”vuew“ 的搜索结果
Vuew-Task-Manager
标签: Vue
任务管理器项目设置yarn install编译和热重装以进行开发yarn serve编译并最小化生产yarn build整理和修复文件yarn lint自定义配置请参阅。
vuew-shadowdom
标签: HTML
Undertow 一个Vue.js项目 构建设置 # install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build 有关工作原理的详细...
巴西 巴西应用程式在Vue中的公用程式和公用程式 适用于巴西类型的Javascript验证,掩码,伪造者和实用程序:移动电话,CEP,证书,CNH,CNPJ,CNS,CPF,货币,日期,ECT,电子邮件,公司,地址,州注册,号码,...
可以提供一些关于vue项目使用electron的方法教程,具体可以参考以下链接: 1. https://www.jianshu.com/p/8d7b5c2b1f9d 2. https://juejin.cn/post/6844903855205581831 ... 希望能对你有所帮助。
vue脚手架
标签: vue.js 前端 javascript
二、安装sass 三、安装vue-router 四、集成element-UI npm i element-ui -S 五、安装vuex 六、vue项目的前期配置 一、新建vue项目,下载axios,并在main.js中导入axios ...二、配置config文件中的代理地址 ...
什么是vue 一套用于构建用户界面的渐进式框架 Vue 被设计为可以自底向上逐层应用 Vue的核心只关心视图层 ...brower-sync start -s -f */ --directory -w 监听 ...-- 开发环境版本,包含了有帮助的命令行
在连续的操作中,无论进行了多长时间,只有某一次的操作后在指定的时间内没有再操作,这一次才被判定有效
vol-vue框架的使用
实际上就是新版本的idea安装时候自动根据提示安装了vim,这个软件就向linux下编辑的时候一定要打开编辑模式,否则无法编辑,但是在win下真的很烦人。我的idea突然不能正常编辑写代码,要按一下insert才可以,然后...
Watch概述 一个对象,键是需要观察的表达式,值是对应回调函数。值也可以是方法名,或者包含选项的对象。Vue 实例将会在实例化时调用 $watch(),遍历 watch 对象的每一个属性。 简单的监听 ...
借助webview进行原生Android与vue进行交互通信
找到项目的根目录,我这里项目的根目录是D:\SSM\SpringBootWorkSpace\vue-admin-template-4.4.0。然后在此根目录下输入cmd打开命令窗口,然后输入code . 回车即可。.如图vscode就打开了对应的vue项目。
vue Devtools插件安装
【代码】Vue 动态绑定Class常用的几种方式。
VUE之父子组件周期
标签: vue
return msg;// getter/setter方法省略id:日志ID,主键,自增长。channel:日志所属的渠道,例如web、app等。...action:请求的操作,例如新增、修改、删除等。ip:请求的IP地址。method:请求的方法,例如GET、POST等...
element-ui的tab标签下面有两个pane,一个显示,一个隐藏,每个pane里面都有一个router-view,但是每次加载时隐藏的router-view也会被触发。给每个router-view加一个name属性,router里面的index.js也进行相应配置。
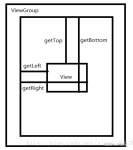
实现一个view的子类的监听的四种方法!
ASP.NET MVC控制器向视图传递数据第1节:ViewBag的使用基本概念在ASP.NET MVC中,有一个特殊的ViewBag对象,ViewBag是一个dynamic动态类型,定义在ControllerBase类中,可以在此对象上定义任意的属性,且还可以在...
使用Vue实现基础的css动画效果,实现了hello world左右移动。使用Vue实现基础的css动画效果,实现颜色的渐变切换。
【代码】vue中使用Echarts 折线图LineChart, markLine不显示问题。 垂直于x轴的直线效果,
推荐文章
- Response使用 application/octet-stream 响应到前端_application/octet-stream;charset=utf-8-程序员宅基地
- 利用MultipartFile实现文件上传_实现了multipartfile file上传文件时要选择一个栏目,传给后端一个栏目id,如何实现-程序员宅基地
- muduo之Singleton_muduo singleton-程序员宅基地
- html5 动态存储 localStorage.name 和localStorage.setItem()的差别_localstorage.setitem('aa')和localstorage.aa一样吗-程序员宅基地
- 02.loadrunner之http接口脚本编写_http脚本-程序员宅基地
- The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone.-程序员宅基地
- 如何打造企业短视频账号的人设?_做的比较有人格化的公司短视频账号-程序员宅基地
- 一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
- PendingIntent重定向:一种针对安卓系统和流行App的通用提权方法——BlackHat EU 2021议题详解 (下)_getrunningservicecontrolpanel-程序员宅基地
- python 之 面向对象(反射、__str__、__del__)-程序员宅基地