前端开发等需求明确说明需要兼容IE时,我们才发现IE真的很恶心,不管是html5与css3的支持...希望能在你开发项目兼容IE时有所帮助! // 获取浏览器可视窗口的宽度与高度: var clientWidth = document.documentEle...
”element兼容IE9“ 的搜索结果
1、安装babel-polyfill npm install --save babel-polyfill 安装成功后在package.json中显示相关依赖;2、在main.js中引入babel-polyfill import 'babel-polyfill'3、在index.html中加入以下代码(选择项) <...
在解决了vue项目在ie中报错后,发现element ui的无限滚动报对象parseFloat无效,由于elementUi中是Number.parseFloat方法,导致不兼容。 1、npm install --save babel-polyfill安装插件 2、在main.js最上面引入...
下载依赖:babel-polyfill 1、安装依赖:npm install --save babel-polyfill 2、在main.js中引入import ‘babel-polyfill’ 3、在build文件夹的webpack.base.conf.js文件中修改成以下代码 module.exports = { ...
vue-element-admin兼容ie
前世:项目中需要拖动div,然后和某个div进行...保存数据的方法有了,然后开始"探索"如何用html(5)和js来实现拖拽的效果,由于H5给了比较规范的实现方式,所以在Chrome中轻松实现,万恶的IE(很少骂IE)竟然不兼容,NO...
vue-awesome-swiper在IE9下报错, 主要原因是element.classlist.add()方法在ie9中是不支持的。 解决方法是加个ployfill npm install classlist-polyfill --save npm install babel-polyfill --...
代码: 然后我在main.js里引用了: import ‘@babel/polyfill’ package.json里: image.png421×579 36.8 KB 报错详情: image.png1486×510 25.3 KB 请能者赐教,谢谢!
由于IE浏览器的特殊性,在Chrome或其他浏览器下编译好的程序,在IE下需做特殊的处理,所以IE这个物种的存在,对前端开发人员来说特别痛苦,最近在使用ElementUI前端框架开发项目的过程中就遇到了IE下显示不了的问题...
博客目的:记录Element与Vue搭配使用时,兼容IE浏览器不显示问题,剖析对IE浏览器的知识体系。 一、简介 在软件开发初期阶段,经常会使用是市面上主流的浏览器进行功能开发,调试。为什么呢? 因为市面上主流...
Element Admin 是一个基于 Vue.js 的后台管理系统模板,IE(Internet ...如果你的问题是关于 Element Admin 在 IE 浏览器中的兼容性问题,我可以帮助你解答。请问你在 IE 浏览器中使用 Element Admin 遇到了什么问题?
由于项目中使用粒子动画,开发时使用的谷歌浏览器,所以一切都很完美,直到用ie浏览器测试时,整个项目都空白了,包了个缺少“:”的错,之后查找到 vue-particles 源码使用的也是es6 语法,所以只加一个“ babel-...
这里写自定义目录标题[IE兼容]element 组件 el-dialog在低分辨率下出现半透明bug解决方法 [IE兼容]element 组件 el-dialog在低分辨率下出现半透明bug IE环境下,当页面内容元素众多时,可能触发dialog组件弹出框的...
 ![图片说明]...
在IE11下使用eWebEditor网页编辑器时,会出现无法显示的情况,asp动态网页文本编辑就失去了意义。这个编辑器在从IE6.0升级到IE7.0或IE8.0时...这是原语句:if (element.YUSERONCLICK) eval_r(element.YUSERONCLICK ...
1. SCRIPT438: 对象不支持“call”属性或方法错误 1. 修改babel配置 // bablel.config.js module.exports = { presets: [ ['@vue/app', { useBuiltIns: 'entry', polyfills: [ 'es6.regexp' ...
Dplayer是调用HTML5的video标签调用原生播放器,video可以兼容IE9以上浏览器,但是Dplayer使用了仅支持IE11以上才支持的dataset属性,所以在IE10会有兼容问题,解决方法是增加dataset的兼容处理。(function ...
animate.css一个跨浏览器的CSS动画库。简单易用。虽然已Star,但每次使用使用时都要在stars里查找。。。当然啦,更多动画库可以参考这里。如何使用要在网站中使用animate.css,只需将样式表放到文档的中,然后将动画...
<div class="fileOne" v-for="(value,key,index) in scope.row.startFiles" :index="index"><a :href="value" target="_blank" :title="key">{{key}}</a></div> <div class="noInfo ...
transpileDependencies: [//解决IE浏览器得es6转换成es5得问题(IE报错缺少':') /[/\\]node_modules[/\\]dom7[/\\]/, /[/\\]node_modules[/\\]swiper[/\\]/, /[/\\]node_modules[/\\]element-ui[/\\]packages[/\...
vue iview 浏览器兼容问题(支持IE9) 支持到IE9 如果遇到问题, 可以给我留言. 说明具体的问题. js 我们根据浏览器的用户代理字符串, 来区别出是哪种浏览器的哪个版本. 然后, 我们就要根据版本来进行兼容了. vue ...
最近在写一个后台管理系统,用的vue-cli的架子,ui框架使用的iview,要求兼容IE9及以上浏览器,但是在ie上会出现多种不兼容问题: 问题一:IE不支持es6 ie浏览器下,页面出不来。 解决方法: 1、安装 babel-...
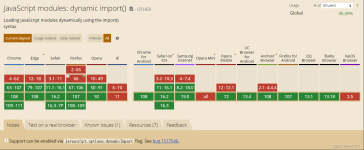
首先看 vue 官网上给出的 vue-cli 在浏览器中的兼容性,图中表示是兼容 IE 9的,但是在IE9中打开项目会发现一片空白。 解决办法如下: 第一步、安装 babel-polyfill npm install --save babel-polyfill 第二步、在...
Vue 官方对于 ie 浏览器版本兼容情况的描述是 ie9+,即是 ie9 及更高的版本。经过测试,Vue 的核心框架vuejs本身,以及生态的官方核心插件(VueRouter、Vuex等)均可以在 ie9 上正常使用。 Vue 的作者尤雨溪对于V.....
记录解决IView_Admin在ie11页面无法显示问题!!! 转载链接:https://www.cnblogs.com/ysxq/p/11052207.html 1.安装babel-polyfill ==>npm installbabel-polyfill 2.安装完毕之后在启动类main.js中的第一行...
导致vue2 项目在ie浏览器中白屏的原因,及ie 不兼容的工具总结
项目解决方案: 1:安装 @babel/polyfill 模块 npm install @babel/polyfill --save 2:引入@babel/polyfill 在main.js 下面直接引入 import ‘@babel/polyfill’ 亲测无效 具体引用是在vue.config.js中...
因项目需要,今天给大家安利一篇好文章,关于Vue-cli脚手架搭建的项目兼容ie。... 需求: 项目(vue-cli3.0)后期...同时如果是使用vue-cli构建的项目也不能在IE8以上的版本(ie9,ie10,ie11)中运行 方法一:适用于vue-cli3.
IE浏览器VUE语法兼容
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地