轻量级富文本vue-quill-editor,你的不二之选,再也不用担心用户不会使用了 效果图: 一、安装依赖。 npm install vue-quill-editor --save 二、使用。//不要再main.js引入哈,富文本在项目中很少访问的。...
”vue-html5-editor“ 的搜索结果
在gitbug上找到vue-prism-editor,可以满足以上需求。 使用 安装vue-prism-editor npm install vue-prism-editor 由于vue-prism-editor需要依赖 prismjs,所以还需要安装prismjs npm install prismjs 在需要...
所以需要更改 node_moldues 中的quill文件中的dist文件里面的quill.js还有quill.core.js、quill.core.css、quill.bubble.css、quill.snow.css文件。3-因为直接下载的编译器工具栏没有数值的调整字体大小。...
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
在开发过程中,input的限制会越来越明显。这时富文本输入框就派上用场了。 推荐使用这个插件vue-...import { quillEditor } from 'vue-quill-editor' 还要引入下面的样式 import 'quill/dist/quill.core.css' im.
官方组件editor除了“微信小程序”,其他小程序想要实现富文本编辑,很难.vue3项目 + 官方组件editor,在初始化时有点麻烦,建议搭配第三方组件wangeditor内容另存为editor-icon.css即可 - 来自uniapp插件市场的...
富文本编辑器笔记
vue-quill-editor富文本编辑器上传图片默认为base64,存入数据库过于过于庞大,使用quill-image-extend-module+vue-quill-editor实现图片上传。 1. 安装依赖包 npm install vue-quill-editor –save npm install ...
.js”,“.vue”},},},项目中安装eslint在package.json文件中的devDependencies里面添加:文件里面lintOnSave改成"warning"根目录添加eslint配置文件内容根据需要修改“env”: {},],“rules”: {2,“property”],2,...
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。...
npm install vue-quill-editor --save 引入 import { quillEditor } from "vue-quill-editor"; import "quill/dist/quill.core.css"; import "quill/dist/quill.snow.css"; import "quill/dist/quill.bubble.css";...
探索Vue Email Editor:构建动态邮件模板的新篇章 项目地址:https://gitcode.com/unlayer/vue-email-editor Vue Email Editor 是一款基于Vue.js框架的强大且易于使用的富文本编辑器,专为创建和编辑电子邮件模板设计...
vue-quill-editor富文本编辑器的使用(可上传附件word)
定义字体: let fontFamily = ['SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial', 'Times-New-Roman', 'sans-serif']; Quill.imports['formats/font'].whitelist = fontFamily;...
挂载到项目,我这里使用的是全局挂载,挂载到main.js中加入如下代码。
推荐一款强大的Markdown编辑器:md-editor-v3 项目地址:https://gitcode.com/imzbf/md-editor-v3 md-editor-v3 是一个轻量级但功能丰富的Markdown在线编辑器,旨在提供简洁、高效的写作体验,特别适合开发者、博主和...
1:安装 vue-quill-editor npm install vue-quill-editor --save 2:全局引用挂载 mian.js import Editor from "@/components/Editor" Vue.component('Editor', Editor) 路径自己对应着写..........................
安装vue-quill-editor cnpm install vue-quill-editor -S 编辑组件中引入 import {quillEditor } from "vue-quill-editor"; //调用编辑器 import 'quill/dist/quill.core.css'; import 'quill/dist/quill.snow....
编辑器: 输出文本: html显示: 空白默认会被浏览器忽略,加上样式white-space: pre-wrap;可以保留空白符序列,但是正常地进行换行。
nuxt 中使用 vue-quill-editor 1、安装 npm i /yarn add [email protected] 2、创建文件 vue-quill-editor.js import Vue from 'vue' import VueQuillEditor from 'vue-quill-editor/dist/ssr' Vue.use...
1、引入vue-quill-editor cnpm install vue-quill-editor 2、使用vue-quill-editor template: <!-- 上传组件辅助--> <el-upload class="avatar-uploader-editor" :action="serverUrl" name="img" :...
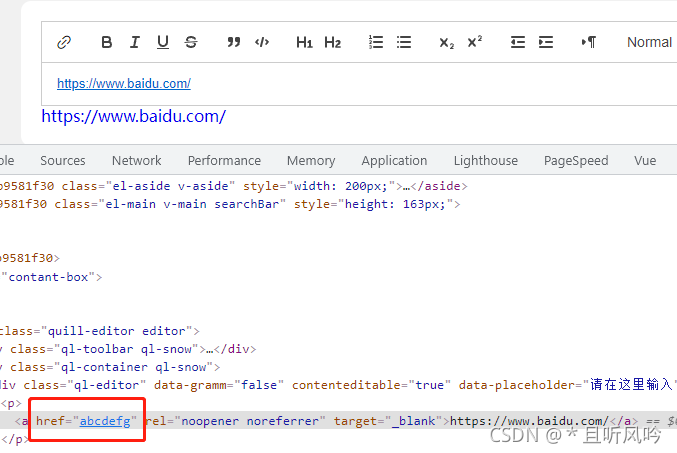
在用 Vue-Quill-Editor时,出现了个问题: 在富文本编辑器里写的内容,回显后,会把空格默认给清空消失掉了。 如下: 正确的显示应该是这样: 解决方法: 只需要加上 class="ql-editor" 就行了,如下: <quill-...
最近项目中使用了vue-quill-editor,记一下遇到的一些问题: 首先使用element-ui画出来页面: <template> <div class="app-container" append-to-body> <el-dialog :title="dialogTitle" :...
app.vue 加入样式覆盖quill默认样式 .ql-editor { white-space: normal !important; } .ql-container { white-space: pre-wrap !important; }
推荐文章
- C++语法基础--标准库类型--bitset-程序员宅基地
- [C++] 第三方线程池库BS::thread_pool介绍和使用-程序员宅基地
- 如何使用openssl dgst生成哈希、签名、验签-程序员宅基地
- ios---剪裁圆形图片方法_ios软件圆形剪裁-程序员宅基地
- No module named 'matplotlib.finance'及name 'candlestick_ochl' is not defined强力解决办法-程序员宅基地
- 基于java快递代取计算机毕业设计源码+系统+lw文档+mysql数据库+调试部署_快递企业涉及到的计算机语言-程序员宅基地
- RedisTemplate与zset redis_redistemplate zset-程序员宅基地
- 服务器虚拟化培训计划,vmware虚拟机使用培训(一)概要.ppt-程序员宅基地
- application/x-www-form-urlencoded方式对post请求传参-程序员宅基地
- 网络安全常见十大漏洞总结(原理、危害、防御)-程序员宅基地