”web前端开发“ 的搜索结果
前端开发工程师的主要职责是与交互设计师、 视觉设计师协作,根据设计图用HTML和CSS完成页面制作,下面随小编一起看看web前端开发实习报告吧。年轻的工程师需要更多的了解需求和设计、产品经理更要懂得软件迭代规律。...
小编为大家收集了11个web前端开发,大企业实战项目案例+5W行源码!拿走玩去吧! 1)小米官网 项目描述:首先选择小米官网为第一个实战案例,是因为刚开始入门,有个参考点,另外站点比较偏向目前的卡片式设计,实现...
软件开发的是一项系统的工程,就像盖房子一样其分工也是很明确的,比如写前端的,后端编程的,写底层的。。。等等。 那么,这里就有一些同学可能会听说过的一些名词了。前台、后台、前端、后端,到底什么是前台,...
一般来说从事Web前端开发需要掌握的技术包括:编程语言、前端框架、开发工具以及调试工具等方面的技术。 如何学习才能成为优秀的Web前端开发工程师? 编程语言: HTML、CSS、JavaScript、Python、NodeJS、BashShell...
Web前端开发技术概述 前端开发 学习笔记
1+X Web前端开发(初级)理论考试样题 一、单选题(每题 2 分,共 60 分) 二、多选题(每题 2 分,共 30 分) 三、判断题(每小题 2 分,共 10 分)
对于刚刚入行不久的Web前端编程小白来说,在开发工具的选择方面或许会显得有些力不从心,毕竟网络上众说纷纭,相关的开发工具也是非常之多,以至于许多小伙伴一时不知道从何下手。为了解决这个问题,今天就为大家...
一、HTML 常见题目 01、Doctype作用?严格模式与混杂模式如何区分?它们有何意义? 02、HTML5 为什么只需要写 <!DOCTYPE HTML>? 03、行内元素有哪些?...04、页面导入样式时,使用link和@import有什么区别?...
操作系统:windows 1、JDK ...下载下来是一个exe文件,双击运行安装即可; 安装完成后需配置环境变量,怎么配置环境变量?网上教程一大堆,这里不再敖述; 安装成功检验方法: 打开cmd,输入java -version 回车,若出现...
WEB前端开发简易网页制作
标签: html5
效果 代码如下: 网页代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css">... ...
