”html“ 的搜索结果
HTML 注释HTML 注释1.语法2.作用3.案例4.html 注释适用范围5.html 注释应用扩展 HTML 注释 1.语法 <!-- html注释 --> 使用解释:在html中, 小于符号“<”+感叹号“!”+两个链接符号“-” 注释内容 +...
这是一款基于HTML5 Canvas实现的雷达扫描动画特效源码,canvas是HTML5特有的画布工具,我们可以在canvas上绘制任意元素,包括3D元素。这款雷达扫描动画就是利用了canvas的灵活特性,利用js在canvas上绘制这些美丽的...
html表白特效源代码《浪漫的html表白源代码,html表白网页制作源码》html表白代码大全可复制,浪漫的html表白特效网页制作源代码。html爱心表白代码(最全html表白代码大全可复制)html爱心表白代码(最全html表白...
HTML5+CSS3+jQuery Mobile轻松构造APP与移动网站_陈婉凌.pdf
html2canvas屏幕截图基于 DOM,因此可能不是 100% 准确到真实表示,因为它不会制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。
HTML5调用本地摄像头拍照
标签: HTML5
兼容各大主浏览器,要部署在服务器上才可以调用到摄像头
轮播图原理大概是这样的,假定三张图片需要做轮播效果,首先需要将这三张图片并列放置,然后将这个整体并列向左移动,每当一张图片完整的从显示框走出,则将这张图片放置到最后面,循环往复就可以实现图片向左(或一...
基于Bootstrap的步骤引导html页面样式,实现下一步下一步引导的UI。修改了积分为固定1积分,不再增加
3个很精美的登陆界面,全都是用HTML5+CSS3开发的,所以可能不适合低版本IE浏览器。大家可以下来看看,做的超级漂亮的。
html+css+javascript简易实现注册或登录时实现验证码功能:原文链接:https://blog.csdn.net/weixin_41472431/article/details/90732468
DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>流星雨</title> <script> var context; var arr = new Array(); var starCount = 800; var rains = new...
区别:在html中来实现字体倾斜除了用 i 和 em 标签,可以使用CSS 来实现,但是CSS 是没有语义的。 属性 作用 normal 默认值,浏览器会显示标准的字体样式 font-style: normal; italic 浏览器会显示斜体的...
html&gt;…&lt;/html&gt; 定义 HTML 文档 &lt;head&gt;…&lt;/head&gt; 文档的信息 &lt;meta&gt; HTML 文档的元信息 &lt;title&gt;…&lt;/title&gt;...
1.使用<select>标签 优点:可以初始化选中项 缺点:不能自定义option的样式,自带的样式很丑 <select id="d6" style="width:100px"> <option value="">全&...option v
本文提供了在html中,两种方式实现:跳转至另一html页面,或者跳转至百度等网页。
引入css方式
100套大数据可视化炫酷大屏Html5模板;包含行业:社区、物业、政务、交通、金融银行等,全网最新、最多,最全、最酷、最炫大数据可视化模板。 源码地址 giteehttps://gitee.com/iGaoWei/big-data-view ...
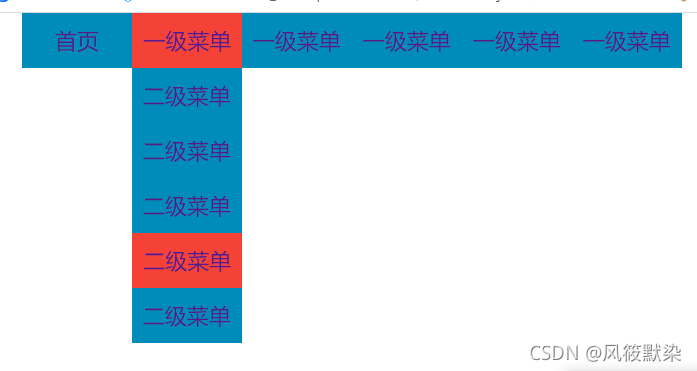
html css 仿微信底部自定义菜单 让微信开发页面体验更佳美好
一、步骤1、HTML1、新建文本文档2、改后缀名.html3、以记事本方式打开并编写代码4、保存,关闭后,直接双击打开网页
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地