重新加载iframe框架 window.parent.frames['bottom'].location.reload()
”iframe“ 的搜索结果
3、可通过window.addEventListener("message" 传参。3、web-view向微信小程序传惨可通过特定的时机传参。一、微信小程序web-view通信及使用...iframe链接下的js接参代码。1、可通过css自定义样式大小。二、iframe使用。
vip1024b (备注软件测试)**[外链图片转存中…(img-DNXyIk1t-1712913503837)]
一、父页面传值给子页面 二、子页面传值给父页面
1、上述的封装中,并未用到较多的显示等待,而是简单的使用了强制等待,这是不值得提倡的。2、封装的套路可以模仿,自己写一写。自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18...
isIframe和origin,分别代表了 是否是iframe嵌套 和 来源。这两个参数可以提供给嵌套页面做判断 以及 可以给父页面传递信息。父:http://172.16.150.72:8080。子:http://172.16.150.72:8081。这里src需要带两个参数...
iframe子页面token实现
标签: 前端
子页面没办法设置cookie,token可设置在localstorage或者sessionstorage中。
经过查询发现,是因为iframe元素不是标准的块级元素,导致虽然设置了height: calc(100% - 60px);然后通过控制台查看高度也确实没有问题。但是就是出现了滚动条,这样的话,就只能通过设置iframe为块级元素来确定了。...
iframe中实现点击全屏
【python-Web自动化-05课-iframe、窗口等控件切换】
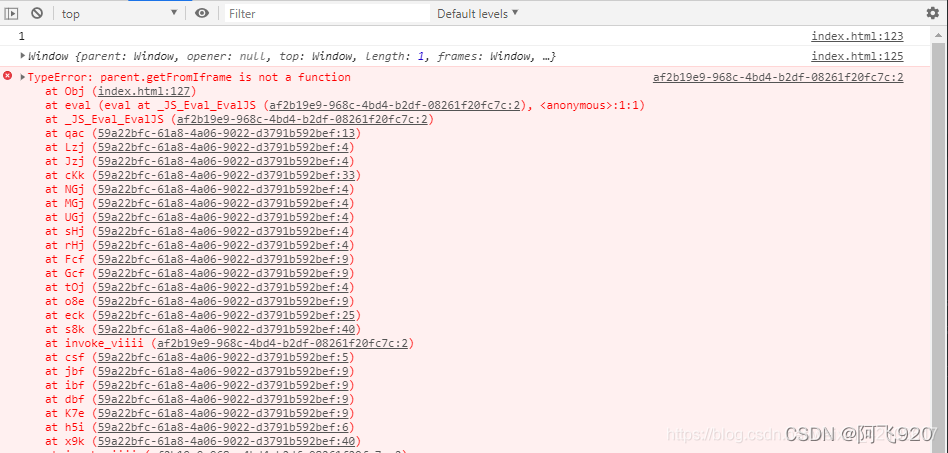
iframe传参问题
标签: 前端
包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
iframe的顶层对象?
标签: javascript 前端 开发语言
iframe是 HTML 中的一个元素,用于在一个 HTML 文档中嵌套另...iframe表示内联框架(Inline Frame)。通过使用iframe,你可以在页面中嵌入其他文档,这些文档可以是来自同一域或其他域的。基本的iframe标签的语法如下:
不同域名,使用iframe,想互相获取html 请查找 navigator.rar文件 实现思路 使用js listener 消息发送html代码。 头部公共菜单使用方法: (原理是将平台的头部菜单代码作为消息跨域发送到第三方应用) ...
【代码】Iframe 打印自定义页头页尾。
在项目中使用firame引入html,引入的html中有路由跳转,当点击...主要是由于浏览器history记录了iframe嵌入页面的路由信息,这个信息不论是iframe内的地址跳转,还是iframe src的切换,都会被记录,下面给出解决方案
利用iframe引入另外一台服务器的页面时,当引入登陆页时,登陆会导致token存储失败,可以利用localstorage去存储解决掉
iframe属性与用法
标签: html
iframe 跨域之间共享localStorage,sessionStorage
但很快就发现有点问题了:当iframe加载了特定页面后,此时只要按F5刷新页面,iframe仍然会显示刚刚加载过的页面,而不是初始化时的空页面。但更奇怪的事是:同样的HTML代码,只要把文件名改为php(其他动态语言脚本...
iframe解决图片防盗链,并解决iframe对事件的拦截图片资源因防盗链而无法加载。思路:用iframe加载一个页面,该页面空referrer请求资源。 图片资源因防盗链而无法加载。 我在引用外部图片资源时,提示403。很显然对...
我有一个任务,我需要在我的网页上加载一个URL(例如www.yahoo.com),并截取屏幕...但是当我尝试截取屏幕截图时,iframe区域显示为空白.以下是previewURL和截图的代码.//to preview the URL contentfunction previewU...
iframe里面的一个子页面 有一个元素 想让他随着鼠标滚动永远是居中的,但是用之前的方法,好像没有作用请问是什么原因;window.onload = function(){function box(){var oBox = document.getElementById("box");var ...
(摘抄大佬vicky_lxw用户的解释) ...5、跨域也是有很多解决方案的,但是仅仅是嵌入一个iframe是没有跨域问题的,js是支持iframe互相传递参数的 6、如果是系统前后分离,才考虑跨域,用反向代理服务器就搞
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地