解决在mac下vue-cli从2.9.6版本升级到最新版本的问题
”vue-cli3“ 的搜索结果
之前遇到vue打包后白屏,解决办法都是修改config文件,cli3没有该文件需要手动创建。 白屏的问题,打包后的index.html中JS都是根目录的,所有打包后不放根目录找不到其他js文件。可以通过新建并配置config.js来...
要前端测试了,想安装vue-cli脚手架来进行便捷测试的,之前在苹果电脑上就很顺利,没有出什么问题,这次换了windows电脑,问题一堆,这两天就在node、npm和vue-cli安装上卡壳了,真的是来来回回,折腾地够呛…… ...
今天主要说下Vue-Cli 中的代理,因为看到好多人按照官方文档配置,结果却不生效,为什么会这样呢,无外乎配置的不正确。 先看下官方的文档: devServer.proxy Type:string | Object 如果你的前端应用和后端 ...
vue-cli 3 实现分环境打包vue 分环境打包模式 vue 分环境打包 在开发过程中,可能会遇到这样一个问题,在开发环境,测试环境和生产环境中我们会用到不一样的接口,每次在不同环境中都要手动去切换接口地址,只会很...
说明 Vue-cli是Vue提供的一个脚手架(命令行工具),可以方便且快速的搭建庞大和复杂的...如果vue-cli已全局安装了先前的(1.x或2.x)软件包,则需要先使用npm uninstall vue-cli -g或卸载它yarn global remove vue-cl
vue-cli架子里面的打包文件判断是根据NODE_ENV='production',这时会对应打包加上hash值,所以在配置不同环境对应命令的时候,把NODE_ENV='production'加上, 怎么配置环境变量,方法很多,可以参考:...
vue-cli3热更新配置,解决热更新失败的问题,保存代码浏览器自动刷新
// 官方提供的路由懒加载的写法 { path: '/about', name: 'about', // route level code-splitting // this generates a separate chunk (about.[hash].js) for this route // which is lazy-loaded whe...
Vue-Cli 配置项
标签: vue-cli
@vue/cli @vue/cli-service @vue/cli-plugin-xx vue-cli-plugin-xx
Vue-cli 是Vue2.0最棒的前端构建工具,是WebPack的超集 Vue-cli 基于WebPack构建,配置好了打包规则 内置了热模块重载的开发服务器 有丰富的官方插件合集,站在webpack庞大的社区资源上 友好的图形化创建和管理Vue...
Vue-CLI安装方法,适合新手小白
@vue/cli 4.2.3 修改 配置文件 vue.config.js devServer: { port: port, open: true, proxy: { "/api": { target: "https://www.baidu.cn", //跨域网址 secure: true, // 如果是https接口,需要配置这个...
之前的一篇文章:“Vue.js 快速入门”中提到了 Vue-cli脚手架,那么这篇文章就来介绍一下~ 1. 什么是Vue-cli Vue cli是基于Vue的应用开发提供的一个标准的脚手架工具.为应用搭建基础的框架结构,提供插件、开发服务...
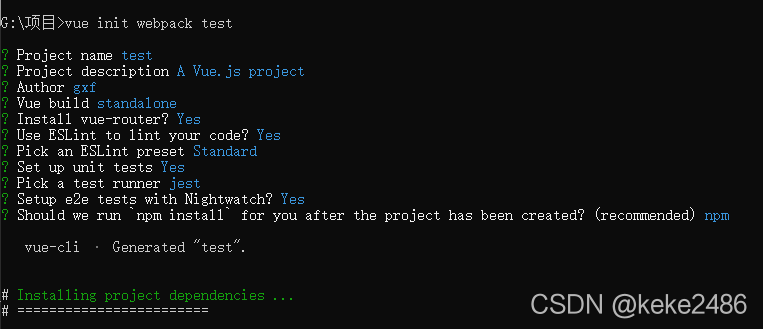
安装步骤: 1 全局安装@vue/cli npm install @vue/cli -g vue --version 查看vue脚手架是否安装成功 2 创建项目 vue create 自定义项目名 3 进入项目 并且 运行项目
a、由于该代码中含有node_module依赖包,拷贝时,项目的路径发生变化,导致找不到vue-cli-service于是报错。 b、依赖包损坏。(或者是更新了相关包导致版本不匹配) 解决方法: 1、删除 node_modules文件; 2、重新...
安装 第一步 npm install vue-router --save ...import Vue from "vue" import Router from "vue-router" Vue.use(Router) export default new Router({ routes:[] }) 第三步 在main.js中引入router.js ...
一些牢骚 前端的世界真的太奇妙,更新速度真的跟火箭一样。没有一颗真正热爱它的心,真的很难继续走下去。前段时间 Node 之父 Ryan Dahl 发布新的开源项目 deno,受到了大量的关注。Ryan Dahl直言node是一个失败品...
1. Vue-cli2 升级到 Vue-cli3+ 1.1 卸载旧版本 Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.> x),需要先卸载它。 npm uninstall vue-cli -g // 或 yarn ...
什么是vue-cli vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板; 预先定义好的目录结构及基础代码,就好比咱们在创建Maven项目时可以选择创建一个骨架项目,这个估计项目就是脚手架,我们的开发...
推荐文章
- GitHub十大Python项目推荐,Star最高26.4k_github上优秀的python项目带论文-程序员宅基地
- spring源码导入idea并编译_spring源码idea编译-程序员宅基地
- 在anaconda下载eiseg 并使用eiseg && AssertionError: MMCV==1.7.1 is used but incompatible. Please install m-程序员宅基地
- Hibernate学习笔记 -- day12 使用JPA实现综合案例_<provider>org.hibernate.jpa.hibernatepersistencepr-程序员宅基地
- Kotlin实现一对一直播软件源码底部弹出的列表对话框_android anylayer弹出对话框-程序员宅基地
- MyBatis 动态SQL之<choose><when><otherwise>标签-_mybatis choose when-程序员宅基地
- 多种智能优化算法性能对比(FHO,CO,SSA,PSO等)_与pso算法相类似的算法-程序员宅基地
- Kubernetes安装Seata1.8.0(注册到Nacos,连接外置数据库)_ks8部署seata集成到nacos-程序员宅基地
- RK3588网口拓展:8口千兆傻瓜式交换机RTL8370N_rtl8370使用-程序员宅基地
- vue三级联动下拉菜单_vue三级联动下拉列表怎么实现-程序员宅基地