”vue-html5-editor“ 的搜索结果
vue富文本编辑器vue-quill-editor的内容的渲染
在vue里面使用quill的扩展模块vue-quill-editor 效果图: 实现: 1.鼠标悬停时的提示, 2.因为编辑器默认图片是base64格式,所以需要自定义上传图片到服务器,通过服务器给的ID返回给后端,后端再给出URL然后前端...
示例:https://prism-editor.netlify.com/ 插件地址:...npm install vue-prism-editor or yarn add vue-prism-editor 使用姿势 <template> <prism-editor :code="code" ...
vue-quill-editor富文本编辑器上传图片默认为base64,存入数据库过于过于庞大,使用quill-image-extend-module+vue-quill-editor实现图片地址上传。 解决完之后效果图: 解决思路: 哈哈,第一步当然去看vue-quill-...
VUE 可视化编辑器(vue-uieditor)基于 VUE 2.x在线可视化VUE开发,所见即所得支持 es2015 JS 语法开发结果不用二次编译,马上可以使用减轻开发成本,提升项目维护效率可实现低代码开发相关资源安装与使用安装yarn add...
在使用vue-quill-editor的时候,遇到前四个功能全失效的情况, 即加粗、倾斜、下划线、删除线失效, 其原因其实是全局css,我的reset.css是设置了strong(加粗)、em(倾斜)、u(下划线)、s(删除线)默认样式,...
在Vue项目使用quill-editor带样式编辑器(更改插入图片和视频) https://www.cnblogs.com/zhengweijie/p/7305903.html vue-quill-editor默认插入图片是直接将图片转为base64再放入内容中,如果图片比较大的话...
vue-quill-editor是常用的富文本编辑器插件,内置的video模块是使用iframe标签,但是目前遇到的问题的是竖屏的视频不能正确的展示,要设置iframe内的video宽高为100%才行,所以想要video标签来替换iframe。...
1、npm 安装 vue-quill-editor npm i vue-quill-editor 2、在main.js中引入 import VueQuillEditor from 'vue-quill-editor' // require styles 引入样式 import 'quill/dist/quill.core.css'; import 'quill/...
使用vue-quill-editor写的富文本,内容在H5使用v-html显示时,样式跟在富文本写的时候样式不一样,字体大小显示不出来。 原因:有些类名,在v-html页面是没有找到的。 解决: 全局或者局部引入vue-quill-editor的样式...
quill-editor支...
vue-quill-editor富文本框插件的使用十分广泛,最近公司需要写一个指导文档,但发现上传图片时,是直接将图片转成base64显示的,此时提交的文本编辑器内容肯定也是一大串的html+图片base64字符串,这当然不能直接存...
先安装npm install vue-quill-editor --save cnpm install quill-image-resize-module -S //大小 cnpm install quill-image-drop-module -S //拖拽好像 我没试 用了sass npm install node-sass --save-dev npm ...
Vue集成mavon-editor实现图片上传
1.下载插件vue-quill-editor npm install vue-quill-editor 2.在需要使用编辑器的组件中引入插件vue-quill-editor,并在main.js中引入打包好的样式文件 // 组件中引入vue-quill-editor // editor.vue import { ...
