项目打包后加载时间及大小 ...vue-router路由懒加载(解决vue项目首次加载慢)也叫延迟加载,即在需要的时候进行加载,随用随载。简单的说就是:进入首页不用一次加载过多资源造成用时过长!!! 像vu...
”vue打包上传到服务器加载慢的优化“ 的搜索结果
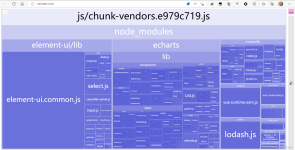
问题 单页面应用的一个问题就是首页加载东西过多,加载时间过长。特别在移动端,单页面应用的首屏加载优化更是绕不开的话题。...首页我们来看看没有经过任何优化的打包分析,vue-cli3的项目直接 vue-cli-service
坑1:vue.config.js 的externals配置, 饿了么取名一定要是Element : 'element-ui': 'Element'比如 echarts、element-ui、element-variables.scss、lay-excel、moment。坑3:明明element-ui的css ,element-...
主要介绍了Vue打包部署到Nginx时,css样式不生效的解决方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
项目背景项目模板使用的是基于Vue-cli3的vue-admin-template项目是单页后台项目属于中小型项目问题 - 首屏加载非常慢让我们看看没任何处理的测试包首屏加载竟然需要5-10s的加载时间! 这肯定是不符合线上要求的分析...
今天打算上线vue的单页面项目,上线后,首页加载速度巨慢!原因是项目上线后,网速不够快,加载js,css等资源很慢,打开打包好的文件发现chunk-vendors.xxxxxxx.js的包很大,达到了4千多kb,简直不能忍!(vendors的...
第一次打包vue的项目部署到tomcat服务器下时,发现初次加载特别的缓慢,将近20s页面才加载出来,完全没有开发环境上的那么流畅。主要原因是页面在打包后如果不进行相关配置会导致资源文件特别的大,一次想要全部加载...
Vue打包项目,并部署到Linux服务器中(详细过程)
1、项目启动速度,和性能2、必要的清理数据3、减少打包后的体积。
通过5种方式,减小打包体积、异步加载等途径,提升加载效率,减少首屏时间。
vue-cli3.0 打包后部署服务器首次访问慢, 缓慢原因:因为打包后生成的依赖文件过大所以导致首次请求依赖文件时间过长。 解决办法: 1、对图片静态文件进行压缩, 2、项目过程中使用的依赖使用cdn进行加载 ...
在Web应用程序中,系统的瓶颈常在于系统的响应...像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loa
3、服务器没有开启gzip 解决办法: 首先在build发布时候压缩js、css等资源文件 安装npm压缩组件 npm install --save-dev compression-webpack-plugin //vue3 npm i [email protected] //vue 4 压缩...
用vue.js写单页面应用时,会出现打包后的JavaScript包非常大,影响页面加载,我们可以利用路由的懒加载去优化这个问题,当我们用到某个路由后,才去加载对应的组件,这样就会更加高效,实现代码如下: import Vue ...
今天使用vue打包(npm run build)遇到了几个坑,在这里分享给大家 打包之后打开dist的页面显示空白: 这个问题以前就处理过,是打包过程中出现错误频率较高的一种,可能有3处地方会出现这种情况 1、记得改一下...
第一次打包vue的项目部署到tomcat服务器下时,发现初次加载特别的缓慢,将近20s页面才加载出来,完全没有开发环境上的那么流畅。主要原因是页面在打包后如果不进行相关配置会导致资源文件特别的大,一次想要全部加载...
Vue 是单页面应用,可能会有很多的路由引入 ,这样使用 webpcak 打包后的文件很大,当进入首页时,加载的资源过多,页面会出现白屏的情况,不利于用户体验。如果我们能把不同路由对应的组件分割成不同的代码块,然后...
我们将项目打包后放到服务器上,会报找不到静态资源的错误。 一、错误原因 将项目打包后放在服务器上会默认在根目录上去找静态资源,但我们并没有将资源放在根目录上 二、解决方案新增vue.config.js文件 与...
Vue项目打包部署到apache服务器的方法步骤 vue项目在开发环境下,让项目运行起来,是通过npm run dev命令,原理是在本地搭建了一个express服务器。 但是在服务器上就不是这样的,必须要通npm run build命令来对...
推荐文章
- C语言排序算法_@c .sr.x,,]~~az-程序员宅基地
- JavaScript删除元素属性_$("#meterstatus").removeattr("readonly");-程序员宅基地
- 8. Vmvare中重新分配Linux系统的分区空间大小-程序员宅基地
- 电池管理系统中SOC算法的详解及优化_bms电池容量计soc-程序员宅基地
- 【卷积神经网络】卷积层,池化层,全连接层的理解_卷积层,池化层,全连接层-程序员宅基地
- “七网”融合发展的模式、系统架构及关键技术_七网融合-程序员宅基地
- Double转String避免科学计数法_防止double转换string变成科学-程序员宅基地
- 计算机毕业设计选题分享-springboot卡塔尔世界杯门户网站40685(赠送源码数据库)程序含:JAVA、PHP,node.js,C++、python,大屏数据可视化等-程序员宅基地
- 文件打包压缩及解压缩-程序员宅基地
- nacos 连不上数据库的一个坑_nacos 之前可以连数据库但是某天突然连不上了-程序员宅基地