vue脚手架安装,希望可以帮到刚接触vue的新手,望以上内容对你有所帮助!
”vue-cli“ 的搜索结果
*步骤3:**再npm install下载,运行成功及创建出新的node_modules文件夹。**步骤2:**在终端输入npm cache clear --force清除缓存。原因是我在步骤3的时候,输入npm install又出现了另一个问题。...
CLI 版本:[email protected] 是一个旧版本的 CLI 工具,而 @vue/[email protected] 则是目前最新的 CLI 工具,它提供了更多功能和优化,并且可以更好地与其他 Vue 生态系统工具进行交互。构建工具:[email protected] 使用的是 ...
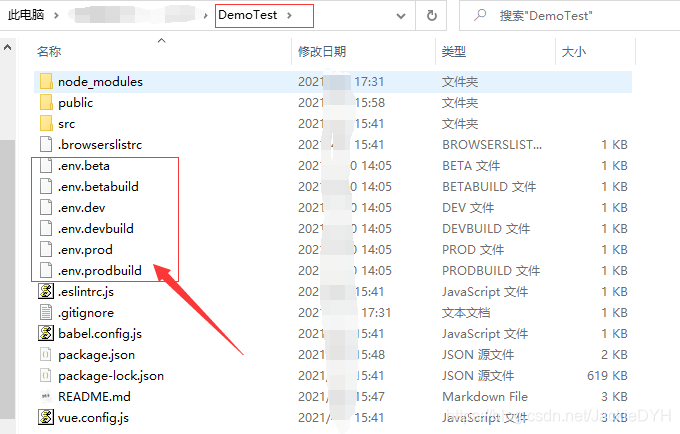
vue-cli-service build 自定义参数 vue-cli-service build (1)**作用:**是打包资源文件 (2)**工具:**通过脚手架依赖的dotenv模块实现参数定义和读取 (3)**原理:**detenv作用是将环境变量从.env文件加载到...
打开 node_modules 下的这个文件 sockjs-client\dist\sockjs.js
vue项目关于:Error Cannot find module ‘xxx\bin\vue-cli-service.js‘的解决方案
3、看下是不是你没有在packjson里面设置vue-cli的这个依赖。原因说下,主要这个是因为你手动删了一些东西,导致文件和modules里面对应不了。这个情况比较常见。还有就是缓存的问题导致的。第三个那个一般不存在的。
Vue-cli 的安装步骤(Vue2.0)
解决:‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件
vue启动失败;'vue-cli-service' 不是内部或外部命令,也不是可运行的程序 或批处理文件。
配置babel Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出的是 Babel 能为你做的事情: ...
安装vue-cli时卡住
推荐文章
- Android开发:设置背景图片_c#andriod 背景图-程序员宅基地
- 网络通信技术-程序员宅基地
- 简单的学生成绩管理系统(数组实现)_为什么用数组做成绩管理系统他的成绩只显示3和个数组-程序员宅基地
- 基于Python的信用评分卡模型-give me some credit数据集,AUC 0.93 KS 0.71-程序员宅基地
- 基于servlet+jsp 的 java 简单版商城项目_jsp servlet maven商城-程序员宅基地
- 安装php_soap.dll,php如何安装soap扩展-程序员宅基地
- 【MybatisPlus 学习】配置多数据源_mybatisplus同一个方法里操作两个数据源-程序员宅基地
- 用Keil仿真查看PWM输出_keil5如何仿真pwm输出-程序员宅基地
- 【基基基础】什么?你连软件都还没下载?!手把手教你下载VS/Dev-C++,写出属于自己的第一个C语言代码_vs dev-c++-程序员宅基地
- 口述历史:Andrew Viterbi-程序员宅基地