<title><%= htmlWebpackPlugin.options.title %>...二、vue.config.js /** * @Description: 自定义配置 * @Author: txf * @CreateDate: 2020/5/7 13:28 */ const path = require("p
”vue-cli3“ 的搜索结果
index.html Spa项目唯一的界面,而且开发不需要写任何东西min.js 整个SPA项目...指向了HelloWorld组件HelloWorld的组件最终会显示到App.vue的锚点Home.vue有且只有一个根目录,即这里的div此处显示所有的博客内容。
查看Vue的版本号 (1)法一:代码方式 `npm list vue` (2)法二:其他方式 找到package.json文件夹,找“dependencies”,然后就可以看到你装的vue版本了 ————————————————————————...
vue-cli3启动服务自动打开浏览器配置 1.首先创建一个vue-cli3项目。 2.找到package.json文件 3.找到配置项‘scripts’ 4.找到配置项‘serve’...5.修改下,加个字段 “serve”: “vue-cli-service serve --open” ...
javascript是前端必要掌握的真正算得上是编程语言的语言,学会灵活运用javascript,将对以后学习工作有非常大的帮助。掌握它最重要的首先是学习好基础知识,而后通过不断的实战来提升我们的编程技巧和逻辑思维。...
Linux上部署vue-cli并使用vue-ui可视化创建项目,暂时没发现这个有什么太大的用,希望有知道作用的评论一下
目录缺失了必要的包,或者局部安装的Vue CLI没有被正确设置到系统的PATH环境变量中。如果问题仍然存在,请检查你的项目配置和环境设置,确保没有其他问题干扰到Vue CLI的正常工作。的错误时,通常意味着Vue CLI没有...
这个错误消息表明,系统无法识别 'vue-cli-service' 命令,也就是说系统中没有找到对应的可执行文件。 这通常是因为命令的环境变量没有配置正确导致的。 解决方法: 确保已经全局安装了 vue-cli: npm install -g @...
个人花大量时间整理出的简历模板,内容丰富,无论是应届生,还是职场老手,都有相应的模板,节约自身时间,提升效率。 亲们下载我任何一个付费资源后,即可私信联系我免费下载其他相关资源,包含简历模板、PPT模板、...
基于Vue3和Vue-cli4的小型企业进销存管理系统设计源码,该项目包含101个文件,主要文件类型有37个vue前端文件,以及34个javascript文件。此外,还包括13个png图像文件,以及3个svg图像文件。该项目是一个基于Vue3和...
vue脚手架的安装
空(void)元素有那些?⾏内元 素和块级元素有什么区别?cookies,sessionStorage,localStorage 的区别?Doctype作⽤?serviceWorker的使用原理是啥?问:0.1 + 0.2 === 0.3 嘛?箭头函数和普通函数有啥区别?...
注意是vue安装,不是npm!!! vue add style-resources-loader 安装过程中选择less 修改根目录 vue.config.js 的patterns参数 const path = require("path"); module.exports = { pluginOptions: { "style-...
因为我的是 win7系统,之前在学习vue2的时候,一直用的是vue-cli 2.9.6版本。Check the features needed for ...npm install -g @vue/cli(重新安装最新版本的vue-cli)npm install -g vue-cli(卸载之前的vue-cli)
之前使用软件管家升级了Nodejs,今天在运行Vue项目的时候老是报错,查了很多资料,最后确定是Nodejs...到此这篇关于nodejs版本过高导致vue-cli项目无法正常运行的两种解决方案就介绍到这了,希望本文能对大家有所帮助。
1,vue-cli是一个官方发布vue.js项目脚手架相当于vue+一些插件。2,项目本地有vue等环境就可以运行,创建项目需要全局的vue相关环境。3,Vue.js自身不是一个全能框架,它只聚焦于视图层,非常容易与其它库或已有项目...
可以试一下能否正常安装vue-cli:npm install -g @vue/cli。可能是缓存造成的问题,执行:npm cache verify。2、执行npm install -g vue-cli。需要右键点击nodejs 的安装文件夹,点击属性。说明是nodejs 的users用户...
vue-cli3.0移除了配置文件目录: config和build文件夹。改为.env自定义配置环境变量和模式 日常工作中,主要用来区分本地开发环境,测试环境,正式环境的全局配置,例如服务器地址、接口地址、websocket地址…… ,...
vue-cli版本更新
标签: vue.js
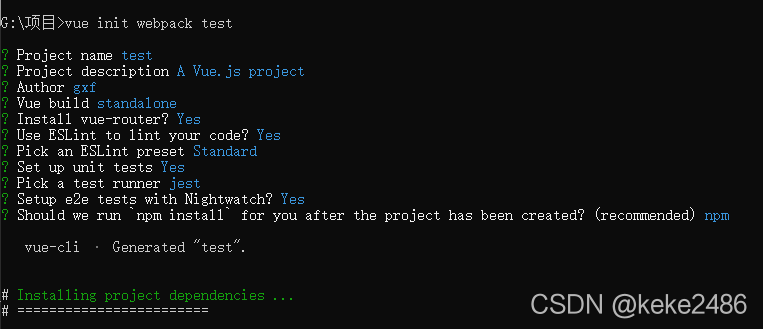
通过webpack 创建vue项目。安装 vue-cli。卸载 vue-cli。
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地