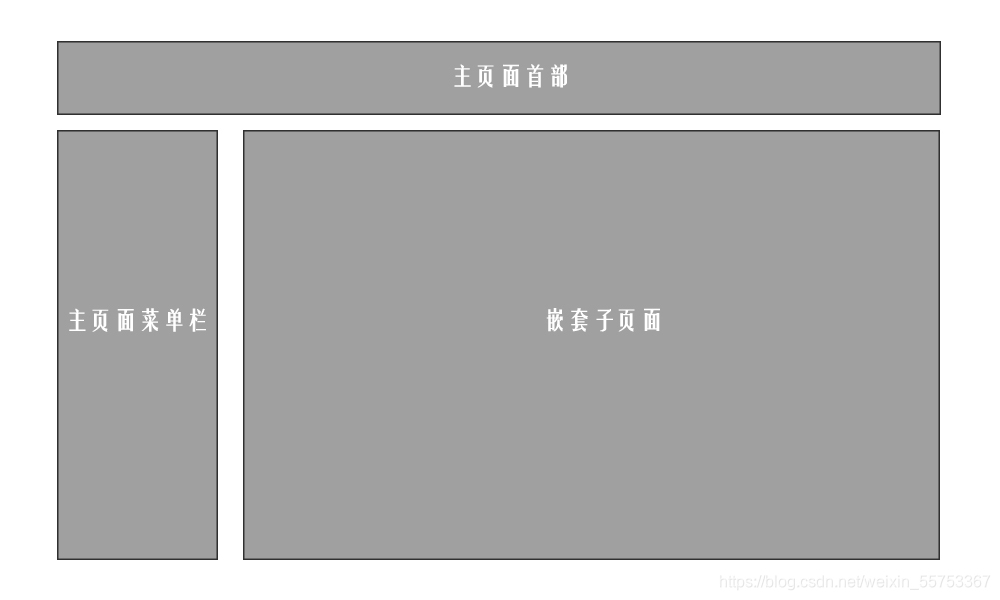
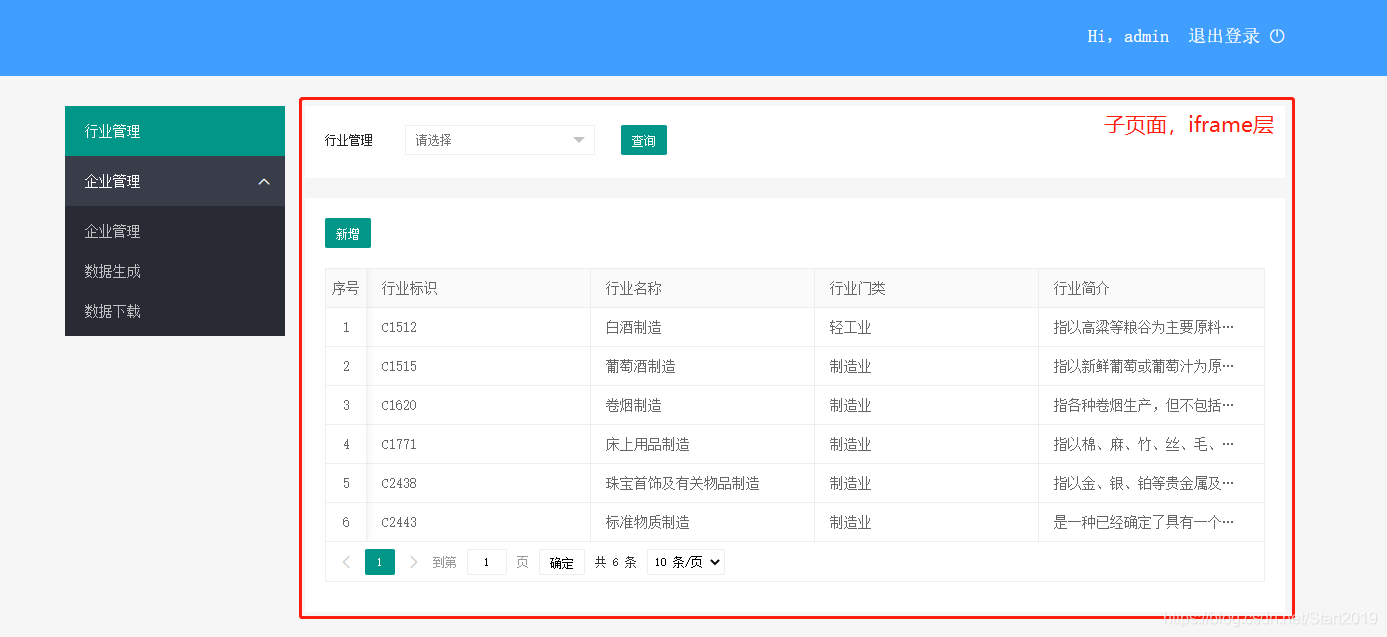
selenium操作iframe标签
”iframe“ 的搜索结果
[iframe与window对象(contentwindow)]var detialIframe=document.all("detialIframe");此处的IFrame是从document取得的,即作作为document的子对象出现,虽然是文档(document)对象,但由于它是独立的页面,因而拥有自己...
