在本文中,我们将学习如何使用 Vue.js 和 JavaScript 创建一个从 Web 前端应用程序下载 PDF 文件的选项。生成的函数将是一个可重用的组件,可以在你的应用程序的任何地方使用。
”vue.js“ 的搜索结果
随着Vue作者尤雨溪在今年10月份开源了Vue 3的pre-alpha版本,也过了有一段时间了。而作为一个前端小白的我,了解的比较晚。所以,今天就来大致讲一下Vue 3即将带来的重大改变。 摇钱树 在Vue 2x版本中,项目的打包会...
Vue.js待办事项清单代码.rar
Vue.js is detected on this page解决方法 最近在学习Vue,所以打算安装一个插件Vue.js devtools 5.3.3。下载完成后,发现用不了,出现了*Vue.js is detected on this page. Devtools inspection is not available ...
刚开始使用vue的时候发现vue报vue.js:597 [Vue warn]: Cannot find element: #app的错误,初始以为是写的代码有错误导致,于是认真的对照了几遍发现代码和官网的一模一样。代码都一样了,那就排除了是代码愿意导致...
引入vue.min.js
标签: vue.js
** 导入vue的方法非常简单,只需要去官网下载vue.min.js即可 ** 然后直接拖到项目里 加入如下代码
vue.js,就可以使用vue了
vue.config.js配置项大全
chrome浏览器中,调试面板没有vue面板,控制台中显示Vue.config.devtools=false,另外一个项目正常显示vue面板,所以基本可以排除浏览器的原因。 devtools不显示只有两种情况,第一种是使用了vue的压缩版本,第二种...
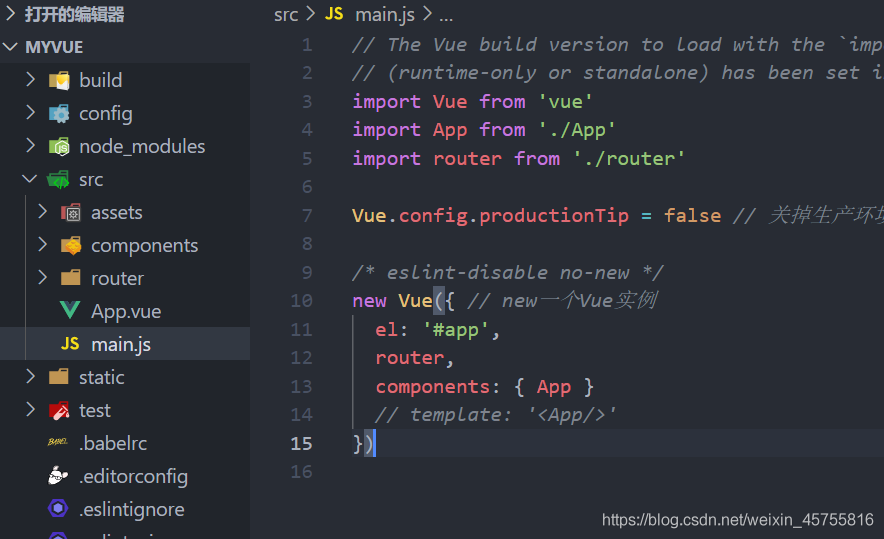
在前端项目中引入vue框架
vue3、vue2基本配置
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。 ...
基于Vue.js和Bootstrap构建和响应式管理面板
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>...一个最简单的Vue</title>...
vue项目利用 webpack打包时,对vue.config.js 文件的配置
一、布局(基于html、css、vue.js) 1、搜索框: (1)、template部分 <template> <div> <div class="search"> <input v-model="keyword" type="text" class="searchInput" placeholder=...
vue.config.js
最近一个项目里用layUI做的,到我手上的时候想用vue,又不想重新搬页面,所有就引用的vue.js,遇到以下一些问题,和大家分享以下 1.使用方法说一些,在页面引用vue.js以后 var vm = new Vue({ el: '#accountManage'...
引入Vue.js的两种方式
标签: vue
1 直接引用 <script src='***/vue.min.js'> </script> 2通过NPM进行安装 npm install vue //最新稳定版本
Vue.js前端开发实践第二章课后作业答案
2019 vue.js权威指南.pdf 提取链接:https://fgk.pw/i/x4TWAB53233
Vue.js前端开发实战软件包,WebStorm vsvode vue.js
推荐文章
- centos7初始化mysql 5.7.9(源码安装)-程序员宅基地
- undefined reference to `cvHaarDetectObjects'()(人脸检测)_cvhaardetectobjects未定义-程序员宅基地
- 如何将参数传递给批处理文件?_批处理 传递参数-程序员宅基地
- C++的一些小总结 类 静态成员变量/函数 this指针_c++ class 静态指针函数-程序员宅基地
- springboot小区物业管理系统7ffeo[独有源码]如何选择高质量的计算机毕业设计_小区物业管理系统er图-程序员宅基地
- mac-gradle的安装和配置,掌握这些知识点再也不怕面试通不过_mac gradle配置-程序员宅基地
- 2032:【例4.18】分解质因数(信奥一本通)-程序员宅基地
- html怎么设置默认状态,网页中如何设置默认图片?方式介绍-程序员宅基地
- milp的matlab的案例代码_matlab30个案例分析案例5代码-程序员宅基地
- html实现/ 简约好看、美观大方的个人导航页源码/开源个人主页html源码_个人导航html-程序员宅基地