”vue-cli2“ 的搜索结果
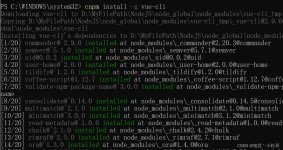
安装node后安装淘宝镜像。
vuemap/vue-amap是一套基于Vue3 和高德地图2.0的地图组件。 该版本对原vue-amap组件进行升级,主要适配amap2.0相关的接口,同时调整事件绑定形式,调整为使用v-on进行事件绑定。 组件中将会对高德可视化组件loca进行...
CSDN软件工程师能力认证(以下简称C系列认证)是由中国软件开发者网CSDN制定并推出的一个能力认证标准。C系列认证历经近一年的实际线下调研、考察、...Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web .
适合没学过vue脚手架的朋友,包含了从vue项目的创建到接口的调用
原以为升级vue-cli3的路线是这样的: 创建vue-cli3项目,按原有项目的配置选好各项配置 迁移目录 src->src static->public 对比新旧 package.json ,然后 yarn install ,完毕。 然鹅… 运行项目,报错 You are ...
根据指令打包不同环境的dist包。
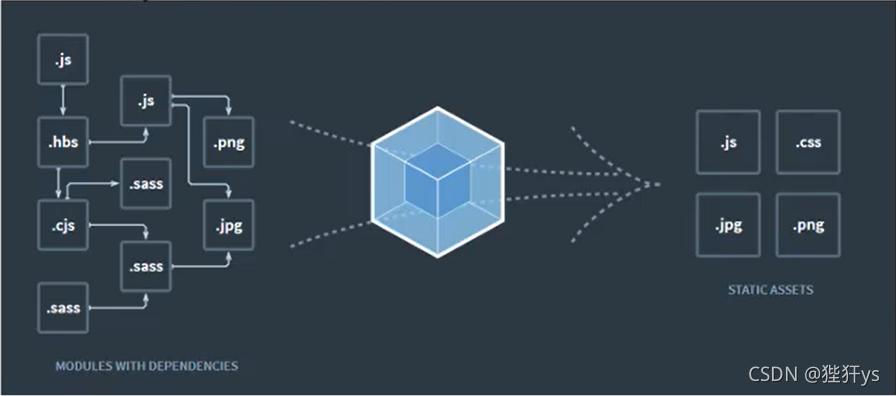
什么是vue-cli ...需要注意的是vue-cli2不支持较高的node.js版本,我下的是12的版本 Node.js:http://nodejs.cn/download/ 安装就是无脑的下一步就好,安装在自己的环境目录下 Git:https://git-scm.com/doen
vue-cli2 和 vue-cli3 的配置有所不同,下面分别介绍一下。 一、vue-cli2 详细步骤: 1、安装 cross-env,它可以处理 windows 和其他 Unix 系统在设置环境变量的写法上不一致的问题。 npm i --save-dev cross-env ...
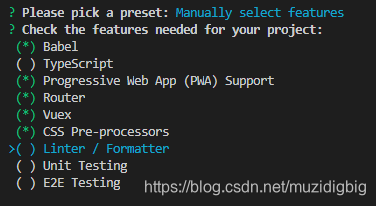
查看当前版本,如果是2开头说明当前使用的是vue-cli2,3开头的话就是vue-cli3 vue --version 如果无法识别vue命令说明没有安装vue-cli,使用以下说明进行安装 安装2.0版本: npm install -g vue-cli 安装3.0版本: ...
配置babel Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。下面列出的是 Babel 能为你做的事情: ...
