webpack入门和实战(二):全面理解和运用loader和plugins,html-webpack-plugin(生成自定义html页面)
”webpack“ 的搜索结果
axios请求错误封装处理,全屏弹出Uncaught runtime errors:handleError@webpack-internal:///./node_modules/webpack-dev-server控制台也会全部展示
Webpack 2.2 中文文档.CHM、Webpack 2.2参考手册
博主在这里就不详细介绍webpack来源以及作用了, 本篇博文面向新手主要说明如何配置webpack, 以及webpack的使用方法, 直到创建出一个合理的属于自己webpack项目.流程webpack安装 Step 1: 首先安装Node.js, 可以去Node...
背景:使用webpack5.7 启动项目后遇到错误信息,会有一个iframe遮住整个页面。解决方式:配置devServer中overlay为false。
webpack-guide:Webpack手册
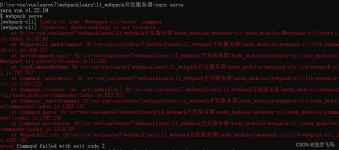
Found: [email protected] npm ERR! node_modules/webpack npm ERR! webpack@"^3.6.0" from the root project npm ERR! Could not resolve dependency: npm ERR! peer webpack@"^4.36.0 || ^5.0.0" from sass-loader@...
webpack更加灵活,api以及插件生态更加丰富。webpack是bundle,自己实现了一套模块导入导出机制。vite是利用浏览器的esm能力,是bundless。:分析各个模块之间的依赖=>然后进行编译打=>打包后的代码在本地服务器渲染...
webpack快速入门手册
标签: webpack
webpack打包技术整理,教你快速掌握webpack模块打包技术
script-ext-html-webpack-plugin webpack插件做监控插入
webpack基础+webpack配置文件常用配置项介绍+webpack-dev-server 一.webpack基础 1.在项目中生成package.json:在项目根目录中输入npm init,根据提示输入相应信息。(也可以不生成package.json文件,...
运行 webpack 5 的 Node.js 最低版本是 10.13.0 node -v //查看node版本 npm -v // 查看npm版本 本地安装 要安装最新版本或特定版本,请运行以下命令之一: npm install --save-dev webpack //或指定版本 npm ...
查看webpack版本
标签: webpack
npm info webpacknpx webpack -v
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地