前面的话DOM遍历模块定义了用于辅助...本文将详细介绍DOM遍历[注意]IE8-浏览器不支持定义DOM遍历是深度优先的DOM结构遍历,遍历以给定节点为根,不可能向上超出DOM树的根节点。以下面的HTML页面为例ExampleHello wor...
”遍历html结构下的整个节点“ 的搜索结果
先上dom结构html>ExampleHelloworld!以document为根节点的DOM树进行深度优先遍历的先后顺序遍历树从document开始依序向前,访问的第一个节点是document,访问的最后一个节点是包含"world!"的文本节点。从文档最后...
在很多任务中,他们被证明是非常有用的(特别关于结构的抽象 DOM 选择器)。 1、DOMElement.contains(DOMNode) 这个方法起先用在 IE ,用来确定 DOM Node 是否包含在另一个 DOM Element 中。 当尝试优化 CSS 选择器...
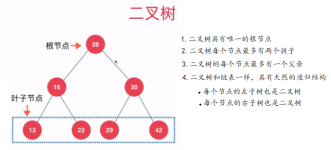
会有一种类型的题目是这样的,给出一个二叉查找树的某种遍历,判断遍历结果是否存在错误。...我们以后续遍历来说明,比如这棵树这棵树的后续遍历结果为2-4-3-7-9-8-5,但是如果你不知道树的结构,只是知道...
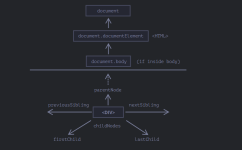
我们知道,DOM被构造为一个以document节点为根节点和每个其他节点(包括元素,注释和文本节点)作为各个分支的节点树 。通常情况下,您将需要在DOM中移动,而不事先指定每个元素。 学习如何浏览DOM树并从分支转移到...
var tree = [ { a:1, b:2, children:[ { a-1:111, children:[] } ] }, { a:2, b:2, children:[] } ]
在很多任务中,他们被证明是非常有用的(特别关于结构的抽象 DOM 选择器)。 1、DOMElement.contains(DOMNode) 这个方法起先用在 IE ,用来确定 DOM Node 是否包含在另一个 DOM Element 中。 当尝试优化 CSS 选择器...
Node 对象提供了一系列的属性和方法用来利用 DOM 节点树结构中节点的关系实现遍历其中的节点。关于节点之间的关系,可以参考《DOM树结构》一节有关节点之间关系的内容。获取父节点通过 HTML 页面中指定元素查找其...
背景现在项目中哟这样的一个需求,左边显示一棵树目录,点击目录的一级或二级节点,右边显示其子节点中的所有叶子节点,而且要求前端来做这个,不用调用接口请求了,那么,这里记录一下我的实现方法。点击叶子节点,...
背景现在项目中哟这样的一个需求,左边显示一棵树目录,点击目录的一级或二级节点,右边显示其子节点中的所有叶子节点,而且要求前端来做这个,不用调用接口请求了,那么,这里记录一下我的实现方法。点击叶子节点,...
一、介绍这节课呢,我们来了解的是JavaScript 遍历HTML节点树,在Dom文档查的结构中,实际上各级标签呈现树状排列。我们可以把整个html文档看成一个树形,可以通过遍历节点树的形式进行标签的选取。Dom文档中,遍历...
<!DOCTYPE html> <html> <head>...meta charset="utf-8">...JS-如何在JSON树形结构中找到子节点的父级路径</title> <script> const data = [{ id: 11, pid: 'a1', text:
最近刚开始学习Python,要实现这一样一个函数,遍历一个Android app代码中res\\...Settings可以看到,其实在resources父节点下有三个string子节点。因刚开始学Python,所以我觉得用xml.dom方法比较容易懂一些(原谅我...
你可以编写递归函数来遍历 DOM 树的各个节点,访问它们的属性和执行操作。这些方法提供了多种方式来遍历 DOM 节点,你可以根据需要选择最适合你的方法。...属性可以访问节点的下一个兄弟节点和上一个兄弟节点。
问题描述: 递归方式根据子级id查询该子级的父级 ...js递归遍历树结构</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <
jquery如何遍历节点发布时间:2020-11-17 10:02:55来源:亿速云阅读:68作者:小新这篇文章给大家分享的是有关jquery如何遍历节点的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。...
HTML可以表示为一个层次结构,生成的DOM Tree 就是类似与数据结构中的树一样,每个DOM节点都有它的childNodes(动态的类数组对象), parentNode(指向父节点),nextSibling(下一个兄弟节点),previousSibling(上一个...
理想情况下,我想在每个子节点上做另一个xquery,但似乎无法直截了当.这是我的情景:数据:Link text 1Something else text 1Link text 2Something else text 2Link text 3Something else text 3和代码:$html = new ...
创建可靠的文档结构(html标签包含head 和 body,在head只出现恰当的元素)Jsoup常用的方法从一个URL加载一个Document 简单的get方法Document doc = Jsoup.connect("http://www.domain.com/").get();String title = ...
Class Diagnostic {//Get the size in bytes of an objectstatic long sizeOf(Object object);//Get the references for an object (leafs)static List getRefs(Object object);//Implement this with those abovepu...
//今天同事咨询一个问题,想把一个未知层级的树结构中,所有叶子节点中selected属性为true的节点,组装成为一个数组。解决方法如下: 1 function findTreeArr(arr, newArr) { 2 for (let i = 0; i < arr.length...
于是我简单的画了个树型结构图然后写了对应的模拟数据(JavaScript 对象)const data = {name: "A",nodes: [{ name: "B", nodes: [{ name: "F" }] },{ name: "C" },{name: "D",nodes: [{ name: "G"...
比如写一个程序,需要找到并处理指定目录下的所有JS文件时,就需要遍历整个目录。递归算法遍历目录时一般使用递归算法,否则就难以编写出简洁的代码。递归算法与数学归纳法类似,通过不断缩小问题的规模来解决问题。...
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地