Vuejs 并没有直接处理ajax的组件,但可以使用axios或vue-resource组件实现对异步请求的操作。 使用axios或vue-resource组件实现对异步请求的操作。 vue-resource vue-resource是Vue.js的插件提供了使用...
”异步数据“ 的搜索结果
XMLHTTPRequest 进行ajax异步数据交互
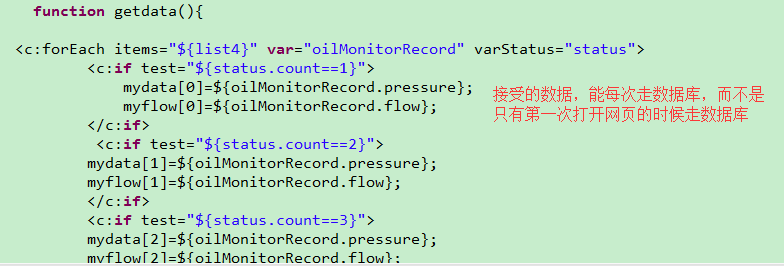
在我目前的项目中,接口调用通过MQ收发json报文消息来执行接口的调用,遇到了个问题,就是在发消息之前落地的数据需要在接收消息之后调用的接口中需要再次查询,于是出现了一个问题,查询时查不到那条数据,分析原因...
该程序使用VS.net C#开发环境中自带的webbrowser控件的方法,实现了抓取新闻评论页面网民跟帖这类异步加载数据(在浏览器的“查看源码”打开的网页源码中找不到的动态加载的数据)的功能。
近期在开发中遇到一个问题,把项目中评分星星剥离出来抽象为一个子组件,页面中也用后发现:如果是通过v-for渲染的列表,数据可以正常通过props传递到子组件并渲染加载,但是如果是异步加载获取到的数据能正常传到子...
http是超文本传输协议 (HyperText Transfer Protocol)服务器传输超文本 到本地浏览器的传送协议,是互联网上应用最为流行的一种网络协议,用于 定义客户端浏览器和服务器之间交换数据的过程。 HTTP是一个基于TCP...
ajaxpro2异步获取数据
vue3 setup (组合式 API) 父子传参,父孙传参。provide异步传参。
使用antd写项目多了,经常会有相似的场景——使用Modal弹窗,请求异步数据后显示详情。一般都会写个弹窗详情组件,并且用visible和loading参数去维护,写多了这样的业务需求,总会觉得烦琐。还好antd3以上提供了...
经常会遇到for循环里有异步操作, 然后数据不对就会很头大 Func () { let tempArr = [] for (let i = 0; i < 10; i++) { if (i % 2 == 0) { tempArr.push(i + 10) } else { // setTimeout 模拟遇到的异步...
getInfoFn: async function(){ var that = this; await that.$api.scheduleApi.queryScheduleInfoFn( {caseNo: that.basicInfo.caseNo}).then(function (response) { if(response.data.code == '200') { ...
异步加载
标签: JavaScript 异步加载
异步加载 异步基础知识: 回调函数Console:https://developer.mozilla.org/zh-CN/docs/Web/API/Console 纯小白科普 1.异步加载是什么?和同步加载有什么区别吗? 2.异步加载存在的意义是什么?为什么要采用异步加载...
问题: 让子组件在父组件有哪个数据的时候再渲染, 解决方案: 可以在父组件上加一个判断条件, 举例说明: <a-component :opt="opt" v-if="opt.c == 3"></a-component> 但是即使是子组件先渲染出来了,...
PHP之 异步处理 个人理解在项目中使用消息队列一般是有如下几个原因: ... * 请求过来以后,如果数据过大,导致响应速度过慢,则可以先把要处理的数据保存到redis中, 然后直接去响应 */ //redis数据入队操作 $redis ...
父组件在给子组件传值过程中,由于父组件是异步获取的数据,所以在传递给子组件时,不能正确接收。 解决方法: 在子组件中watch方法中监听,而不是直接从props中获取。如:在watch中定义方法并接受一个value,接着...
异步数据的加载 Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。// 每当问题改变时,此功能将运行,以?号结尾,兼容中英文?answer: '每个问题结尾需要输入?this.answer = '加载中...'以下实例我们...
图片说明](https://img-ask.csdn.net/upload/201512/23/1450868253_829267.png)![图片说明]...
异步电路设计(单bit和多bit)
原因:Vuex获取内容是异步的,值只有第一次会拿到,刷新就没了.(可能表述不太规范,大体是这个意思,希望大佬留言说明下) 解决:需要用cookie或者sessionStorage或者localStorage保存起来
公司需要爬取京东部分数据,不可避免的会遇到技术问题。废话不多说,说下异步加载怎样应对。 科普一下先,老鸟请跳过。异步加载也叫非阻塞模式加载,浏览器在下载js的同时,同时还会执行后续的页面处理。简单的来讲...
我们如何在 Vue 组件中展示状态呢?由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态。
我们再前面讲的 redux 中的数据流都是同步的,流程如下:view -> actionCreator -> action -> reducer -> newState -> container component 但是,在大多数的前端业务场景中,需要和后端产生异步交互,譬如:网络api...
接上节,我们初步体验了layui...预期:前端急速响应、初始数据为空,异步接口响应后对页面数据表格进行响应式更新。 我们都知道vue的核心特性就是响应式,为了能够实现我们预期的效果,我们需要进行以下几步。首先安装a
场景描述: 写了个构造数据的自动化脚本,准备集成到web上。 前端form表单提交构造数据所需的入参。实际操作时,前端点击保存后,由于构造数据的脚本要执行很久,导致前端的页面驻留太久。于是准备使用异步的方法...
C语言异步实现的一个简单实验如下, #include <stdio.h> #include <unistd.h> #include <pthread.h> #include <time.h> void *ChildThread(){ printf("Child thread gains the resource, ...
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地




