TDD作为一种工程方法,通过任务分解和自动化测试,降低了需求理解和架构共识的成本,提高了软件开发效率。强调TDD要求先写测试,验证需求理解;任务分解则验证架构共识。这种方法在工程管理上具有优势,能够提高软件...
”工程化“ 的搜索结果
引言 ...所以说前端简单的那些人,就是前端的...如果没有任何编程思维的人,会对我说的工程化,模块化,组件化会云里雾里的。 本文会用最简单的语言介绍下,我都这三项的理解,如果中间有’幼稚’的词汇,请大神们...
vue项目中,前端工程化、模块化、组件化 & 文件夹的释义——utils、tools、store-module和modules 好的代码像粥一样,都是用时间熬出来的 前端工程化 工程化是一种思想而不是某种技术(当然为了实现工程化我们...
工程化的思想 工程这一词: 最先了解“工程”这一词是从建设、建筑方面有所听闻,建筑工程、项目工程,水利工程、化学工程、土木工程、生物工程等的,之后接触了“软件工程”——是自己详细的学习和了解的一个...
按照系统工程去理解嵌入式系统开发有几个维度需要考虑? 1,沟通和管理维度。比如需求工程,软件工程,开发流程,各类设计标准和规范,成本设计,验证和确认的确认环节,技术文档。这些环节与沟通和管理相关,也与...
JS项目工程化: 版本控制 自动化持续继承,继续交付(CI / CD) 代码质量控制(QA) 工具 模块化 文档 demo 编译过程: 自动化处理每次push,tag,release的任务队列 安装: 安装npm命令行工具 安全审计:npm audit...
当前工业缺陷检测算法目前主要分为两个方向,基于传统视觉的算法和基于深度学习的算法,前者主要依靠对检测目标的特征进行量化,比如颜色,形状,长宽,角度,面积等,好处是可解释性强、对样本数量没有要求、运行...
前端工程化体系是一种服务,以项目迭代工程中的前端开发为主要服务对象,设计开发、构建、部署等环节。--《前端工程化:体系设计与实战》 前端工程师技能? 硬技能:Html+Css+Javascript。--这三项是前端工程师...
前端工程化-规范化篇
标签: 前端 javascript es6
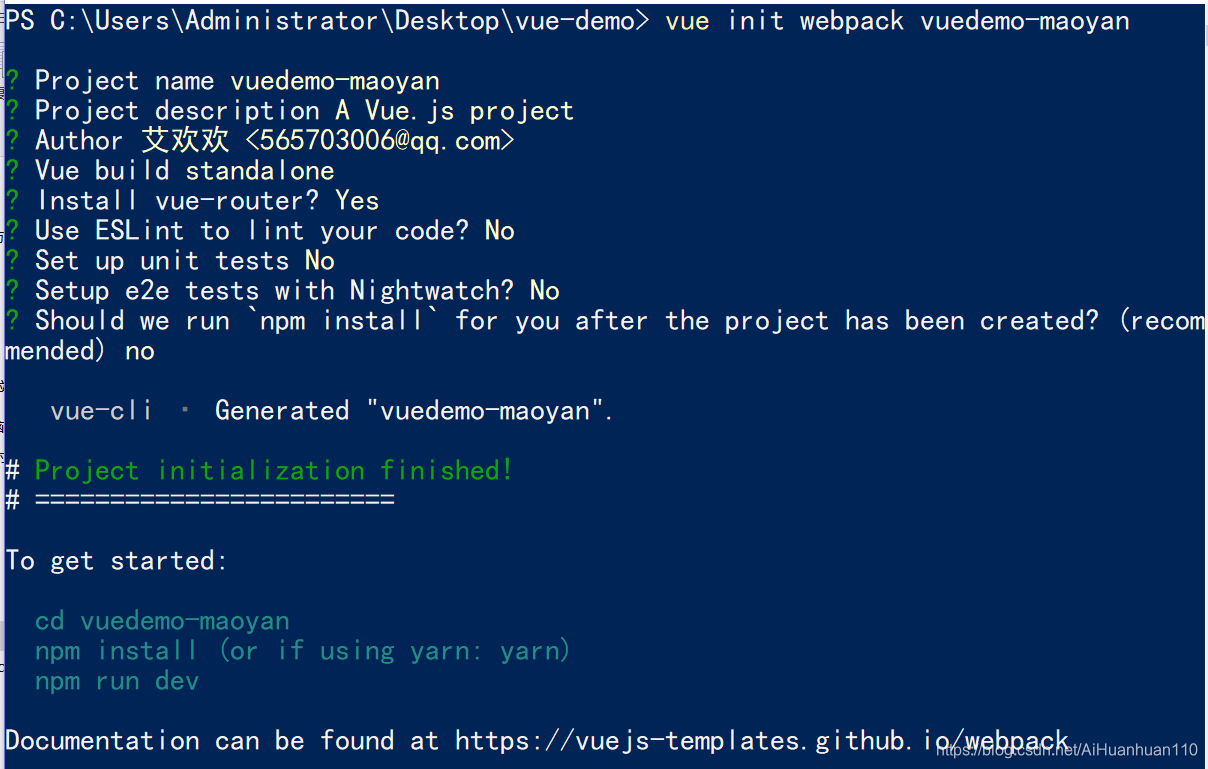
前言 想必大家都用过一些脚手架-例如vue-cli,react-create-cli ,angular-cli
简介 11111111111111111
数据中台项目交付面临诸多挑战,若不妥善解决,将会降低服务质量,影响企业数字化建设的顺利开展,甚至影响项目尾款支付。如何确保数据中台项目按时顺利完成,成为亟待解决的关键问题,必须依托于一套完善的方法论来...
