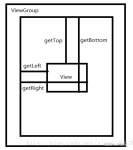
View视图 视图(View)是一个矩形区域,它负责这个区域里的绘制和事件处理。视图类是Android用户界面的基础类之一。使用视图 设置属性: View是所有视图的父类,View的公有属性就是所有视图都有的属性 View视图的...
”vuew“ 的搜索结果
组件/标签的变化 ... div 改成 view span、font 改成 text a 改成 navigator img 改成 image input 还在,但type属性改成了confirmtype form、button、checkbox、radio、label、textarea、canvas、video ...
关于readystatechange 事件也是常用事件之一,为了提高用户的交互体,特别是在H5及移动端我们用得比较多,所以在此通过学习记录向大做一个详细介绍,希望对前端开发人员有所帮助。 IE为 DOM文档中的某些部分提供了...
defineProperty let obj = { name : "の", age:"18" } // obj : 指定的操作对象 // "name" : 指定对象的指定属性(这里可以是已有的属性值。也可以是新来的,用做添加新属性) // {} : 对指定属性的 相关设置 ...
解决办法:重写ViewPager,覆盖ViewPager的onInterceptTouchEvent(MotionEvent arg0)方法和onTouchEvent(MotionEvent arg0)方法,这两个方法的返回值都是boolean类型的,只需要将返回值改为false。...
创建student.proto文件,格式如下: 1 syntax = "proto3"; 2 message Student{ 3 int64 id = 1; 4 string name = 2;... 5 int64 age = 3;... 通过protoc将.proto文件生成XX_pb2.py文件,然后imp...
担心对方删帖,所以自己抄一份备用。 本人使用的CKEditor版本是3.6.3。CKEditor配置和部署我就不多说。 ...CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有...
1、设置选项卡文字的颜色 2、点击选项卡实现界面切换 3、计算选项卡底部的线条宽度 4、实现选项卡底部线条的移动
✘ https://google.com/#q=import%2Fno-duplicates Resolve error: unable to load resolver "node" src\main.js:1:1 // The Vue build version to load with the `import` command ^ 1 https://...
一.使用webuploader插件的原因说明 被现在做的项目坑了。 先说一下我的项目架构spring+struts2+mybatis+MySQL ...之前说好的按照2G上传就可以了,于是乎,用了ajaxFileUpload插件,因为之前用图片上传也是用这...
记录一下最近项目中常报的异常,如下: java.lang.IllegalArgumentException: View .......not attached to window manager 原因:在服务中实现动态窗口渲染,每次控件初始化(onCreate()方法中)时,...
1. 首先在pom.xml 文件加上依赖<dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId&.../dependency
写给自己: 参照系统默认样式 简单模仿即可实现,简单又实用,以后不必再去网上搜搜,或去照抄原来写过的代码了,每次都能轻松面对了。 以前遇到 自定义seekbar ,progressPar等的样式时总是摸不到头脑,不知道要...
有些时候,扩展Android框架提供的view并不能很好地解决问题。很多情况下,我们需要进行view绘制来实现想要的效果。本文我们将介绍如何使用Canvas绘制折线图,同时也会介绍一些视图的尺寸和padding的一些工作原理。...
在过去一年里,前端开发发展迅速,前端工程师的薪资亦是水涨船高。2019 更是热度不减,而作为近年来尤为热门的前端框架,Vue.js 自是积累了大量关注。那么,Vue.js 是适合你的框架吗? 作者 | Tim Han ...
最近在项目中遇到一个这样的需求:一个显示金额的view,给定最大的字号,需根据view的宽高使金额字体显示地尽量大、务必完整,且小数位要比整数位小几个字号。 基本的分析思路是这样的:金额其实也就是文本,画...
Android设置背景色可以通过在res/drawable里定义一个xml,如下: [代码]xml代码: 1 xml version="1.0" encoding="utf-8"?> 2 shape xmlns:android=...
View的事件分发机制点击事件在父子容器中的传递规则 ... step2,如果这个根ViewGroup的onInterceptTouchEvent方法返回true就表示它要拦截当前事件,接着事件就会交给这个根ViewGroup来处理(也就是根ViewGroup的o
1.View属性方法介绍 View属性方法介绍如下: 序号 名称 属性Or方法 类型 说明 1 accessibilityLabel 属性 string ...默认情况下所有可触摸的元素控件都是可以访问的
第一步:下载echarts npm install echarts --save 开发: main.js //引入echart: import echarts from 'echarts' ...Vue.prototype.$echarts = echarts 第三步:引入echarts //第一种引入方法 import echarts from '...
碎碎念:知识点梳理归纳,如果有什么不对的感谢大家指正一起学习! AfterViewInit 创建了组件的视图及子视图之后被调用一次,以后将不再调用。 禁止在视图组装完毕后再去更新视图。angular会抛异常【在此钩子内...
vue Bus总线 有时候两个组件也需要通信(非父子关系)。当然Vue2.0提供了Vuex,但在简单的场景下,可以使用一个空的Vue实例作为中央事件总线。 参考:...amp;fps=1 ...
报错:Only the original thread that created a view hierarchy can touchits views: 原因:在非主线程中了进行了操作UI线程(主线程)中比如:UI更新的操作。导致的报错 解决方法:使用handler 或者asynctask等...
- ActivityThread.handleResumeActivity() - Activity.makeVisible() - ViewManager.addView(DecorView) == WindowManagerImpl.addView - WindowManagerGlobal.addView() - ViewRootImpl构造:传入Display,来自...
Laravel 如何在blade文件中使用Vue组件 1. 安装laravel/ui依赖包 composer require laravel/ui2.生成vue基本脚手架 ... ...Vue组件ExampleComponent.vue将被放置在resources/js/components目录中。ExampleComponent.vue...
最早的时候,所有Javascript代码都写在一个文件里面,只要加载这一个文件就够了。后来,代码越来越多,一个文件不够了,必须分成多个文件,依次加载。下面的网页代码,相信很多人都见过。 ...
ES6 模块化 1. 没有模块化的世界:全局变量污染、难以管理的依赖 2. 常见的模块化标准:CommonJS、ES6 Module、AMD、CMD、UMD… 导出js: 使用模块化在script标签上写 type=“module” 在js函数开头 写入 export ...
自定义View的回调函数
标签: 自定义View
onFinishInflate() 当View中所有的子控件都被映射成xml后触发 onMeasure(int, int) 确定所有子元素的大小 onLayout(boolean, int , int, int, int) 当View分配所有的子元素的大小和位置时触发 ...
生命周期分为:页面生命周期和应用生命周期 生命周期可参考:uni-app官方API 注意平台支持,仅某个平台支持会显示,5+App是超HTML5+的App方案. 例如分享:只有小程序支持.这时我们就要采用跨终端解决...<...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地