在iOS中经常需要从网络获取数据然后显示在视图中,往往视图数据会先加载,之后网络获取的数据才会传过来,然后重新在视图中显示,这就是异步数据加载,ios中实现异步数据加载有两种常用的方法: 1.在简单的应用程序...
”异步数据“ 的搜索结果
故选择鼠标移动至某日期时,后台异步加载明细数据。加载期间显示Loading,待加载完成后,显示明细信息到echarts图表上。 另外发现echarts会在鼠标在同一个日期小方块上每移动1px时都会触发tooltip的加载过程,鼠标....
今天在做微信小程序中,需要将通过接口请求到的数据储存到为一个当前区域的全局变量,因为请求是异步的,所以打印很多undefined 或者初始值; <!DOCTYPE html> <html> <head> <meta charset=...
异步请求回来数据了,但是页面没有渲染 async componentDidMount() { // 异步的请求一定要保证请求回来的数据是确切的。 使用async,await变成同步。 await this.props.PublishManageStore.fetchArticleList({ ...
最近使用layui table进行异步获取数据并填充的时候,控制台打印出数据长度为0,但是其中还有数据,网上找了很多办法,下边是我最后使用的。 一般,render渲染表格是独立的书写格式,但是我在做数据统计的时候,需要...
效果图如下: store.js代码如下: import Vue from 'vue' import Vuex from 'vuex' import axios from 'axios' ... //状态数据 state: { list:['默认为空'] }, //getters可以认为是store的计...
同步传输和异步传输的区别及优缺点同步传输以数据块为单位进行数据传输,数据块与数据块之间的时间间隔是固定的,每个数据块带有时序信息,接收方可以用时序信息进行校验。异步传输一般以字符为单位,接收方通过字符...
网络传输的异步、同步传输的实现原理
标签: 网络
tips:打印字典中全部的键值: for key in dict: ...所以,我们需要调用chrome的调试台,去找到ajax异步加载目标数据的请求,解析后进行模拟访问,拿到自己想要的数据。 这里以爬取金逸电影首页的正在热...
1.axios异步请求 基本语法 axios({ url: 请求地址, method:请求方式, data: {POST参数}, params: {GET参数}, headers: {请求头} }).then(response=>{ console.log(response服务器返回数据) }) axios.get...
用Selenium+Chromedriver来爬取Ajax异步请求数据 Selenium是一个Web的自动化测试工具,最初是为网站自动化测试而开发的,类型像我们玩游戏用的按键精灵,可以按指定的命令自动操作,不同是Selenium 可以直接运行在...
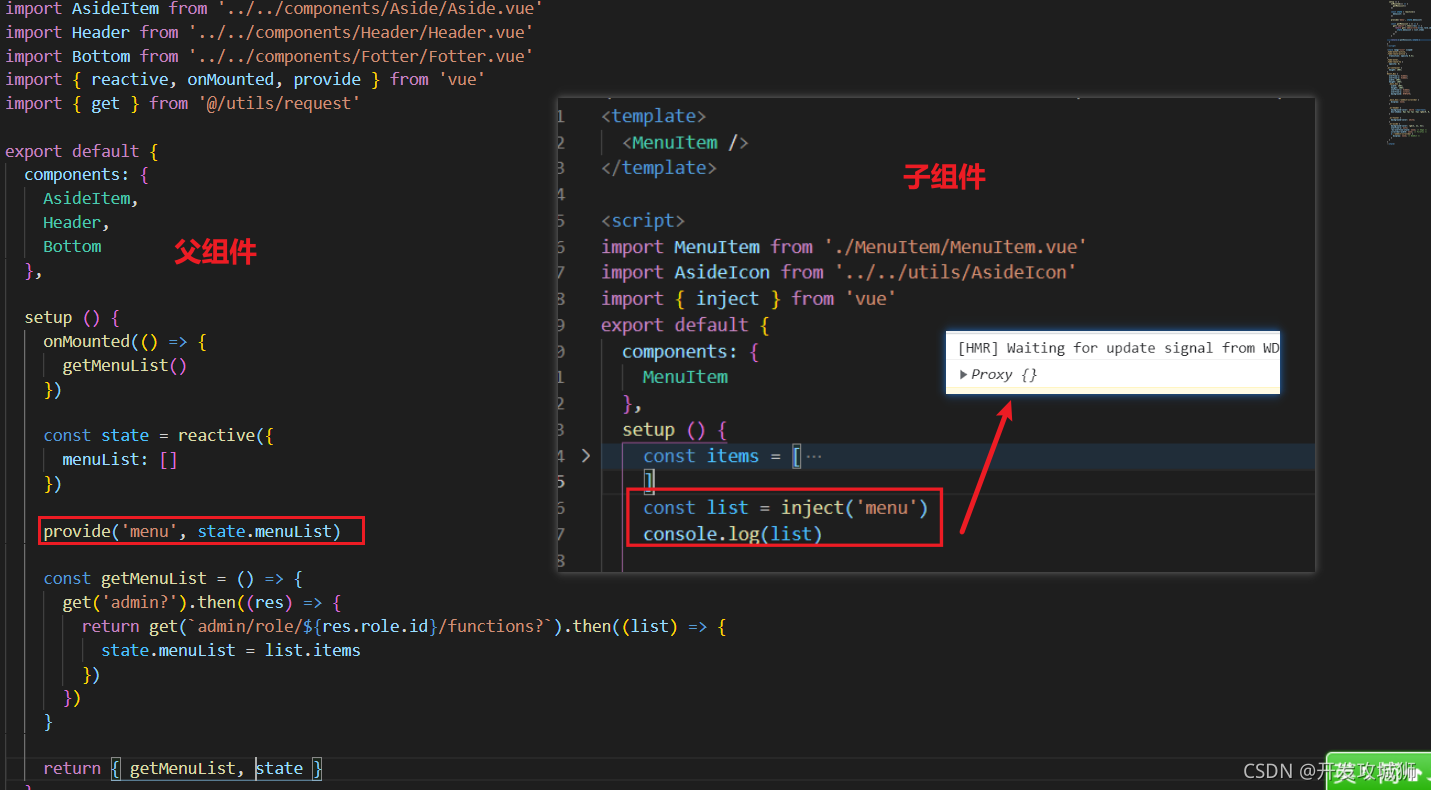
Vue之provide和inject组件异步传值
Vue2-异步更新
