1、为什么要配置环境变量在公司,一个项目一般会有开发版本、测试版本、灰度版本和线上版本,每个版本会对应相同或不同的数据库、API地址。为了方便管理,我们通常做成配置文件的形式,根据不同的...
”process.env“ 的搜索结果
本想自定义一些key值,不存放在数据库中,想想就存放在.env文件中吧 npm安装dotenv dotenv.config() 取数 数据明细如下: Key2021-11-24 = GQIDDX400599 Key2021-11-25 = PGPZVX395468 Key2021-11-26 = KYSBKO...
:recycling_symbol: 使用点路径获取,设置或删除process.env的嵌套属性编码为 :red_heart: 作者西蒙妮·普里马罗萨( Simone Primarosa) 。 背景 该软件包旨在让您像访问JavaScript对象一样访问环境变量。 请参阅...
相比vue-cli2,vue-cli3简化了配置区分不同的环境变量process.env.NODE_ENV,以我嘴巴都懒得张的风格,直接上代码. 如: 1、在根目录下,新建各个环境的text文件,例如: .env.demo NODE_ENV = 'demo' VUE_APP_TITLE ...
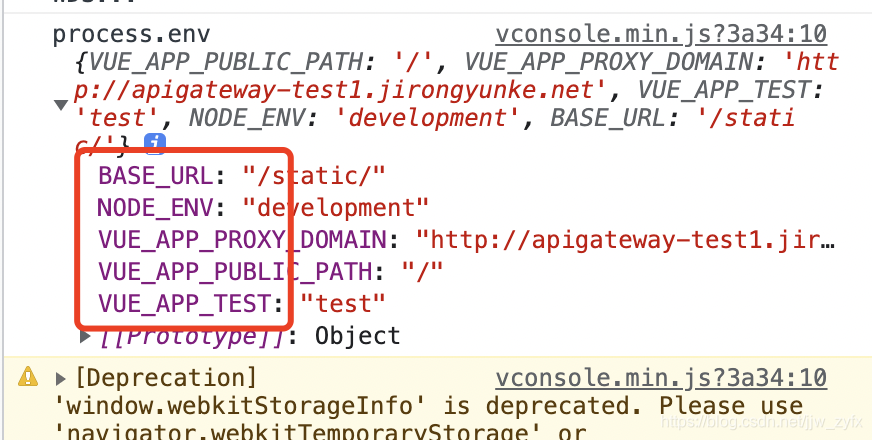
一. 前言 我们在做vue单页应用的时候,会发现配置文件里有procsss.env字段 如果手动修改代码中加载配置...process.env属性会返回包含用户环境的对象。通俗来讲,该属性可以返回项目运行环境的信息。 三. 配置环境变
使用变量process.env.VUE_APP_BASE_API进行取值。 在js文件中直接使用 const service = axios.create({ baseURL: process.env.VUE_APP_BASE_API, timeout: 10000, }) 1.Vue2.0页面写法 通过data定义 <template&...
enV. NODE_ENV===' production){%><%} else{%><%}%>根据显示的代码来看应该是和node相关,可能是项目在初始划的时候出现异常,导致启动失败,也可能是node.js版本不匹配。先执行 npm config set sass_binary_site=之后...
什么是process? process是node的全局变量,这个变量有一个env属性。任意创建一个js文件(index.js) ,打印process变量...process.env.NODE_ENV的作用 这个变量不是process.env本来就有的,是通过设置得到的。...
let env = process.env.NODE_ENV //默认 NODE_ENV 为环境变量名称 //可自行在 process.env 对象下定义需要使用的变量,在项目中可以根据 //不同的 env 值设置 defaultUrl 或者其他值 在webpack 打包的项目/Node JS...
**请求行**``` 请求头 请求体 等等 后面需要看看文档 理解的太浅显
在项目中,运行报错, 实际上是process.env.npm_config_argv未找到,是undefined, 百度找了好多,发现是npm的问题,npm7会出现这个问题 解决方法: npm install [email protected] -g 把npm从npm7.x降级为npm6.x
https://www.jianshu.com/p/c8f9c61c2f20(转载) V-CLI3的vue.config.js配置https://www.jianshu.com/p/b358a91bdf2d(转载)
Treating warnings as errors because process.env.CI = true. Most CI servers set it automatically. Failed to compile. 解决办法:在执行命令npm build之前设置 export CI=false,可在Jenkins或者前端构建命令...
对于process.env.NODE_ENV困惑起因为在配置webpack时,明明配置了:process.env.NODE_ENV为production,如下: new webpack.DefinePlugin({ 'process.env.NODE_ENV': JSON.stringify('production') }), n
一:项目根目录下的.env.development和.env.production环境配置文件中,NODE_ENV=development的值必须和package.json文件启动配置--mode一致。二:.env.development和.env.production环境配置文件中变量名必须以VUE_...
背景 webpack有一特性就是可以让使用者灵活的在不同环境(开发环境,生产环境等)进行相应的...process.env. NODE_ENV 1. 值 1.1 production:生产阶段 1.2development/staging: 开发阶段 2. webpack中的...
平时开发是用生产环境的,如果发布到线上时,需要切换环境为线上。如果人为去切换也是可以的,但是会容易忘记,可以通过配置不同的运行命令来自动切换环境。框架时,经常用到两种环境,一种是开发环境,就是本地开发...
vue-cli 构建的项目,可以创建 .env.development .env.production等文件, 在根目录下面, 里面可以定义一下变量,称为环境变量,因为他们属于 development production 环境。 简单看一下.env.development文件的内容...
process.env.NODE_ENV可以在main.js中直接使用,但是在chromeF12中会报错,用console.info(process.env.NODE_ENV);或者alert下试试奥
理解 webpack之process.env.NODE_ENV详解 原谅链接: 理解webpack之process.env.NODE_ENV详解(十八) 在 node 中,有全局变量 process 表示的是当前的 node 进程。process.env 包含着关于系统环境的信息。但是 ...
% if (process.env.NODE_ENV === ‘production’) { %> <% }else { %> <% } %> 出现这种是sass loader 没有安装导致的 1、先卸载 npm uninstall --save node-sass 2、安装 sudo npm install --save ...
环境 :dashing_away: Envn 是一个零依赖模块,它将环境变量从 .env 文件加载到process.env 。安装 $ npm install envn// or via Yarn$ yarn add envn用法 const envn = require ( 'envn' )方法&&例子 envn ( { path ...
Node.js中环境变量process.env详解process | Node.js API 文档http://nodejs.cn/api/process.html官方解释:process 对象是一个 global (全局变量),提供有关信息,控制当前 Node.js 进程。作为一个对象,它对于 ...
6.出现报错 人人开源renren-fast-vue 中npm install报错。大部分可能node-sass4.9.0安装失败或者有些依赖下载不了。5.如果没报错表示成功!这里就可以npm run dev运行了。4.执行以后看是否报错,如果没有则加载依赖...
npm问题,由npm@7降级到npm@6解决。
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地