jQuery垂直缩略图轮播展示 jQuery垂直缩略图轮播展示 jQuery垂直缩略图轮播展示 jQuery垂直缩略图轮播展示 jQuery垂直缩略图轮播展示
”垂直“ 的搜索结果
垂直车位自动泊车过程3维虚拟仿真。3维模型用VRML语言写成,由MATLAB通过优化生成的倒车轨迹数据,通过SIMULINK回放演示。
C#自定义Panle垂直滚动条
标签: 垂直滚动条
C#自定义Panle垂直滚动条,控制Panel的垂直滚动条。。C#自定义Panle垂直滚动条,控制Panel的垂直滚动条C#自定义Panle垂直滚动条,控制Panel的垂直滚动条
G与AI融合赋能垂直行业 医疗安防分册.G与AI融合赋能垂直行业 医疗安防分册.G与AI融合赋能垂直行业 医疗安防分册.G与AI融合赋能垂直行业 医疗安防分册.G与AI融合赋能垂直行业 医疗安防分册.G与AI融合赋能垂直行业 ...
Android自定义垂直seekbar,可成功监听seekbar的各个状态,是很好的代码
2022年汽车垂直资讯渠道价值洞察报告.pdf2022年汽车垂直资讯渠道价值洞察报告.pdf2022年汽车垂直资讯渠道价值洞察报告.pdf2022年汽车垂直资讯渠道价值洞察报告.pdf2022年汽车垂直资讯渠道价值洞察报告.pdf2022年汽车...
车牌字符分割算法的垂直投影切分matlab程序
java基于ssm垂直架构的考试系统源码 java基于ssm垂直架构的考试系统源码 java基于ssm垂直架构的考试系统源码 java基于ssm垂直架构的考试系统源码 java基于ssm垂直架构的考试系统源码 java基于ssm垂直架构的考试...
在谈垂直领域大模型之前,我们先对目前的大模型做一个简单的梳理,看看大模型都有哪些。
对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行位于上一行左侧。对于右对齐(rtl)文本,内容从下到上垂直流动,下一垂直行位于上一行右侧。对于左对齐(ltr)文本,内容从上到下垂直流动,下一垂直行...
jQuery垂直可折叠分类菜单jQuery垂直可折叠分类菜单jQuery垂直可折叠分类菜单
MFC滚动的静态文本。实现垂直滚动,可设置滚动快慢。
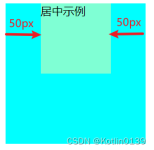
16种CSS水平垂直居中方法
标签: css
carsim trucksim 自动泊车场景 垂直入库 场景垂直泊车场景
在日常开发网站界面或者是App。小程序过程中,都会遇到将盒子水平垂直居中的需求。不同的需求需要我们采取不同的方法进行元素的水平垂直居中。
/宽度占屏幕的1/3。//垂直方向分散布局。第三种 水平垂直布局。第一种 水平居中。
Axure设计—垂直方向多色图(中继器);Axure设计—垂直方向多色图(中继器);Axure设计—垂直方向多色图(中继器);Axure设计—垂直方向多色图(中继器);Axure设计—垂直方向多色图(中继器);Axure设计—垂直...
MFC父窗口嵌子窗口实现垂直滚动条,子窗口超过客户区时自动添加滚动条
CSS 设置垂直居中
其实,相对于垂直切分更进一步的是服务化改造,说得简单就是要把原来强耦合的系统拆分成多个弱耦合的服务,通过服务间的调用来满足业务需求看,因此表拆出来后要通过服务的形式暴露出去,而不是直接调用不同模块的表...
推荐文章
- 小说网站系统源码|PHP付费小说网站源码带app-程序员宅基地
- Swift编码规范_swift 正则判断文件类型-程序员宅基地
- 关于shell 中return用法解释(转)_shell return-程序员宅基地
- Linux编译宏BUILD_BUG_ON_ZERO-程序员宅基地
- c51语言单片机打铃系统设计,基于单片机的自动打铃系统的设计-程序员宅基地
- 在php中使用SMTP通过密抄批量发送邮件-程序员宅基地
- python数据清洗+数据可视化_python课程题目数据清除与可视化-程序员宅基地
- 【11g】3.3 Oracle自动存储管理存储配置_oraclestorageoptions-程序员宅基地
- signature=b2f9171fa2897cefe08a669efaf58433,FULFILLMENT TRACKING IN ASSET-DRIVEN WORKFLOW MODELING-程序员宅基地
- 宜兴市计算机中等学校,重磅!江苏省陶都中等专业学校正式揭牌!-程序员宅基地