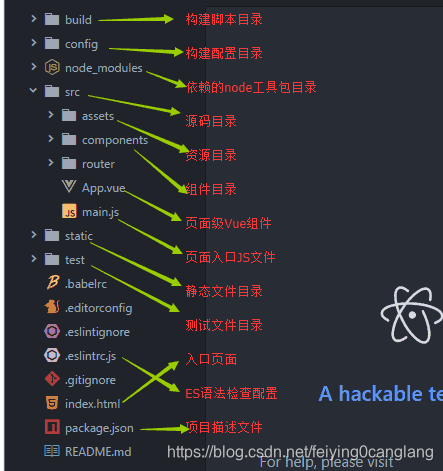
vue-cli2和vue-cli3新建项目的常用命令 1、安装vue-cli2脚手架 (1)在cmd命令行中输入脚手架安装命令(win+R打开cmd或Windows PowerShell); (2)全局安装vue2脚手架:npm install -g vue-cli 或者指定版本:npm i ...
vue-cli2构建项目时候报错
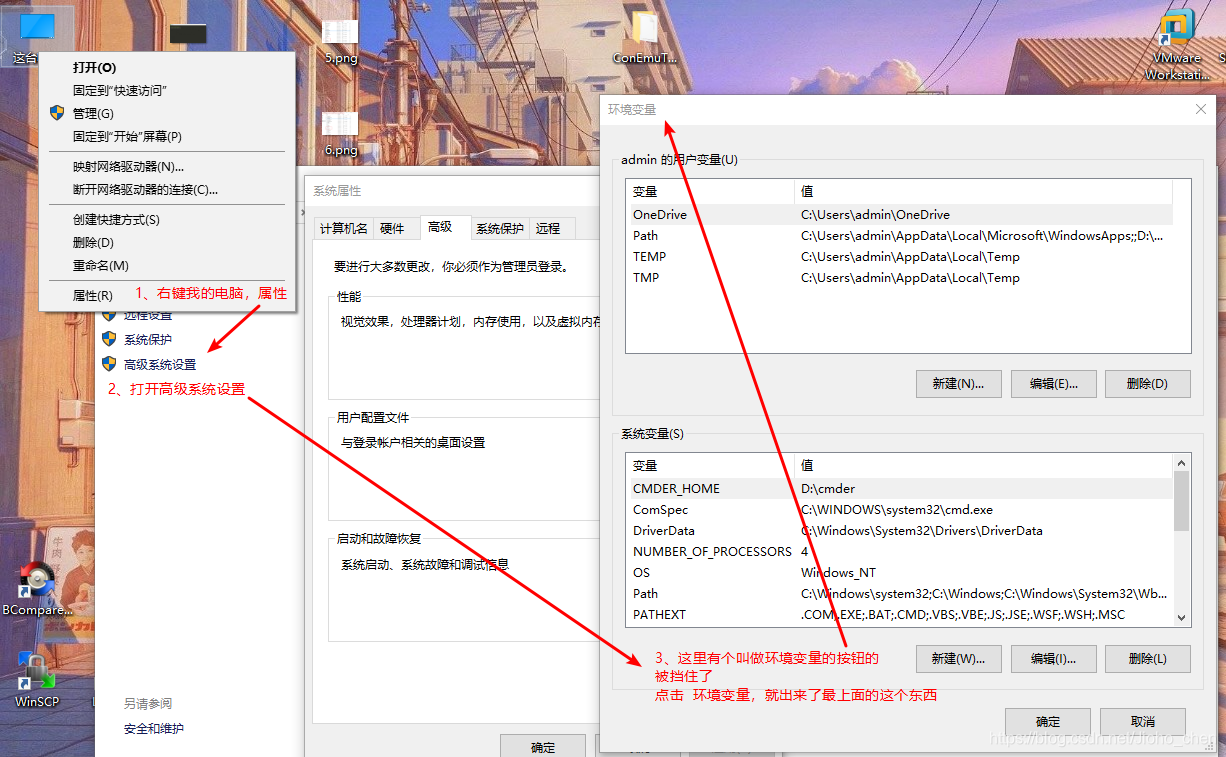
一.安装nodejs ... 下载后双击安装即可 查看是否安装完成,win+R -> cmd - > 回车 ,输入如下命令 (貌似不用配置环境变量,如果输入如下命令提示“...不是内部命令...”,请配置环境变量) ...
Vue-cli3.0于8.11日正式发布,看了下评论,不是特别的乐观,说说我个人的意见,我是Vue的忠实粉,so.... 大概三个月前超哥就已经得知3.0的消息,试着用了下,相比之下现在的3.0和测试时的区别: modern mode。启用...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地