快速入门安装只需安装npm软件包vue-highlightjs:npm install --save vue-highlightjs使用vue-highlightjs在主JavaScript文件(例如main.js)中://导入Vue和vue-highlgihtjs从“ vue”导入Vue从'vue-highlightjs'...
”vue.js“ 的搜索结果
基于node.js与vue.js的校园考试系统源码
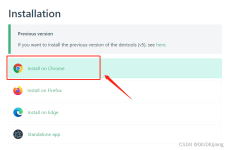
1.打开Vue官网 https://vuejs.org/ 2.下载步骤 ①第一步 ②第二步 ③第三步 ④第四步,下载完成
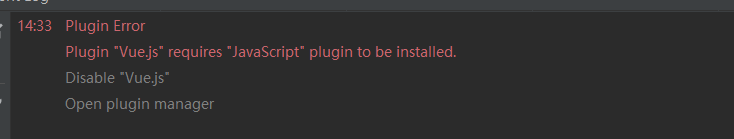
IDEA中添加了vue.js插件后setting就打不开,vue卡死;添加vue.js报错Requires plugin 'intellij.webpack' to be installed
Vue.js是当下很火的一个JavaScript MVVM(Model-View-ViewModel)库.这篇文章主要介绍了基于vue.js快速搭建图书管理平台 ,需要的朋友可以参考下
第一:在拓展应用的文件夹中找到文件manifest.json,打开并将此处的false改成true。 第二:在vuejs devtool拓展程序的详情页中开启以下两个选项 如果你看到这,恭喜你,看到全网解决这个问题的方法!...
一套构建用户界面的渐进式框架vue的帮组文档以及vue.js/vue.min.js的相关文件
vue.js从入门到应用 vue.js从入门到应用 vue.js从入门到应用 vue.js从入门到应用 vue.js从入门到应用 vue.js从入门到应用 vue.js从入门到应用 ...
主要介绍了vue.js中toast用法及使用toast弹框的实例代码,本文给大家介绍的非常详细,具有一定的参考借鉴加载,需要的朋友可以参考下
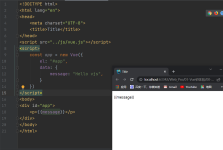
<script src="./js/vue%20(1).js" type="text/javascript" charset="UTF-8"> <script src="js/vue-router.js" type="text/javascript" charset="UTF-8"> 第一个src里面的内容是vue.js的位置,第二个src里面的内容是...
在开发Vue.js应用时,Vue.js Devtools是一个不可或缺的调试工具。它能帮助开发者实时查看并操作Vue组件的状态、...在检查Vue.js是否已正确加载时,我们需要确保Vue库已经被正确引入并可供项目中的JavaScript代码使用。
nextcloud_vue Nextcloud Vue组件的Vue.js游乐场
Vue的chrome测试工具的错误解决办法
假的vue.js 我自己的vue.js
文章目录1.直接引入vue.js文件2.CDN3....script type="text/javascript" src="../js/vue.js"></script> 文件在vue官网可以直接下载。 2.CDN <script src="https://cdn.jsdelivr.net/npm/v
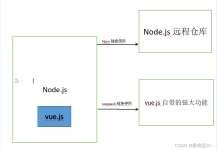
vue.js介绍
标签: vue.js javascript
在学习 Vue.js 之前,读者应该...Vue.js 自问世以来所受关注度不断提高,在现在的市场上,Vue.js 是非常流行的 JavaScript 技术开发框架之一。 Vue.js 是什么? 在介绍 Vue.js 是什么之前,我们先来简单介绍一下它...
这里使用JavaScript引入内部脚本的方式,将vue.js文件代码放在标签之间,进行引入。选择开发版本,进行下载。
 请问这个该怎么解决?是下载一个JavaScript插件吗?
vue2存储 JavaScript或Vue.js应用程序的浏览器存储。 请参阅
很详细的VUE 教程
推荐文章
- Process finished with exit code -1073740791 (0xC0000409)定位错误原因-程序员宅基地
- LiDAR-BEVMTN:自动驾驶中的实时激光雷达鸟瞰图多任务感知网络-程序员宅基地
- Maven build 报错:No goals have been specified for this build_maven build报错-程序员宅基地
- PE结构->【基址重定位】-程序员宅基地
- 基于跳表实现的轻量级KV存储引擎 项目总结_跳表作为存储引擎-程序员宅基地
- 易安卓E4A弹出提示代码_e4a 弹出提示-程序员宅基地
- 第4章 分布式数据库HBase(又是一篇呕心力作,一文详讲HBase)_15、bigtable 分布式数据库采用文件存储方式为 共三种。 ,hbase分布式数据库采用文件存-程序员宅基地
- 国产操作系统产业_操作系统产业分类-程序员宅基地
- 【细胞分割】阈值+边缘+形态学+种子点+主动轮廓图像分割【含GUI Matlab源码 1477期】_细胞核分割中阈值分割-程序员宅基地
- [转载]框架Hibernate Validator 简介-程序员宅基地