一文了解iframe 的常用属性,保证惊讶到你。一
Iframe自适应高度,Iframe高度问题解决 ================================ ©Copyright 蕃薯耀2021-03-10 https://www.cnblogs.com/fanshuyao/ 一、Iframe自适应高度方法 /** * 父级页面获取子级页面的高度 给元素...
vue项目关于iframe嵌套的页面,在切换tab标签时会被重新刷新的问题处理方案
我试图滚动iOS上的iframe,我成功了,它的滚动的好,参考:滚动的iframe解决,但在iframe页面显示不全但是,所有的解决方案都有一个问题:iframe页面没有完全显示...我测试了我的iphone和ipad,iframe页面显示波涛...
我有一个API,比如http://XXX/test, 只支持...{"id": "12","userInfo": {"name": "amy","age": "13"},"map":[{"fieldName": "AA","mapName": "AAA"},{"fieldName": "BB","mapName": "BBB"}]}因为这个API是返回一个...
在父页面中绑定了mousemove,但是鼠标经过iframe的时候却没有触发事件,只要加上一点css就好了。
需要注意点:所有的操作必须确保在$('iframename').load(function(){})内进行;$('#iframe').load(function({所要进行的操作}))确保iframe装载完毕之后进行后续操作;不然你可能得到var x = document.getElementById...
页面中的使用到Iframe时,我们如何需要对IFrame中页面是否改变进行判断,我们可以使用到window.onbeforeunload事件.
我只需要提供src属性即可加载外部页面时,我需要知道如何访问iframe内容。在iframe中加载外部html并访问内容我正在使用iframe在jquery对话框中加载HTML页面。在这里,我不能修改内容(预填充HTML表单的内容)var page ...
我们在开发过程中会遇到iframe嵌入外部页面问题,通常外部页面高度不一,如果我们写死iframe高度,就会出现滚动条。通过以下设置会避免滚动条情况。
iframe 实现加载 loading 效果(包含Vue和React案例)
这个需求一般很少能遇到,只要说去了iframe,很多人就会唾弃。但是有时候的确无法避免使用它,当iframe的特性带来的优势远远高于自己用div模拟的时候。
iframe加载判断
标签: javascript 前端 html5
判断iframe是否加载 方法1.原文地址 if (iframe.attachEvent) { iframe.attachEvent("onload", function () { alert("加载完成"); }); } else { iframe.onload = function () { alert("加载完成"); }; } ...
对方提出用iframe简单嵌入即可。结果对面提出,我们的页面放在正常浏览器情况下是可以正常使用的, 不过在iframe标签中进行引用,就会发现提示跨域问题。 <p>SecurityError: Blocked a frame ...
项目引入iframe 一、主程序 页面引入iframe <iframe ref="iframe" src="http://localhost:5555/#/login" frameborder="0" scrolling="no" /> iframe传参/自适应 mounted () { const mapFrame = this...
最近的工作经常能用到iframe标签, 到目前为止对iframe的特性了解甚少, 以至于在使用的时候难以得心应手, 遂利用周末的时间来学习一下. 一. iframe是什么及作用 iframe是嵌入式框架, 是html标签, 还是一个内联元素,...
我有一个网站,我在其上为某种...如何在iframe中追加div元素我已经创建了iframe,但无法在iframe中追加div。编辑:var iframepush = document.createElement('iframe');iframepush.frameBorder=0;iframepush.scrol...
iframe框架中src相对路径问题
标签: 前端
目录iframe的使用iframe的优缺点内联框架iframe的使用快速使用iframe嵌入 iframe的使用 1.通过iframe实现跨域;(就是嵌入其他页面的) 2.通过iframe解决Ajax的前进后退问题 3.通过iframe实现上传。 (Easyui中form组件...
Vue3 iframe引用本地文件以及根据内容调整iframe高度 首先在public文件夹下新建文件夹static,将需要引入的html页面放入进去 template写引入iframe <iframe src="static/word/index....
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地