”js遍历一段html“ 的搜索结果
这段代码首先获取了指定ID的HTML表单元素,然后...接着使用一个循环来遍历这些控件,并根据每个控件的type属性进行相应的处理。对于不同类型的表单控件(如文本框、单选/复选框、下拉菜单等),你可以执行特定的操作。
先看一段代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> [removed] // 一个普通的数组 var ...
小唯快跑啊试一下...看一下这个 Demo:HTML5 Demo: ContentEditablehttp://html5demos.com/contenteditable相关代码:123456vareditable=document.getElementById('editable');addEvent(editable,'blur',functi...
代码如下:添加子节点前 删除所有子节点var usernameEle = document.getElementById("username");var childs = usernameEle.childNodes;for(var i = childs.length - 1; i >= 0; i--) {usernameEle.removeChild...
<!DOCTYPE html> <html> <head> ...meta charset="UTF-8">...js循环遍历时间段</title> </head> <body> </body> <script type="text/javascrip...
思路:将两个IP转换为数字进行比较,小的那个慢慢加一,直到变成大的那个IP所转换的数字,将这其中的数字再转换为IP地址即为IP段内所有的IP。 1 //IP转数字 2 function ip2int(ip) 3 { 4 var num = 0; 5...
getcontent123451122334455var dv=document.getElementById("star");var ularr=dv.getElementsByTagName("ul");var liarr=ularr[0].getElementsByTagName("li");// var liarr=document.getElementById("getli").getE...
// 添加子节点前 删除所有子节点var usernameEle = document.getElementById("username");var childs = usernameEle.childNodes;for(var i = childs.length - 1; i >= 0; i--) {usernameEle.removeChild(childs[i...
原生JS遍历XML节点属性并转json
你可能不知道的JavaScript 遍历DOM的几种方法
常用于数组或者类数组的遍历。for(let i=0;i<5;i++){console.log(`${i} is ${arr[i]}`);}拓展:面试中经常爱考这样一道代码题:for(var i=0;i<5;i++){setTimeout(function(){console.log(i);},1000)}问需朋者...
js数组遍历是在数组操作中经常用到的,前段时间学习vue视频,上边顺带讲解了js数组的遍历方法,当时没有留下笔记,到今天来回想,果然还是忘记了一些,于是还是选择开始在这里记录下来。废话不多说,下面开始。1.for...
对象是JavaScript 里的一种数据类型;可以理解为是一种无序的数据集合;用来描述某个事物,例如描述一个人信息。
近一段时间,因为项目原因,会经常在前端对数组进行遍历、处理,JS自带的遍历方法有很多种,往往不加留意,就可能导致知识混乱的现象,并且其中还存在一些坑。前端时间在ediary中总结了js原生自带的常用的对数组...
最近做了一个前段渲染的项目,由于是js不停的替换列表,导致用循环 i 的方法不好使,所以另辟蹊径,让编号跳出五行之外,自行排序【例如:1、2、3、4、5】依次排序 一、首先咱们先定义一个td标签,在td标签里面生成...
平时想要遍历一个对象时一般会采用for/in语句,通过for/in语句可以快速地拿到对象的key和value值举个小栗子:var obj = {name:'wan',age:24};for(var key in obj){console.log(key); //name ageconsole.log(obj[key]...
关于腾讯的前端模板art-template,断断续续地用过(维护老项目使用的比较多),有时用过了,当时还记得住,过一段时间,有的细节容易忘记,还需不断去百度找文档,所以在此,自己根据使用过的情况,简单总结记录一下,...
那么我就需要在一个HTML页面foreach遍历循环中,我想要根据判断取得其中的遍历值之一。 开始我用的方法是在JS中通过ID获取遍历元素。但是这样获取到的值永远也只有第一次遍历的值。 就像下面这段代码,比如我用$("#a...
javascript中的each遍历 each的用法 1.数组中的each var arr = [ "one", "two", "three", "four"]; $.each(arr, function(){ alert(this); }); //上面这个each输出的结果分别为:one,two,three,four var ...
不同类型的循环 ...while - 当指定条件为 true 时循环一段代码块 do/while - 当指定条件为 true 时循环一段代码块 ==只看For/In循环== <!DOCTYPE html> <html> <body> <h1&...
分享给大家供大家参考,具体如下:前言近一段时间,因为项目原因,会经常在前端对数组进行遍历、处理,JS自带的遍历方法有很多种,往往不加留意,就可能导致知识混乱的现象,并且其中还存在一些坑。前端时间在ediary...
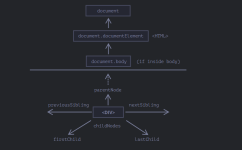
树遍历是DOM中最重要的概念之一。 自将计算机科学确立为自己的研究领域以来,数十年来的研究已用于数据结构和算法。 最常用的结构之一是一棵树。 到处都是树木。 一个非常基本但有用且经常使用的版本是二叉树。 锦标...
数组的遍历
标签: javascript 前端 html
for 和for in 循环
jQuery 遍历
标签: jquery javascript 前端
最好给html数组加上id属性,然后使用document.all来进行遍历 var objs = document.all['url']; for(var i=0; i
推荐文章
- JAVA实用工具类-GPS,高德,百度坐标相互转换_java-gps-util-程序员宅基地
- Superset安装过程_superset 安装 from wtforms.ext.sqlalchemy.fields imp-程序员宅基地
- 暑期RHCSA 2022.07.19_sysmgrs-程序员宅基地
- 国培计算机音乐教学设计作业,2017国培计划教学设计-程序员宅基地
- php服务端处理IOS自动续费_php 苹果续费退款回调处理-程序员宅基地
- 广东印发知识产权人才“十四五”规划_优化知识产权人才激励制度-程序员宅基地
- JQuery EasyUI Tree-程序员宅基地
- 深度学习caffe编译安装记录_caffe 安装在底层-程序员宅基地
- 函数空间简介-程序员宅基地
- 关于STM32中HAL库的回调函数分析_stm32 hal 回调函数-程序员宅基地