文章目录ReactReact组件间通信父传子 props子传父 回调跨组件通信 contextReact组件的生命周期React的生命周期演变React 16.3 之前React16.3 之后将来生命周期替代方法生命周期函数作用详解constructor(props)render...
”react在组件内插入标签“ 的搜索结果
React入门
标签: react.js javascript 前端
React是一个用于构建用户界面的JavaScript库,用来为现代的网络构建用户界面。
可以理解为JS的拓展在React中可以通过JSX来创建React元素,JSX需要被翻译成JS代码才能被React来执行在React中若要使用JSX,必须引入babel来完成“翻译”JSX就是React.createElement()的语法糖在JSX执行之前都会被...
我们知道通过组件化的开发,可以划分复杂的代码,使得代码结构更加清晰,且便于代码的复用与后期的维护,那么在react中是怎么声明组件并调用的呢。 自定义组件 在react中,定义组件的方式有两种,分别是 1.工厂函数...
下载 React 扩展可以在 vscode 中快速生成一个新的 React 组件: 常用快捷键: imr:自动导入 React imrc:自动导入 React 和 Component cc:生成无 constructor 的组件类,并导出 ccc:生成包含 constructor 的...
React
标签: react.js 学习 javascript
而代理服务器在脚手架服务上,所以对接前端工程服务器的端口也是3000,那么代理接收到的服务器相应数据就能完美的转交给react脚手架服务上了。由于设置了代理,所以脚手架服务请求的地址需要改为代理的地址,也就是...
组件 Hello React! var HelloMessage = React.createClass({ render: function() { return Hello {this.props.name}; } });
在react中渲染html
React入门到组件的三大核心
标签: react
目录 1.周期分类 2.挂载阶段 2.1constructor 2.2render() 2.3static getDerivedStateFromProps() 2.4componentDidMount() 3.更新阶段 3.1static getDerivedStateFromProps() 3.2shouldComponentUpdate...3....
原文地址:Pass Multiple Children to a React Component with Slots 原文作者:Dave Ceddia 译文出自:掘金翻译计划 本文永久链接:github.com/xitu/gold-m… 译者:Zheng7426 校对者:noahziheng, BillShiyaoZhang...
一、基本概念要想在html文件里面书写和使用react,必须要明白三个方法和概念React这个是react的核心语法,是关键ReactDOM这个是react操作DOM的特殊方法,ReactDOM.render()Babel这个是解析es6语法的工具,让老旧...
React组件 React允许代码封装成组件,然后像插入普通HTML标签一样,在网页中插入这个组件。(数据驱动视图) 规则和注意事项: 组建类的第一个首字母必)须大写; 组件类必须有render方法; 组件类必须有且只有一个...
在Vue组件中,有几个观念和React相差比较大,我觉得主要有以下这几点: Vue组件分为全局注册和局部注册,在react中都是通过import相应组件,然后模版中引用 props是可以动态变化的,子组件也实时更新,在r
会在构造函数和state初始化后,执行。之后是组件挂载,render解析 组建渲染之后:componentDidMount 数据更新部分 组件可否更新:shouldComponentUpdate,返回true和false,参数nextpropos父组件传递给子组件的值,...
React server components 是一种基于 React 的组件模型,它允许开发者在服务端渲染页面时定义可复用、可插拔的组件。支持 JSX 和 TypeScript 等 JavaScript/TypeScript 语言支持异步数据获取、缓存和预取提供高性能...
react-router4 react-router概览 1、react的一个插件库 2、专门用于实现一个SPA应用 3、基于react的项目都会用到该库 ...4、整个应用只有一个完整页面,该页面由各种组件构成 路由 路由时一个映射关系(k...
这篇文章主要是定义结合代码分享React组件的基本使用和组件三大属性。 组件基本定义和使用 组件定义 React 组件的定义有两种方式,分别是 工厂函数组件(简单组件);ES6 类组件(复杂组件==》可以操作state) ...
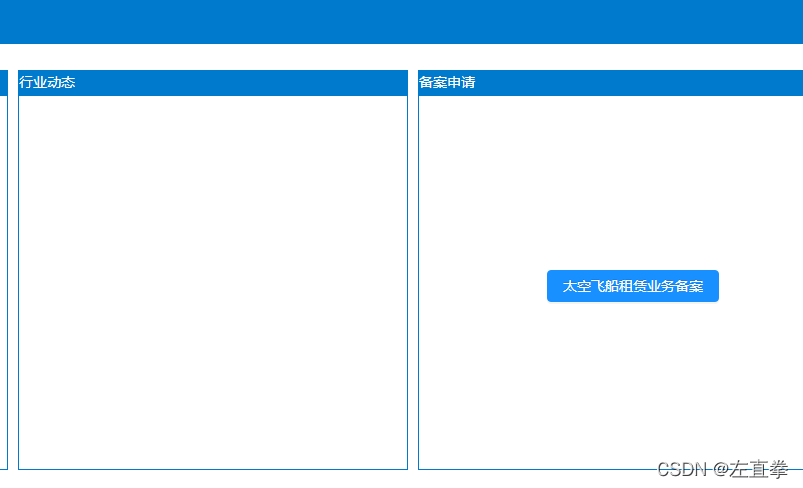
react使用antd定制个性化form组件antd组件库已经非常的丰富了,对于大多数需求来说都可以满足,but,总有一些需求是那么的“奇葩”,现有组件无法实现,只能极不情愿地造一个出来了。原系统界面是这样的: 根据新...
推荐文章
- 台式计算机有没有无线连接模块,台式机能不能连接wifi_台式机怎么连接wifi-程序员宅基地
- OpenGLES编程思想-程序员宅基地
- linux命令行去掉滴滴声_linux一直叮叮叮-程序员宅基地
- Java从零开始 第10.5讲 面向对象的习题课_编写一个测试类booktest,创建几个book对象,并打印它们的字符串表示,同时判断-程序员宅基地
- Spark伪分布安装(依赖Hadoop)_下载spark的hadoop依赖-程序员宅基地
- TCP/IP 是用于因特网 (Internet) 的通信协议_广泛应用在internet中的tcp/ip的网络管理主要使用的是 ____协议。 (填空题)-程序员宅基地
- java中的一些经典算法_java中temsize+=1运算-程序员宅基地
- Linux习题简答题_linux中,第一个普通用户的uid为____。-程序员宅基地
- 【路径规划】基于matlab粒子群算法新型概率密度无人机作战路径规划【含Matlab源码 2620期】_已知目标出现概率热图matlab无人机路径规划-程序员宅基地
- navicat执行.sql文件_navicat执行sql文件-程序员宅基地