-polyfill/7.6.0/polyfill.min.js"></script> <.....
项目需要、在网上查找angularjs支持ie低版本的问题(主要是windows7下只有IE8)整理了一个小demo 主要两点 1、ng-app="myApp" id="test11" 加上id="XXX" 加入以下代码注册到页面上 angular.element(document)....
项目中用到了Vue.js和Elenment-UI Vue官方文档中给出明确范围:Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ... IE9:支持除ECMAScript 5 Strict Mode外的e
IE不兼容Vue的原因无非就是编译不了高于ES5的语法,因此解决IE的兼容问题就要将项目中的高级语法转化为IE可以编译的ES5语法。 在 vue-cli 中,ie 浏览器下不显示,需要下载安装 babel-polyfill(npm i babel-polyfill...
Vue 兼容 ie9 的解决方案
标签: vue
一、兼容IE主要是从以下几个方面考虑 es6语法兼容 Number对象es6新方法兼容 requestAnimationFrame方法兼容 axios Promise兼容 axios cors兼容 Vue 官方对于 ie 浏览器版本兼容情况的描述是 ie9+,即是 ie9 及更...
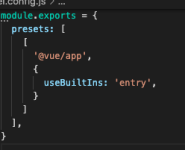
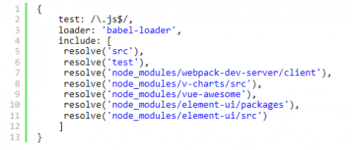
正确方法: 下载依赖:babel-polyfill (1)、安装依赖:npm install --save babel-polyfill (2)、在main.js中引入;import ‘babel-polyfill’ (3)、在build文件夹的webpack.base.conf.js文件中修改成以下代码 ...
是的,Element UI 是兼容 IE11 的。Element UI 的官方文档中也有说明,可以在 IE11 中正常运行。但是需要注意的是,在使用 Element UI 的过程中,可能需要添加一些 polyfill 或者进行一些特殊的处理,以确保在 IE11 ...
只是单纯的新闻性网站,包括首页、栏目页、详情页和一些专题页面,部署完之后在谷歌没什么问题,当用户提到在ie打不开的时候才考虑到很久没去做ie的兼容了,这些页面里主要用到的关键技术点就是一些基础的数据绑定...
vue+element兼容IE vue兼容IE10
360兼任进入页面模式空白 安装npm install --save babel-polyfill main.js 引用 import ‘babel-polyfill’ resolve('node_modules/element-ui/src'),resolve('node_modules/element-ui/package/input/src')
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地