”upload“ 的搜索结果
方法1:调用组件的方法唤起选择文件事件效果;方法2:把图片显示分离出来,做选择图片使用,单独做一个显示图片的区域
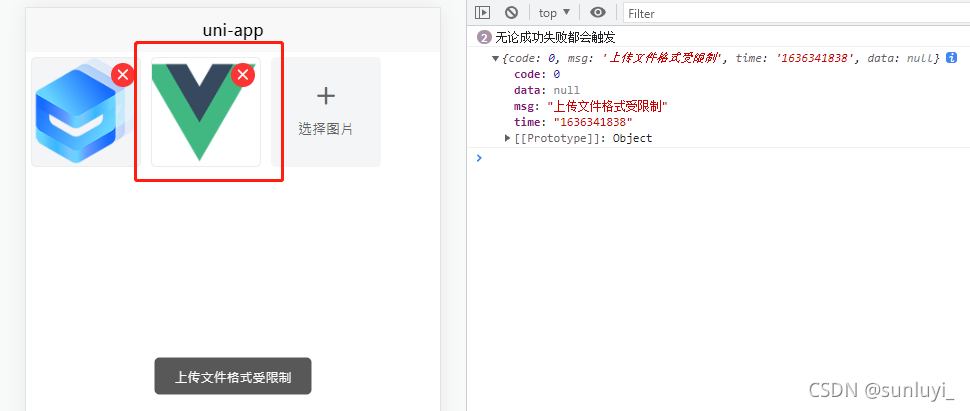
uniapp 实现app端文件上传
Nginx上传模块nginx-upload-module安装和配置。
elementui中upload上传视频的方法,和主要步骤
element-ui upload不使用action属性的封装方法。
antdesign vue upload图片上传、pdf上传及预览
compressAccurately回调返回的就是我们压缩完成后的图片文件啦 ...el-upload按钮我们通过before-upload对用户现在的图片文件进行压缩处理。首先我们需要一个第三方插件 image-conversion。beforeUpload事件代码如下。
upload-labs-03
标签: web安全
【代码】a-upload自定义上传图片。
碰到的需求是要调整el-upload框的大小让其跟着页面自适应 搜不到之后自己研究了研究 发现这样可以。 <style scoped> /deep/ .el-upload{ width: 100%; } /deep/ .el-upload .el-upload-dragger{ width: ...
element的el-upload实现多个图片上传以及预览与删除
vue3,element plus,Upload 上传,el-upload,文件上传组件,上传组件on-change里执行多次,取消自动上传后change重复执行问题,upload上传多个文件后导致on-change执行多次拿不到最终文件列表,Element-plus的...
【辰兮要努力】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行! 博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享...我主要总结这个el-upload组件常用方法,以及.
上传文件 uview upload html <u-upload @afterRead="afterRead" :maxCount="1" width="250" height="150" > <view class="uploadTitle" style="color:#000" v-if="form.fileName"> {{form....
可以在el-upload组件上添加一个ref值,同时使用按钮上传的组件,为3l-upload中的按钮设置一个class类名,接着在业务按钮的点击事件中使用类选择器手动触发click事件。最近项目中有一个需要在quill富文本编辑器中上传...
使用element-ui的el-upload进行excel文件上传与下载,el-upload设置responseType方法
第一部分:el-upload 一、上传完毕后,隐藏上传框 //js <el-upload :class="this.fileList.length >=9 ?'hide':'display'"> </el-upload> //css <style> .hide /deep/ .el-upload--picture-...
u-upload,数组jion方法
【代码】vue element upload上传组件列表清空失效。
el-upload单文件上传,单选文件 覆盖已有文件
推荐文章
- 计算机二级Python基本操作题-序号46_计算机二级python操作题库-程序员宅基地
- YOLOF:You Only Look One-level Feature-程序员宅基地
- 解决MobaXterm左侧没有文件列表,没有SCP,不显示文件夹_mobaxterm看不到文件夹-程序员宅基地
- Jmeter进行“微服务API接口”的压力测试_微服务接口如何压力测试-程序员宅基地
- java技术专家【Java学习+面试指南】Java基础入门80问-程序员宅基地
- itertools --- 为高效循环而创建迭代器的函数_itertools.repeat-程序员宅基地
- 基于6s模型的遥感影像大气校正方法_6s模型大气校正-程序员宅基地
- Springboot——过滤器_springboot 过滤器-程序员宅基地
- FormsAuthentication 在asp.net MVC中的应用-程序员宅基地
- linux中的python攻击脚本_python版DDOS攻击脚本-程序员宅基地