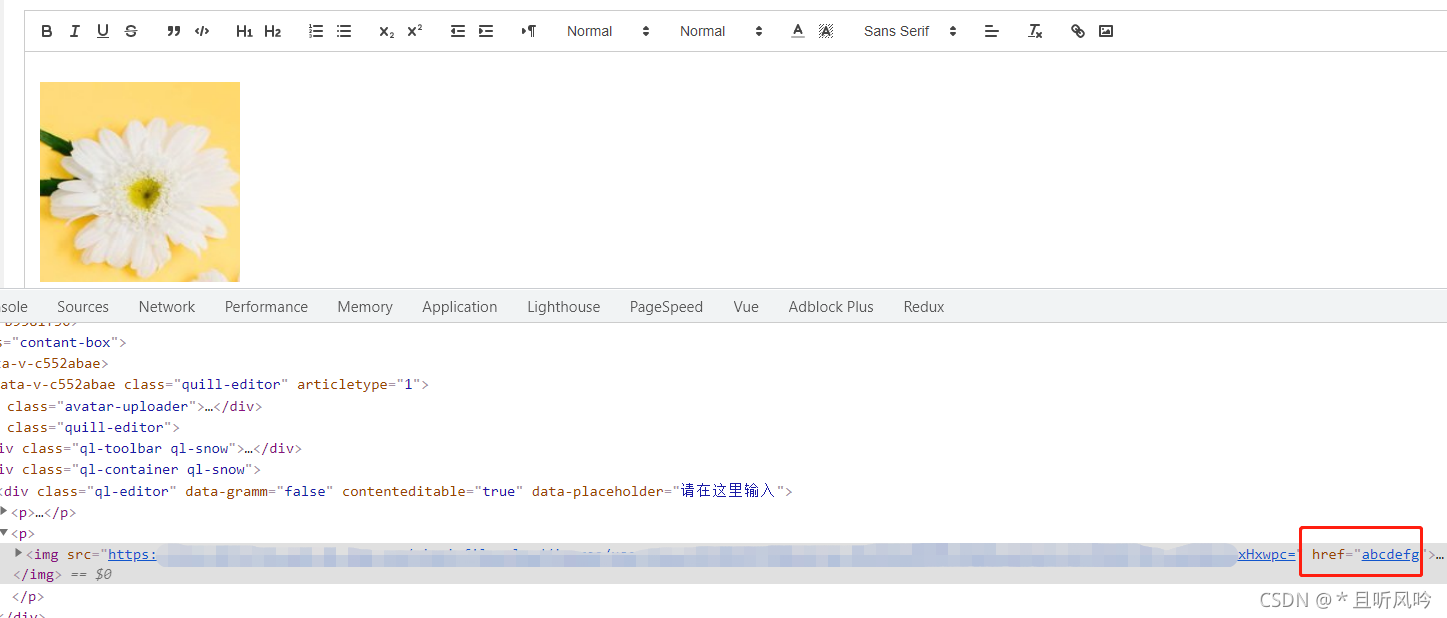
vue-quill-editor富文本组件对齐不生效问题处理,将使用默认使用class改为style
”vue-html5-editor“ 的搜索结果
**摘要:**该富文本编辑器基于 vue-quill-editor进行的二次扩展,实现功能为: 富文本框图片上传功能拦截,上传到ali-oss。 截屏之后,ctrl+c+v复制粘贴到富文本框 文字输入长度限制 内容高度自适应 手动改变图片...
1、安装npm install vue-quill-editor --save2、使用import { quillEditor } from 'vue-quill-editor'...:content="content"//内容对应的字段:options = "editorOption"@change="onEditorChange($event)">...
var body="<p><strong><s><u>测试字符串&...需求一:将上述字符串转成vue-quill-editor可识别的html,关键代码如下: escapeHTML(str) {
div class="ql-editor" v-html="list.content"> </div> 而且需要保证有引入css的样式 在main.js或者是在其他组件js中然后引到main.js 或者在页面里引入 import 'quill/dist/quill.snow.css'
在main.js引入 import 'quill/dist/quill.snow.css' 在需要展示的页面中用如下元素包裹即可 <div class="ql-container ql-snow">...div class="ql-editor" v-html="list.content"> </div> ...
关于pc端使用Vue-Quill-Editor插件,但是在小程序中,样式缺丢失问题 查找到Quill的样式 我们在pc端的quill包中找到以下的css文件,并放入在style文件夹中 <rich-text class="rich-text ql-editor" :nodes=...