工程化 前端工程化是一种高层次思想而不是某种技术,所谓前端工程化就是将前端项目当成一项系统工程进行分析、组织和构建从而达到项目结构清晰、分工明确、团队配合默契、开发效率提高的目的。而模块化和...
组件化,工程化,自动化成了前端发展的趋势。或者说一线的互联网公司就是这么做的。前端工程的3个阶段第一阶段: 库/框架选型Animate.css jQuery vue.js underscore.js React.js Backbone.js Bootstarp zepto...
SAR影像辐射定标工程化实现之GF3
因此,本课程站在一个前端工程师的角度,讲解如何基于 Node.js 开发一个完整的项目,从一开始的技术预研再到实际开发、性能优化以及最终的框架架构搭建和工程化建设,带你完整体验一遍前端工程师使用 Node.js进行...
目前来说,Web业务日益复杂化和多元化,前端开发已经由以WebPage模式为主转变为以WebApp模式为主了。现在随便找个前端项目,都已经不是过去的拼个... 前端工程化就在这个快速发展的时代下,应运而生,它存在的目的就
webpack
前言:对于前端工程化,很多人都有自己的见解。那么,公司的产品开发,也在采用前后端分离的形式,到底什么是前端工程化,我为什么要推进前端工程化呢? 本文主要就分为两个部分,第一部分是介绍一些前端工程化的...
很多人可能这样认为,前端工程化无非就是框架/库、简单的构建、css/js模块化开发而已,其实这些只是前端工程话的一部分,当我们开发一个大型的web应用的时候,将会面临很多工程方面的问题,比如:多人如何协作开发、...
前端工程化:前端开发在整个工程中代码规范化、流程规范化、接口标准化的过程。
今天推荐的是《前端工程化:体系设计与实践》前端工程化:系统设计与实践作者: 周俊鹏,主要研究方向为前端工程化和Web应用层架构,好于研究事物的本质,并且乐于从宏观的角度解决问题。时任搜狗地图Web前端开发...
前端工程化是一种综合性方法,旨在提高前端开发过程的效率和可维护性。构建与打包:自动化构建、打包和优化前端资源,减少加载时间。模块化:将代码分割为小模块,提高代码复用性和可维护性。自动化测试:编写和运行...
工程化体系专栏永远首发自我的 Github,大家可以关注点赞,通常会早于发布各大平台一周时间以上。 本文涉及到的源码及视频地址: 源码 视频,因为制作肯定比文字需要的时间多,所以本周才会更新完毕,大家可以先对...
推荐文章
- Sharepoint 中的 Column Type的含义_sharepoint 的the type of information in this column-程序员宅基地
- Android如何让Fragment加载到Activity中_怎么把fragement导入到main_activity之中-程序员宅基地
- CMake后,visual studio 2017运行报错:无法启动程序,“...Debug\ALL_BUILD“系统找不到指定的文件_cmark之后无法启动程序 debug\all_build 系统找不到指定的文件-程序员宅基地
- 在Windows安装运行Kafka_java8安装kafka windows-程序员宅基地
- process_begin: CreateProcess(NULL, cc -c -o sqlite.o sqlite.c, ...) failed.make (e=2): 系统找不到指定的文件。-程序员宅基地
- 面向对象编程设计模式——总述_面向对象编程的经典模式-程序员宅基地
- 机器学习库sklearn之怎么划分训练集和测试集_以下划分训练集和测试集x_train、y_train训练集;x_test、y_test测试集-程序员宅基地
- 【论文笔记_自监督知识蒸馏】Refine Myself by Teaching Myself : Feature Refinement via Self-Knowledge Distillation_frskd-程序员宅基地
- PHP实现的封装验证码类详解及实例代码_php生成验证码代码-程序员宅基地
- org.mockito.exceptions.misusing.MissingMethodInvocationException-程序员宅基地