怎样判断一个人的技术能力和水平? 这个题目是比较复杂的,它包含的东西比较多,认真讨论估计能写几万字。如果是专业研究,我看能写一本书了。这里打算根据自己的学习过程和工作经验,谈一下要点问题,均属个人看法...
”水平“ 的搜索结果
》,文内将参差不齐的程序员按照技术水平分为从“读写”到“上帝”,共十一个阶段,以帮助广大程序员找到自身定位并从中发现自己发展方向。以下是文章摘要: 随着技术发展,编程悄然融入了我们的生活。我们已然离不...
自定义控件-水平进度条
其实有很多同事、朋友、同行,水平个个都很强的,写程序也很快,但是他们有一个共同的缺点,就是懂得太多、想法太多、想做得太多但是仔细认真做得太少、做得精的太少、经得起考验的更少、真正可以实际应用可以广泛...
本文主要讲解激素水平项目实战案例,实战中包括单变量分析,关联强度探索,对数转换分析,激素水平的方差分析,秩变换分析,Cox回归分析等详细操作教程
该Android水平数字滚动器,完全自定义,继承view,在界面中可以左右滚动一行很长的数据,可以并且选中屏幕中间的数字,中间的数字最大最大,两边数字变淡变小,可以根据个人需要调整字体和颜色,在实际项目开发中可以...
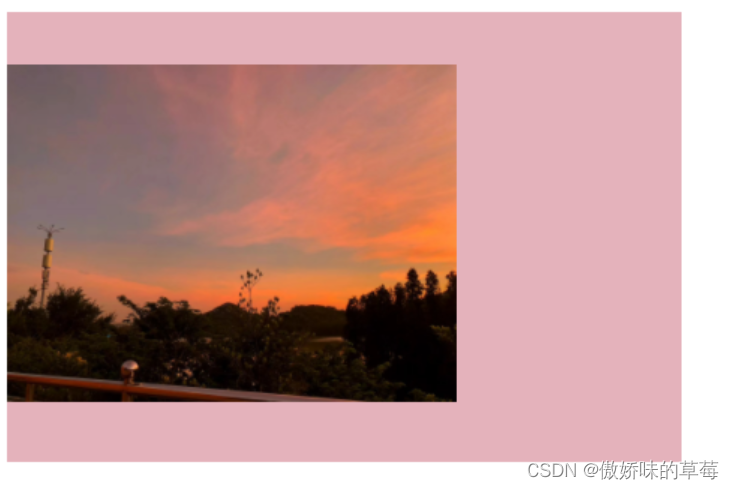
水平居中 行内元素 块级元素 方案一:(分宽度定不定两种情况) 方案二:使用定位属性 方案三:使用flexbox布局实现(宽度定不定都可以) 垂直居中 单行的行内元素 多行的行内元素 块级元素 水平垂直...
显著性水平、置信区间、假设检验与方差分析相关知识点总结
计算置信区间的具体方法通常取决于所选择的统计分布以及所使用的估计方法。在正态分布下,以样本均值为中心的置信区间的计算是比较常见的,尤其是当样本大小足够大时,根据中心极限定理,样本均值的分布接近正态分布...
◆分类按水平仪的外形不同可分为:万向水平仪,圆柱水平仪,一体化水平仪,迷你水平仪,相机水平仪,框式水平仪,尺式水平仪;;按水准器的固定方式又可分为:可调式水平仪和不可调式水平仪。◆原理水平仪...
1.行内元素水平居中text-align:center对图片,按钮,文字等行内元素(display为inline或inline-block等)进行水平居中,可对元素或者父元素使用text-align:center2.定宽块级元素水平居中margin: 0 auto;.container{...
16种CSS水平垂直居中方法
标签: css
水平触发比较常见,例如select、poll等都是水平触发的,而epoll不仅支持水平触发,也支持边缘触发。实际工作学习中我从未见过使用边缘触发开发的网络程序,但是之前在《Linux多线程服务端编程》这本书中,陈硕大神有...
一、水平居中 1.第一种方式 在css中使用text-align和display属性 <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <...
1)单行文本的居中主要实现css代码:水平居中:text-align:center;垂直居中:line-height:XXpx; /*line-height与元素的height的值一致*/我们先来看这样一个例子,加入我们这里有一个div,宽度和高度为300px,背景颜色...
<font color="#0081ff" size="3">css中常见的各类居中问题答案。
参考并稍作修改: https://juejin.cn/post/6844903799446831117#heading-5 ...1.水平居中 1.行内元素的水平居中 方法: 在行内元素的父元素上设置text-align: center; 2.块级元素的水平居中 方法: 在块级元素上设置m
CSS中实现元素居中6个的方法、text-align、margin:auto、line-height、flex布局、position
网页布局,盒子布局的三种方式
推荐文章
- 【vue-treeselect+vxe-table】数据量大的时候懒加载,数据回显,输入框绑值,末级节点不要前面的箭头等问题详解_treeselect显示加载中-程序员宅基地
- 【从0入门JVM】-01Java代码怎么运行的_代码如何在jvm中运行-程序员宅基地
- TreeViewer应用实例(ITreeContentProvider与LabelProvider的使用)-程序员宅基地
- 如何将别人Google云端硬盘中的数据进行保存_谷歌网盘怎么保存别人的资源-程序员宅基地
- java中查看数据类型_java查看数据类型-程序员宅基地
- Scrapy-redis分布式+Scrapy-redis实战-程序员宅基地
- web播放H.264/H.265,海康,大华监控摄像头RTSP流方案_海康api hls怎么取265的流-程序员宅基地
- HTML详解连载(7)-程序员宅基地
- PHP使用多线程-程序员宅基地
- 由excel一键生成json的小工具(基于python,仅支持单层嵌套)_excel转json github-程序员宅基地