封装vue常用富文本编辑器之一 Vue-Quill-Editor 下载:npm install vue-quill-editor -s 全局引入: Vue.prototype.uploadUrl = ``'http://ggqvue.cn/vue/upload/'``; //文件上传地址 Vue.prototype.fileUrl =``'...
vue富文本编辑器vue-quill-editor的使用方法 这是vue自家的一款编辑器,支持IE10+以上的浏览器。界面比较友好,如果你需要对你的文字,图像做一些编辑。它是一个不错的选择,先上一张效果图吧! 先上代码 主要介绍...
vue3-ace-editor配置语法
npm install vue-word-editor --save 依赖 quill,axios,vue 1.2 引入: import VueEditor from 'vue-word-editor'; import 'quill/dist/quill.snow.css'; 1.3 注册和配置 上传文件必须要设置请求头.
官网地址:Vue-Quill-Editor 下载安装vue-quill-editor npm install vue-quill-editor --save 安装quill npm install quill --save 在页面中引入 import { quillEditor } from 'vue-quill-editor' // 调用富...
npm install vue-quill-editor npm install quill 2、引入 main.js里样式也记得引入: import VueQuillEditor from 'vue-quill-editor' import 'quill/dist/quill.core.css' import 'quill/dist/quill.snow....
富文本 vue-quill-editor 1、安装插件 npm install vue-quill-editor --save 2、两种引用方法,全局引用和局部引用 <1>全局引入 import Vue from 'vue' import VueQuillEditor from 'vue-quill-editor' // ...
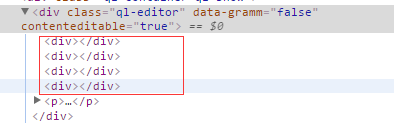
粘贴带换行符的 文本时候自动变成了空div 粘贴html没有问题  原来官网的是自动变成p标签
最近使用若依系统做一个后台管理系统,在使用里面得富文本编辑器时发现前端富文本编辑器会在保存时给数据加两个p标签,而这两个p标签在传到后台得时候会出现乱码,回导致数据保存变成乱码,解决方法如下: ...
使用monaco.editor.create方法创建monaco-editor实例,create方法的第一个参数接收一个dom元素,第二个参数可选,接收一个IStandaloneEditorConstructionOptions配置对象。编辑器主题:vs, hc-black, or vs-dark
Vue Markdown编辑器,Vue + editor.Md 双向数据绑定组件(vue-editormd-wrap),...更详细的editor.Md使用方法请参考 editor.md官网,static下的editor-md文件夹放到项目中的static下,Markdown文本预览HTML格式......
import { quillEditor } from 'vue-quill-editor' import Delta from 'quill-delta' import 'quill/dist/quill.core.css'; import 'quill/dist/quill.snow.css'; import 'quill/dist/quill.bubble.css'; const ...
这两天的工作用到了vue-quill-editor,来记录一下使用心得/踩过的坑 供大家参考。 1、安装 npm installvue-quill-editor npm install quill 2、引入 main.js里样式也记得引入: import VueQuillEditor ...
vue-quill-editor github 传送门:https://github.com/surmon-china/vue-quill-editor quill编辑器官网:https://quilljs.com/docs/quickstart/ quill编辑器中文文档:...
推荐文章
- cocos creator 实现截屏截图切割转成 base64分享--facebook小游戏截图base64分享,微信小游戏截图分享【白玉无冰】每天进步一点点_cocos上传base64-程序员宅基地
- Docker_error running 'docker: compose deployment': server-程序员宅基地
- ChannelSftp下载目录下所有或指定文件、ChannelSftp获取某目录下所有文件名称、InputStream转File_channelsftp.lsentry获取文件全路径-程序员宅基地
- Hbase ERROR: Can‘t get master address from ZooKeeper; znode data == null 解决方案_error: can't get master address from zookeeper; zn-程序员宅基地
- KMP的最小循环节_kmp求最小循环节-程序员宅基地
- 详解ROI-Pooling与ROI-Align_roi pooling和roi align-程序员宅基地
- Imx6ull开发板Linux常用查看系统信息指令_armv7 processor rev 2 (v7l)-程序员宅基地
- java SSH面试资料-程序员宅基地
- ant design vue table 高度自适应_对比1万2千个Vue.js开源项目发现最实用的 TOP45!火速拿来用!...-程序员宅基地
- 程序员需要知道的缩写和专业名词-程序员宅基地