我们先来了解一下input标签的几个基本控制属性。 name属性:元素的名称,也就是name的值代表当前input元素的名字; value属性:元素的默认值 1)当input type=“text”、“password”、"hidden"时,定义输入字段的...
”input属性“ 的搜索结果
Input属性详解
标签: html5 css javascript
注意radio(单选框)需要value值相等才可以实现单选的功能,value值可以随意设。(1)当inputtype=“text”、“password”、"hidden"时,定义输入...1.name属性元素的名称,也就是name的值代表当前input元素的名字;...
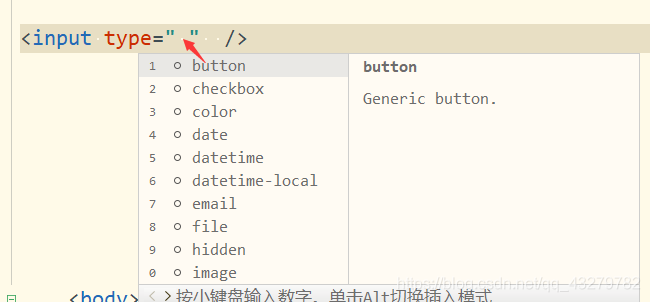
今天我刚接触html+css3感觉还不错,下面为大家介绍下用到的input 属性,感兴趣的朋友可以看下截图哈,希望对大家有所帮助
很多人都知道在HTML中,常见的宽度是用 width 表示的,而在input中 width 属性只使用与 type=“image” 时使用,input元素的宽度需要通过size属性来设定,size的值为数字,数字越大input元素越长,数字越小inp...
Input的常用属性
标签: javascript 前端 开发语言
■type:input的类型 □text:文本输入框(明文输入) □password:文本输入框(密文输入) □radio:单选框 □checkbox:复选框 □button:按钮 □reset:重置 □submit:提交表单数据给服务器 □file:文件上传
readonly属性可与type="text"或"password"的input元素配合使用。type="text"、"password"、"hidden"用于定义输入字段的初始值。type="checkbox"、"radio"、"image"用于定义与输入相关联的值。该属性只能与type="text...
元素的所有属性,type的种类,的placeholder,的autofocus
value 属性 value属性规定输入字段的初始值。 readonly 属性 readonly属性规定输入字段为只读(不能修改) readonly 属性不需要值。它等同于 readonly="readonly"。 disabled 属性 disabled属性规定输入字段是...
⏹HTML input输入框oninput属性的应用
input框属性 去掉input自带的外边框 border:none; outline:medium; 如何设置 input placeholder字体大小和颜色 input::-webkit-input-placeholder { /* WebKit browsers*/ color:#aaa; font-size:14px; } ...
H5之input属性
标签: html5
文章目录一、常用属性1、信息提示框placeholder2、单选框radio、多选框checkbox3、提交 submit(需要在form标签里面使用)二、不常用的(兼容性问题)(一)、Calender类1、file 选择文件上传2、data 选择日期(兼容...
$("#storename").removeAttr("readonly");$("#storename").attr("readonly","readonly");
属性选择器可以选择属性=值的某些元素 元素[属性 = 值]; input[type = text]
HTML5 input属性
标签: web前端
1.value 属性 value 属性规定输入字段的初始值 2.readonly属性 readonly属性规定输入字段为只读 3.disabled属性 disabled 属性规定输入字段是禁用的。 被禁用的元素是不可用和不可点击的。 被禁用的元素不会被提交。...
2. 精通各种web前端技术和标准,包括但不限于Javascript/ES6、HTML/HTML5、CSS/CSS3、Sass/less、Vue/React/Node,对表现与数据分离、web协议、web安全、web性能、web语义化等有深刻理解;...我们想到了一个比较简单的...
HTML的input属性 之前我收集发表了表单元素和元素input的type值;这里主要讲解一下input的属性value值有哪些;其实也是超多。 其书写格式为:value=“值” 哈哈,一起来看看吧 readonly 属性规定输入字段为只读...
Input表示Form表单中的一种输入对象,其又随Type类型的不同而分文本输入框,密码输入框,单选/复选框,提交/重置按钮等,下面一一介绍。1,type=text输入类型是text,这是我们见的最多也是使用最多的,比如登陆输入...
js为修改input属性
标签: js
document.getElementById("plan3").style.display = "none";
selenium web driver 使用JS修改input属性 selenium获取input时候,发现type=”hidden” 的input无法修改value,经牛人指点,可以使用js修改 首先html源文件如下,设置为text 、hidden、submit 1 html> 2 ...
input- value属性详解
input所有属性及作用
标签: html
type:该属性是input标签里唯一的必须输入的属性,当然,也可以不填,默认为type = “text”。 required:标记一个字段是否为必须。如果一个字段被标记为required = “required”(严格模式下),或者required(宽松...
在jquery中,如果要获取 data-***的值可以通过$('目标元素').data('属性名')来获取。在Vue中如何获取该值呢?1.换个思路,作为参数传递。如下代码:say himethods: {say(message){console.log(message)}}2.通过e....
input表单所有属性 新建一个文件后缀为HTML的文本文档,文件名为index.html,用于测试说明input的属性! input的value属性:该属性用于定义input输入框的初始值,常用于举例说明该文本框输入的内容! <!...
在vue项目中肯定会用到element组件库,里面的input组件的用法和常用属性如下: ** 1,type属性:用法跟原生输入框一样,例:type=“text”,type=“password”,进行输入框的类型设置 2,value 或 v-model:用于输入...
一、由3D场景下的坐标点,来绘制一个原生 input 输入框: /** * 绘制输入框 * @param {THREE.Vector3} point1 * @param {THREE.Vector3} point2 * @param {string} type 尺寸线类型【position、size】 * @...
新发现:input 的title属性可以当成html来写 直接上栗子 &lt;div &gt; &lt;input type="radio" name="month" value="1" title="一个月" checked&...
input表单常见的属性及作用
input type"text"/>。单行文本的输入框常用来输入简单的信息,例如用户名、账号等等。具体的属性有:name、value、maxlength。 2、密码输入框<input type=”password”/>。其内容以圆点的形式显示。 3...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地