”流式布局容器“ 的搜索结果
布局容器 container container是用于布局页面的容器类.作用和网页的版心类似.container有固定的宽度和页面居中的效果. container的固定宽度是根据屏幕的大小来变化的 屏幕类型 页面宽度 container宽度 ...
什么是FlowLayout,我们常在App 的搜索界面看到热门搜索词,就是FlowLayout,我们要实现的就是图中的效果,就是根据容器的宽,往容器里面添加元素,如果剩余的控件不足时候,自行添加到下一行,FlowLayout也叫流式布局,在...
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible"...met
探索技术新星:dp-waterfall - 流式布局解决方案 项目地址:https://gitcode.com/sl1673495/dp-waterfall dp-waterfall 是一个轻量级、高性能的JavaScript库,专为实现响应式的“瀑布流”布局而设计。这个项目由...
Android 流式布局
标签: android
写到这里也结束了,在文章最后放上一个小小的福利,以下为小编自己在学习过程中整理出的一个学习思路及方向,从事互联网开发,最主要的是要学好技术,而学习技术是一条慢长而艰苦的道路,不能靠一时激情,也不是熬几...
所谓流式布局指的是容器中的元素像流水一样,是可以浮动的,当元素一行或者一列占满的时候,它会自动流入到下一行或者下一列。 pyqt5流式布局 pyqt中采用流式布局的方法原理是,通过contentsMargins获取到子元素距离...
测量子View的方法是View.measure(int widthMeasureSpec, int heightMeasureSpec),widthMeasureSpec和heightMeasureSpec参数可以通过...//全部子View布局完后,清除子View的保存。//更新这一行已使用的最大高度。
Android 流式布局
标签: android
大体上分为测量尺寸过程以及布局过程测量尺寸过程:ViewGroup 的mesure()方法被父View调用,进而调用到 onMeasure() ,在onMeasuse()中会调用所有子 View 的 measure() 让它们进行自我测量,并根据子 View 计算出的...
CSS布局技术是现代网页设计中不可或缺的一部分,它为设计者提供了丰富多样的布局方式和灵活的排版手段。通过深入理解和熟练运用这些布局技术,设计者可以打造出具有吸引力和实用性的网页设计,为用户提供更加优秀的...
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。 <div class="container-fluid"> <div class="row"> ... </div> </div&...
Android 流式布局
标签: android
最后为了帮助大家深刻理解Android相关知识点的原理以及面试相关知识,这里放上相关的我搜集整理的Android开发中高级必知必会核心笔记,共计2968页PDF、58w字,囊括Android开发648个知识点,我把技术点整理成了视频和...
这个月马上就又要过去了,还在找工作的小伙伴要做好准备了,小编整理了大厂java程序员面试涉及到的绝大部分面试题及答案,希望能帮助到大家一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟...
愿你有一天,真爱自己,善待自己。一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试...
Android 流式布局
标签: android
分享一份NDK基础开发资料分享内容包括不限于高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的...
vue流式布局
标签: vue.js javascript 前端
在Vue开发中,可以使用组件库如Element-UI或Vuetify等提供的栅格系统(Grid System)进行流式布局。这些栅格系统提供了一套基于12列的布局网格系统,支持自适应元素大小、从左到右和从右到左排列、多媒体查询和断点...
大体上分为测量尺寸过程以及布局过程测量尺寸过程:ViewGroup 的mesure()方法被父View调用,进而调用到 onMeasure() ,在onMeasuse()中会调用所有子 View 的 measure() 让它们进行自我测量,并根据子 View 计算出的...
Android 流式布局
标签: android
我一直以来都有整理练习大厂面试题的习惯,有随时跳出舒服圈的准备,也许求职者已经很满意现在的工作,薪酬,觉得习惯而且安逸。不过如果公司突然倒闭,或者部门被裁减,还能找到这样或者更好的工作吗?...
而我这里所说的“元素”实际上是指容器,如果要有一个贴切点的标签,那应该可以用div来表示。让元素水平居中,相信对于许多网页设计师而言都不会陌生。但是有的时候,自己就在想,为什么要让元素水平居中?是出于...
文章目录移动web开发流式布局1.0 移动端基础1.1浏览器现状1.2 手机屏幕的现状1.3常见移动端屏幕尺寸1.4移动端调试方法2.0 视口2.1 布局视口 layout viewport2.3理想视口 ideal viewport2.4meta标签3.0二倍图3.2背景...
一、搜索栏样式及核心要点 1、实现效果 2、标签结构设置 3、设置圆角和超过部分隐藏 4、设置浮动并精确计算宽度 5、设置图片宽度自适应 二、完整代码实例 1、HTML 标签结构 2、CSS 样式设置 3、展示效果
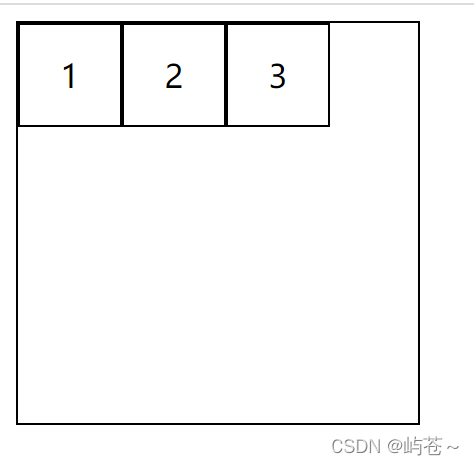
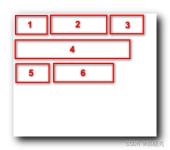
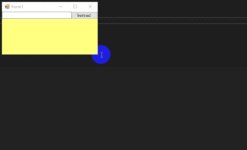
一、布局管理器所属类包所属类包布局管理器名称说明Java.awtFlowLayout(流式布局)组件按照加入的先后顺序按照设置的对齐方式从左向右排列,一行排满到下一行开始继续排列BorderLayout(边界布局)容器划分为东、西、南...
摘要:这篇Java开发技术栏目下的“Java Swing组件布局管理器之FlowLayout(流式布局)入门教程”,介绍的技术点是“FlowLayout、swing组件、布局管理器、Swing、流式布局、Java”,希望对大家开发技术学习和问题解决有...
文章目录移动web开发之rem布局1 rem基础1.1 rem单位2 媒体查询2.1 什么是媒体查询2.2 媒体查询语法规范3 less...布局容器2.0 bootstrap的介绍2.1Bootstrap简介2.2 bootstrap优点2.3 版本简介2.4bootstrap基本使用2.5 bo
推荐文章
- 计算机AMD方案不超过4000元,4000元左右AMD R5-1400配RX570全新芯片显卡电脑配置推荐...-程序员宅基地
- qt for ios扫描二维码功能实现-程序员宅基地
- 【漏洞复现】用友-U8C-反序列化-TableInputOperServlet-程序员宅基地
- 大型园区网络建设与管理-802. 1 x 认证体系7.4-程序员宅基地
- Unity Build IOS包_ios build unity-程序员宅基地
- Unity3d的安装-程序员宅基地
- Python爬虫周记之案例篇——基金净值Selenium动态爬虫-程序员宅基地
- STM32F103ZET6移植FreeRTOS_stm32f103zet6 free-程序员宅基地
- Maven之(一)Maven是什么_maven是什么?可以做哪些工作?-程序员宅基地
- 微信小程序(抖音小程序):手机号码解析失败解决方案_微信小程序解析手机号-程序员宅基地