移动WEB开发布局移动web开发流式布局1.0 移动端基础1.1浏览器现状1.2 手机屏幕的现状1.3常见移动端屏幕尺寸1.4移动端调试方法2.0 视口2.1 布局视口 layout viewport2.2视觉视口 visual viewport2.3理想视口 ideal ...
”流式布局容器“ 的搜索结果
流式布局算法的核心是计算容器的宽度和确定元素的位置。通过不断地计算和判断,保证元素能够按照指定的布局规则进行排列,并自动适应容器的宽度。这种布局方式广泛应用于响应式设计中的网页布局,可以实现在不同尺寸...
一、前言 二、主要内容 1、移动端面对的问题:因为手机屏幕和尺寸不一样,当我们用不同手...
package javax.swing; import java.awt.Container; import java.awt.... * 流式布局 */ public class LB extends JFrame { public LB(){ setBounds(100,200,300,200); //设置窗口大小 setDefaultClos...
Vue的流式布局(Flow)是一种动态适应不同屏幕尺寸的布局方式,可以在不同设备上实现自适应的效果。在Vue中,可以使用CSS的flexbox布局来实现流式布局。 首先,在Vue组件的模板中,可以使用flexbox布局属性来定义...
微信小程序的流式布局可以通过使用 flex 布局来实现。使用 flex 布局可以让子元素自适应父容器的宽度,并且可以根据需要自动换行。 下面是一个简单的示例代码: ```html <view class="item">1 ...
要点如下: 1. 测量规则: 如果父控件是ViewGroup, 调用Measure方法,如果子控件是View,那么调用重写onMeasure测量,调用setMeasureDimension设置宽高 ... // 父容器 给当前 视图的 widthMeasureSpe...
文章目录移动web开发流式布局1.0 移动端基础1.1浏览器现状1.2 手机屏幕的现状1.3移动端调试方法2.0 视口2.1 布局视口 layout viewport2.3理想视口 ideal viewport2.4meta标签3.0二倍图3.2背景缩放background-size4.0...
Windows Forms提供了多种布局方法,比如绝对布局、表格布局和流式布局等,开发人员可以根据实际需要选择合适的布局方式。 ## 1.3 选择合适的布局方式 在实际开发中,需要根据界面的复杂程度、控件的数量和位置等...
在前面讨论到的所有布局容器里面,都没有考虑元素溢出的问题,比如: Row( children: <Widget>[ Text('jonas'*100) ], ); 显然,一行肯定无法显示下这么长的文本,然而,Row 给出的处理方式是 —— 抛出...
在UniApp中实现多行多列图片流式布局可以通过使用flex布局和动态计算图片宽度来实现。 以下是一种实现多行多列图片流式布局的方法: 1. 使用flex布局:在父容器上设置display为flex,同时设置flex-wrap为wrap,这...
前文讲解了JFrame、JPanel,其中已经涉及到了空布局的使用。Java虽然可以以像素为单位对... 注意:所有的布局管理器均是针对容器来使用的,包括顶层容器和中间容器。 一、布局管理器所属类包 所属类包 布局...
布局极为简单,移动端应用很广泛PC端浏览器支持情况较差,特别是IE 11或更低版本,不支持或仅部分支持为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局当我们为父盒子设为flex布局以后,子元素的float...
现在都很流行流式布局display:flex;,但是就是老是记不住他们的类型,今天抽空梳理咯一下父元素与子元素的他们各自拥有的属性(红色部分是我经常使用到的) 父元素拥有的属性 1、flex-direction 设置主轴对齐方式 ...
在此文章中将有以下知识点: 1 自定义ViewGroup omeasure()onLayout()的使用; 2 使用代码动态的创建状态选择器 3 随机生成的textview的颜色 3 使用代码创建shape图片 效果如图 就是父View测量子view的宽高...
自定义View之流式布局FlowLayout在我们往常的app设计中,对于一些搜索关键字的推荐,标签等,往往宽度都是不确定的,且当一行满之后会自动换行,类似下面这样, 那么今天我们就来实现这个效果。首先是原理分析。...
1、概述 上一篇已经基本给大家介绍了如何自定义ViewGroup,如果你还不了解,请查看:Android 手把手教您自定ViewGroup ,本篇将使用上篇介绍的方法,给大家带来一个实例:实现FlowLayout,何为FlowLayout,如
本文描述了UI界面的容器与布局策略。主要从理论角度论述原理和实现思路,并包含一些容器的样例贴图。
2. `.container-fluid`:流式布局容器,宽度自适应屏幕大小,使用响应式布局。 3. `.row`:栅格行容器,用于包含栅格列。 4. `.col-*`:栅格列容器,用于定义栅格布局中的列,其中`*`代表列所占的宽度比例,例如`....
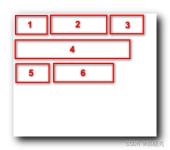
想要实现的效果和思路:向这个布局容器中添加的组件填充在一行里,宽度超出该行剩余空间时转到下一行,该行剩余空间由该行的几个组件平分。布局类负责安排每一行的组件和行的纵坐标,行对象负责安排自己行里组件的...
最近有这么一个需求,如下图 动态添加childView并实现自动换行操作,这个比较简单,重写ViewGroup的onMesure()方法,遍历动态计算每个View的宽高,宽度累加,当超过ViewGroup宽度,则换行显示,负责设置子控件的...
效果图看到的这个整个就是一个流式布局,里面是很多个TextView,博主使用了一个圆角的背景为了显示的好看一点,当然了,流式布局控件并不关心里面的控件是什么控件,任何控件在流式布局内部都是可以显示的效果图上了,接...
开始学习移动web开发布局,给自己做一些总结。 移动端技术解决方案 1.移动端浏览器兼容问题. 移动端浏览器基本以 webkit 内核为主,因此我们就考虑webkit兼容性问题。 我们可以放心使用 H5 标签和 CSS3 样式。 同时...
推荐文章
- 推荐开源项目:Microsoft DICOM Server-程序员宅基地
- 解决微信小程序 picker 模式日期,设置默认当前时间_"picker mode=\"date"-程序员宅基地
- 区块链概述-程序员宅基地
- 使用Gitlab 搭建私有镜像仓库(外置Nginx)_docker gitlab 使用外部nginx-程序员宅基地
- python之uWSGI和WSGI-程序员宅基地
- Java---简单易懂的KNN算法_jf.knn-%; 9 &-程序员宅基地
- 最新版ffmpeg 提取视频关键帧_从视频中获取flag-程序员宅基地
- 【ARM Cache 系列文章 11 -- ARM Cache 直接映射 详细介绍】
- Objective-C学习计划
- 【数据结构】最小生成树(Prim算法、Kruskal算法)解析+完整代码