Web前端开发技术课程考试试卷(六)总分100分考试时间:120分钟考试形式:闭卷一、选择题(每题1分,共20分)1.以下标记符中,用于设置页面标题的是_______。(A)(B)(C)(D)2.下列能够实现与用户交互、表单验证的语言是_...
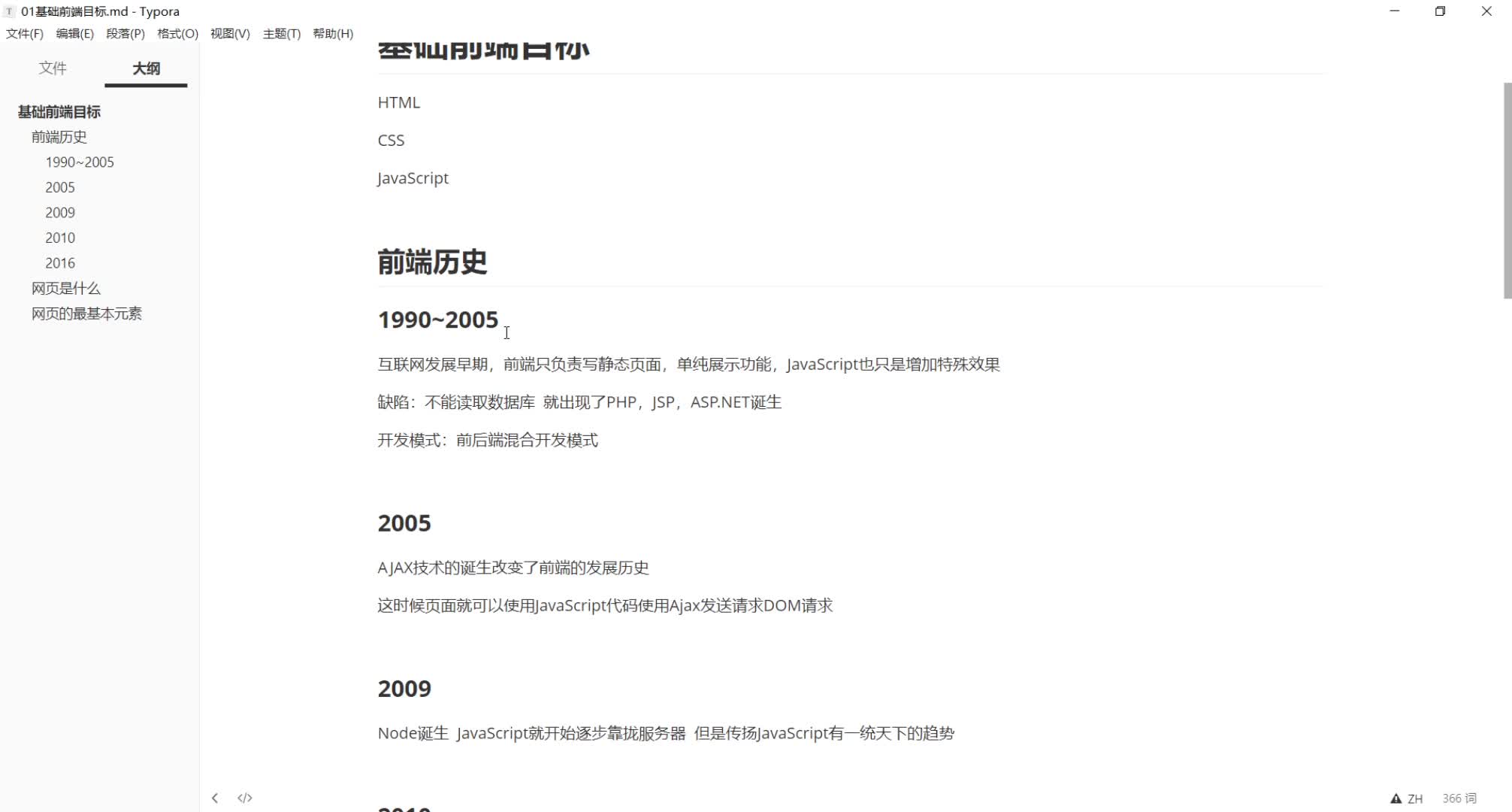
Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代产物,那时网站的主要内容是静态 的,用户使用网站的行为也以浏览为主。2005年以后,互联网进入Web2.0...
下面苏州学码思小编为大家介绍一些常用的web前端开发工具。 1、Bootstrap Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了新的浏览器技术,给你的Web开发提供了时尚的版式,表单,...
Web 系统以网站形式呈现,通过浏览器访问。......
目 录 第1章 实践概述 1 1.1 实践目标 1 1.2 实践知识地图 1 1.3 实施安排 6 1.3.1 实验部分(技术专题) 6 1.3.2 综合实践部分 11 第2章 网页设计与制作 19 2.1 实验目标 19 ...第3章 开发工具(HB
_WEB前端开发web前端就是前端网络编程,也被认为是用户端编程,是为了网页或者网页应用,而编写HTML,CSS以及JS代码,所以用户能够看到并且和这些页面进行交流。html里文字居中代码怎么写?下面本篇文章给大家介绍...
推荐文章
- pyhton object is not subscriptable 解决_polygon' object is not subscriptable-程序员宅基地
- Linux系统引导.服务与实验-程序员宅基地
- 在线黑色响应式全屏滚动主页html源码_黑色响应式全屏滚动主页源码-程序员宅基地
- ubuntu php7 memcache,linux上安装php7 memcache扩展-程序员宅基地
- adb:设置手机屏幕亮度_自动化判断是否打开自动亮度调节-程序员宅基地
- WCF使用总结_wcfv-程序员宅基地
- Android Keystore忘记密码怎么办?_keystore密码忘记了-程序员宅基地
- 2119数据结构实验之链表四:有序链表的归并_链表2119csdn-程序员宅基地
- kali 2020.3中fierce没有-dns等参数_fierce: error: unrecognized arguments: -dns-程序员宅基地
- 《哪吒之魔童降生》手稿首曝光!上映5天破11亿,Ta凭什么能火?-程序员宅基地