标签: vue.js 前端 javascript
在使用vue2中常常使data中数据更新,但是页面对应的数据却没有更新时,通常是因为异步更新的原因;本篇文章讲述了怎么解决这种问题;
(db.query里传入的函数是异步函数) const getList = (id) => { //从数据库里拿数据 let sql = "SELECT * FROM blog WHERE id = "+id; let data; db.query(sql, (err, result) => { if (err) { ...
小程序组件间异步传值的问题
标签: javascript 前端 小程序
这时候要想使用异步数据,就需要花点心思了。 (1)如果数据不需要处理的话,那就在子组件中要添加一个判断,保证有数据再开始渲染。 <view class="card_wrap" wx:if="{{ cardData != null }}"> // 这里是子...
导读本教程教你如何使用Java实现异步调用。一、创建线程@Testpublic void test0() throws Exception {System.out.println("main函数开始执行");Thread thread=new Thread(new Runnable() {@Overridepublic void run...
react 中 如何解决使用useState时,因异步而导致的数据不同步的问题(使用 useRef 来解决)
通过vue的异步请求数据的方法,去解决页面加载但是没有数据的问题 在main.js中引入全局异步请求的方法。代码如下 //全局引用异步执行请求方法 这里的可以通过传入在某个页面想要请求的接口 Vue.prototype.$...
vue异步请求数据动态从父组件向子组件赋值时,子组件无法获取到值问题
一、异步处理1、异步概念异步处理不用阻塞当前线程来等待处理完成,而是允许后续操作,直至其它线程将处理完成,并回调通知此线程。必须强调一个基础逻辑,异步是一种设计理念,异步操作不等于多线程,MQ中间件,...
异步加载的三种方案
标签: javascript 前端
1.defer 异步加载,要等到dom文档全部解析完成之后才会执行 2.async 异步加载,只要js文件加载完就执行,只能加载外部链接的js文件 3.按需加载 <!-- 按需加载 --> <script type="text/javascript"&...
前不久,做业务需求时遇到一个树形选择的 问题 , 子节点的数据要通过点击展开才去加载,在antd给出的官方文档中也有关于动态加载数据的demo,然而不够详细,自己研究之后,整理出来共享给大家借鉴下。 view.jsx...
Vuejs 并没有直接处理ajax的组件,但可以使用axios或vue-resource组件实现对异步请求的操作。 使用axios或vue-resource组件实现对异步请求的操作。 vue-resource vue-resource是Vue.js的插件提供了使用...
XMLHTTPRequest 进行ajax异步数据交互
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地