”边框图“ 的搜索结果
科技感的边框图片
第23章 CSS3边框图片效果
标签: 源码 工具
NULL 博文链接:https://onestopweb.iteye.com/blog/2231753
与边框图片设置相关的属性有border-image-source:边框图片路径border-image-slice:边框图片分割方式border-image-repeat:对于分割图片的处理方式border-image-width:边框图片宽度,不设置时默认和边框宽度一致...
* 图片边框的宽度 *//* 边框图片的平铺 *//* repeat: 正常平铺 但是可能会显示不完整*//* round: 平铺 但是保证图片完整显示*//* stretch: 拉伸显示*/
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。...
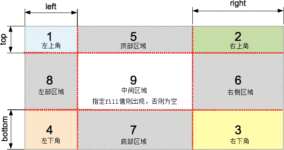
盒子大小不一,但是边框样式相同,此时就需要边框图片来完成,不是背景图片,而是用边框图片来实现。 3. 边框图片的切图原理 最主要是把四个角切出去,利用井字型来把四个角切出去,一定要保留四个角的完整性,...
选择当前头像或本地图片进行合成 自动支持任意数量的头像框模版 支持对头像原图进行缩放操作 自定义 修改小程序项目信息 将index.js中const urls中内容替换相框图片的url 将index.wxml中headImage的src headImage头...
边框是围绕在元素周围的一条线,可以设置边框的宽度、样式和颜色,用于装饰和分隔元素。border-width(边框宽度):用于设置边框的宽度,可以是像素、百分比或预定义值(thin、medium、thick)。border-style(边框...
css边框图片的使用场景
标签: css 前端 javascript
以上两种问原因都试了也没有找到原因所在,后来我又认真的看了一下我的样式代码,发现在layui.css文件中有一个border-left:none;的属性取消后样式正常。...由图可见,并不是很大的错位,只是一小部分没有对齐。
CSS3- css3新增样式(圆角边框border-radius、边框图片border-image、盒子阴影box-shadow)
边框图片
1. 当聚焦与input框需要输入的时候,需要特定的边框颜色。2.翻页时的el-pagination的翻页按钮的颜色更改。3.el-menu背景样式更改(原始图,选择图,悬浮图)
Openlayers 对样式的控制是通过一个通用的样式对象 Style,图层(Layer)和图形要素(Feature)都可以设置 Style 对象,来展示想要的结果。
黑板报复古边框图片_黑板报边框.docx
数据可视化里 边框图片
标签: jquery
用在边框的图片的路径。(那个图片?) border-image-slice 图片边框向内偏移。(裁剪的尺寸,一定不加单位, 上右下左顺序) border-image-width 图片边框的宽度(需要加单位) border-image-repeat...
制作大屏展示的背景图片及边框图;
内容索引:脚本资源,Ajax/JavaScript,图片修饰 非常漂亮的Js图片边框修饰插件,并附有几种常用的示例,像阴影效果、顶部banner效果、邮票边框、毛边相框、云朵包围效果等,通过这个小插件,会使你网页上的图片变得...
自我介绍hello,大家好,我叫小黑,也叫xiaoho,目前喜欢并从事写页面。因为不喜欢在那些类似BBS型的论坛...就像一盘散沙一样,每个人每个站都各自为营,高手就像就像天空的星星一样多,但是他们的成就却很少广为传...
主要介绍了java实现图片写入高清字体及带边框的方法,涉及java针对图片及文字的相关操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下
第23章 CSS3边框图片效果.pdf
推荐文章
- 服务器无法与DeviceNetBT_Tcpip_{670E1543-79C1-485C-9B4B-835CE3BA37B3}传输相绑定-程序员宅基地
- NYOJ 118 修路方案(次小生成树)-程序员宅基地
- 【期末复习】微机原理与接口技术_己知 8254 的端口地址为 3000h、3004h3008h 和 30bh外接时钟频率为 2mh2-程序员宅基地
- 2D转换,动画,转化-程序员宅基地
- 旋转拖动验证码解决方案_load_model("keras2.hdf5", custom_objects={'angle_e-程序员宅基地
- Windows下后台静默运行jar包_windows下启jar包关闭窗口不听-程序员宅基地
- windows7的aero的介绍-程序员宅基地
- libevent与libev简介_libevent libev-程序员宅基地
- zookeeper启动Error: JAVA_HOME is incorrectly set问题解决_error: java_home is incorrectly set: e:\java\jdk1.-程序员宅基地
- 操作系统概述_多道批处理系统算不算操作系统-程序员宅基地