”vue直接写在html里和脚手架上的区别“ 的搜索结果
组件化编码流程: (1)....放在他们共同的父组件上(状态提升)。 (3).实现交互:从绑定事件开始。props适用于: (1).父组件 ==> 子组件 通信 (2).子组件 ==> 父组件 通信(要求父先给子一个函数)
vue脚手架
标签: vue.js javascript 前端
VUE-脚手架搭建
标签: vue.js 前端 javascript
vue 有两个大版本,分别是 vue-2 和 vue-3,目前新项目的话用 vue-3 的会比较多以下我会分别提供搭建 vue-2 和 vue-3 脚手架的过程。
Vue3CLI(脚手架)
vue-cli 的简介、安装我们不在这里赘述,对它还不熟悉的同学可以直接访问 vue-cli 查看 目录结构 . ├── README.md ├── build │ ├── build.js │ ├── check-versions.js │ ├── dev-client.js │ ...
codexu2019-07-31 11:34推荐一个让新手前端也能轻松上手高端工具(webpack等)的脚手架介绍X-BUILD 是面向小型项目的脚手架工具,通过终端命令最快在几秒钟初始化项目目录,解决开发中的自动化、性能、模块化、规范、...
文章目录第三部分 使用vue脚手架一、介绍及安装1.概述2.安装步骤3.备注4.模板项目结构5.关键代码5.1 index.html5.2 main.js5.3 App.vue5.4 components/School.vue二、关于不同版本的Vue三、修改默认配置1.无法修改2....
Vue2基础教程(脚手架版)
标签: vue.js
本文讲解使用Vue脚手架进行Vue2学习,适合学习完一遍vue2基础的人进行复习
使用Vue脚手架
标签: vue.js javascript 前端
vue2与vue3的区别 vue项目脚手架 父子通信(props,属性透传,子传父) 跨级通信 动态组件 异步组件 插槽(slot,具名插槽,作用域插槽)生命周期 自定义指令
14-VUE的脚手架
标签: vue.js javascript 前端
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)3.使用方式:打标识:.... 或 获取:功能:让组件接收外部传过来的数据(1).传递数据:(2).接收数据:第一种方式(只接收):第二种方式...
搞这么一个文件主要是我不想安装npm安装,或者...所以就从他们的官网文件夹里直接把js,css,和图标文件复制下来整理了一下,Elementui的模组都可以正常使用和呈现出来。我现在把这个分享给你们,希望对你也有所帮助。
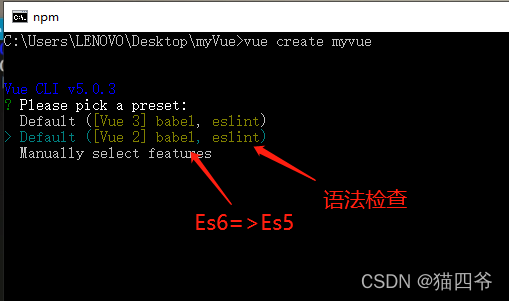
vue脚手架安装教程
标签: vue.js 前端 javascript
Vue脚手架②
标签: vue.js javascript 前端
create-vue 是 Vue3 的专用脚手架,使用 vite 创建 Vue3 的项目,也可以选择安装需要的各种插件,使用更简单。
Vue详细总结1一、Vue的基础用法(不用脚手架)1.vue的data属性在html中引入vue,初始化vue并添加data,data为json数据 key:value2.vue中的插值语法和指令语法插值语法:写法:{{xxx}},xxx是js表达式,且可以直接...
推荐文章
- 机器学习之超参数优化 - 网格优化方法(随机网格搜索)_网格搜索参数优化-程序员宅基地
- Lumina网络进入SDN市场-程序员宅基地
- python引用传递的区别_php传值引用的区别-程序员宅基地
- 《TCP/IP详解 卷2》 笔记: 简介_tcpip详解卷二有必要看吗-程序员宅基地
- 饺子播放器Jzvd使用过程中遇到的问题汇总-程序员宅基地
- python- flask current_app详解,与 current_app._get_current_object()的区别以及异步发送邮件实例-程序员宅基地
- 堪比ps的mac修图软件 Pixelmator Pro 2.0.6中文版 支持Silicon M1_pixelmator堆栈-程序员宅基地
- 「USACO2015」 最大流 - 树上差分_usaco 差分-程序员宅基地
- Leetcode #315: 计算右侧小于当前元素的个数_找元素右边比他小的数字-程序员宅基地
- HTTP图解读书笔记(第六章 HTTP首部)响应首部字段_web响应的首部内容-程序员宅基地