【代码】富文本的使用Vue3-----使用vue-quill-editor页面富文本没有出现问题,该如何解决,这里导致问题出现的原因,是使用quill-editor组件时,如果v-model你绑定了数据。
1. 安装vue-quill-editor。6. 在vue.config.js文件中引入。2. 全局引入在main.js 中写入。4. 更改插入图片大小、 安装。5. main.js引入。7. 在页面中显示样式。
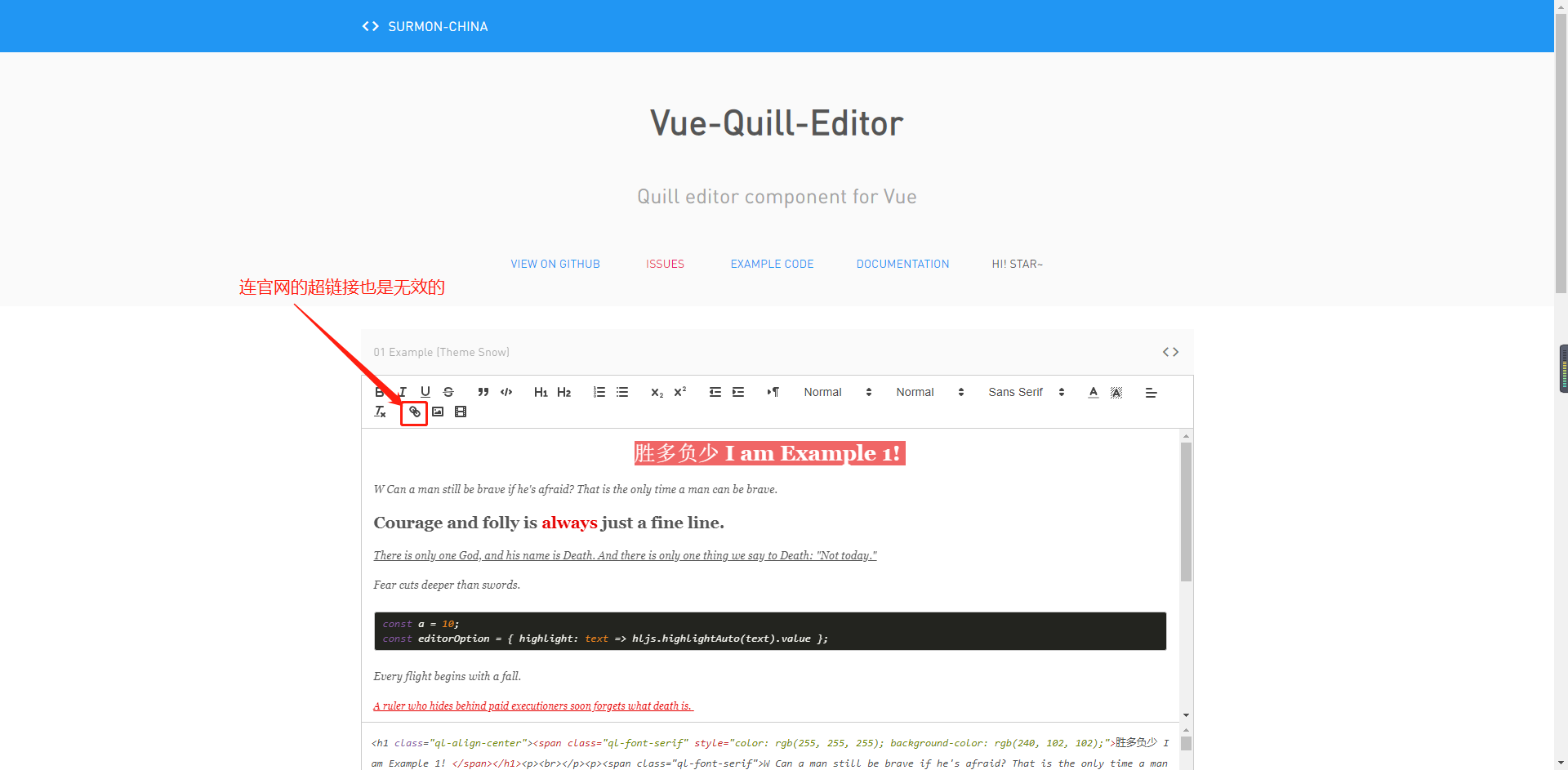
 Vue-Quill-Editor的超链接功能,怎么点都是无效的??
一、安装富文本依赖 npm install vue-quill-editor --save ... <template>...quillEditor>...import { quillEditor } from 'vue-quill-editor' import 'quill/dist/quill.core.css' import 'quill/dis.
先定义一个工具栏标题数组: // toolbar标题 const titleConfig = [ { Choice: '.ql-insertMetric', title: '跳转配置' }, { Choice: '.ql-bold', title: '加粗' }, { Choice: '.ql-italic', title: '斜体' }, ...
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地